

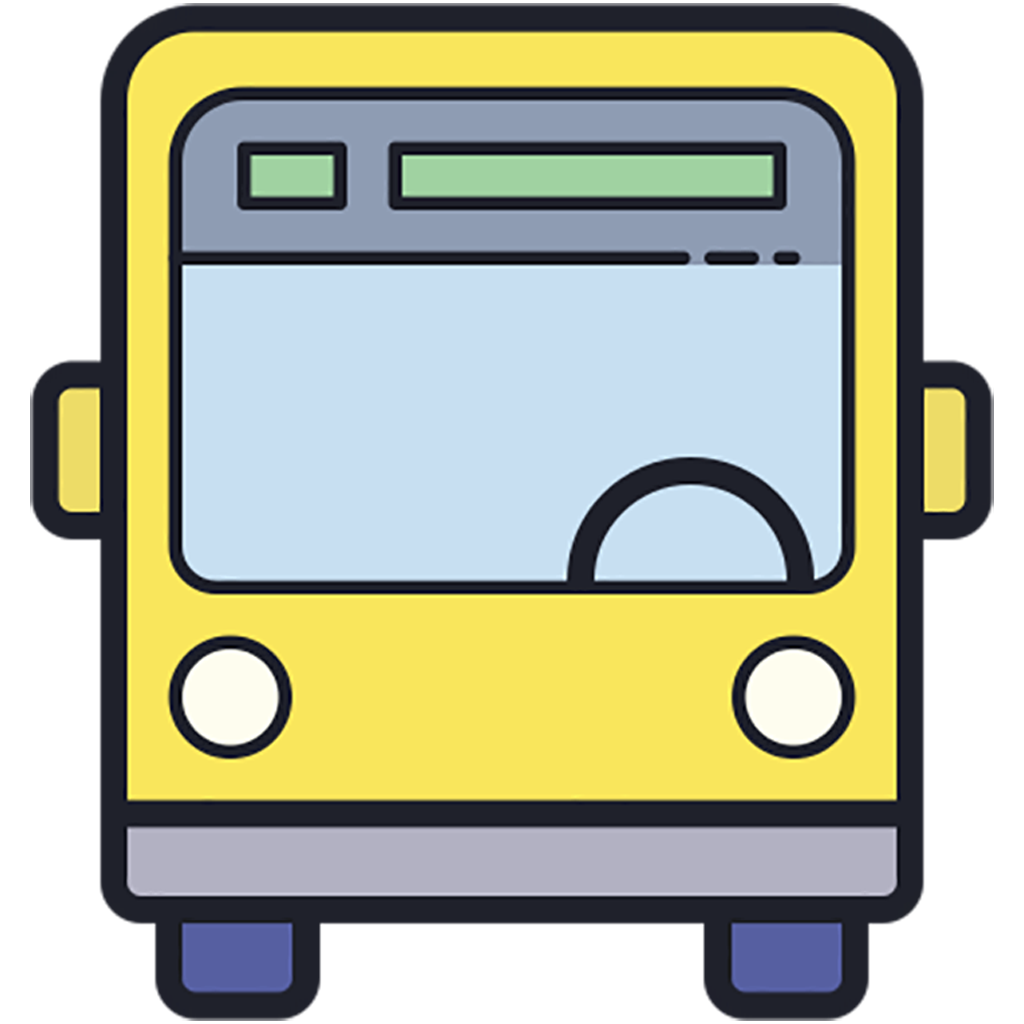
تم إنشاء GetMe There باستخدام React Native دون أن يكون هناك أي أثر للمعرض! يلبي هذا المشروع احتياجات الأشخاص الذين لديهم بيانات محدودة أو باهظة الثمن حيث يستغرق فقط حوالي 50kb من البيانات لكل مسار. وبمجرد تحميل المسار، لن تكون هناك حاجة لمزيد من البيانات! متطلبات البيانات خفيفة للغاية مقارنة بخرائط Google/Apple بسبب عدم وجود خريطة تفاعلية. تمثل هذه الخرائط استنزافًا خطيرًا للبيانات حيث تقوم بتنزيل مربعات خرائط جديدة عند كل تمريرة أو تكبير/تصغير أو نقرة.
GetMe There موجود حاليًا في مرحلة MVP (الحد الأدنى من المنتجات القابلة للتطبيق) وقد بدأ التطوير للتو!
قم بإنشاء APK لتطوير Android لـ GetMeThere من سطر الأوامر:
$ git clone https://github.com/MNThomson/GetMeThere.git
$ cd GetMeThere
$ ./android/gradlew assembleRelease يتم توفير ملف example.env . أعد تسمية هذا إلى .env في دليل المستوى الأعلى. أدخل مفتاح Google API الذي يتمتع بأذونات Maps وTransit API.
من الناحية النظرية، يجب أن يعمل نظام التشغيل IOS فقط...ولكن لم يتم إجراء أي اختبار نتيجة لنقص أجهزة Apple