في الاستدعاءات المتبادلة بين مكونات التفاعل، يُسمى المتصل بالمكون الأصلي ويُسمى المستدعى بالمكون الفرعي. يمكن تمرير القيم بين المكونات الأصلية والفرعية: 1. عندما يقوم مكون أصلي بتمرير قيمة إلى مكون فرعي، يتم تمرير القيمة المراد تمريرها أولاً إلى المكون الفرعي، ثم في المكون الفرعي، يتم استخدام الدعائم تلقي القيمة التي تم تمريرها بواسطة المكون الأصلي؛ 2. المكون الفرعي عند تمرير القيم إلى المكون الأصلي، تحتاج إلى تمريرها إلى المكون الأصلي من خلال طريقة التشغيل.

بيئة تشغيل هذا البرنامج التعليمي: نظام Windows7، إصدار التفاعل 18، كمبيوتر Dell G3.
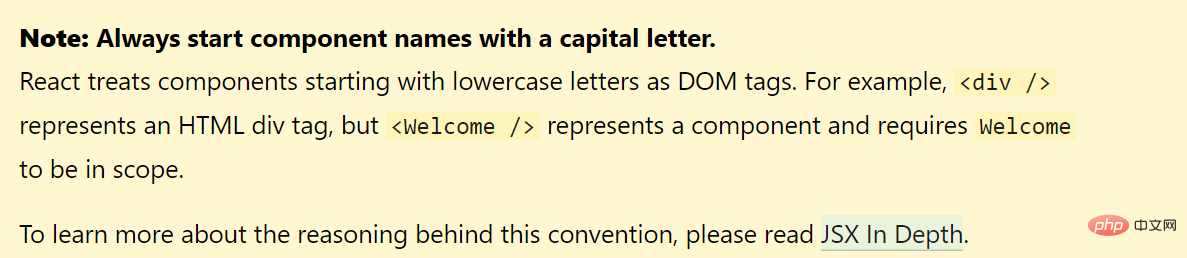
مكون التفاعل هو علامة غير HTML محددة ذاتيًا، ويشترط أن يكون الحرف الأول من مكون التفاعل مكتوبًا بالأحرف الكبيرة:
يقوم تطبيق class بتوسيع المكون {<App />
عندما تتصل المكونات ببعضها البعض، يُسمى المستدعي المكون الأصلي ويُسمى المستدعى المكون الفرعي:
استيراد رد فعل من 'رد فعل'؛ "); return( <div> up <Children /> </div> ) }}تصدير افتراضي لأعلى;استيراد React من 'react';class Children Extends React.Component{ buildor(props){ super(props); this. State = { } } render(){ return ( <div> Children </div> ) }}تصدير الأطفال الافتراضيين;تقوم المكونات الأصلية بتمرير القيم إلى المكونات الفرعية باستخدام الدعائم. عندما يقوم مكون أصلي بتمرير قيمة إلى مكون فرعي، يتم تمرير القيمة التي سيتم تمريرها أولاً إلى المكون الفرعي، ثم في المكون الفرعي، يتم استخدام الدعائم لتلقي القيمة التي تم تمريرها بواسطة المكون الأصلي.
يعرّف المكون الأصلي خاصية عند استدعاء المكون الفرعي:
<Children msg="يقوم المكون الأصلي بتمرير القيمة إلى المكون الفرعي" />سيتم ربط رسالة القيمة هذه بسمة الدعائم للمكون الفرعي، ويمكن استخدام المكون الفرعي مباشرةً:
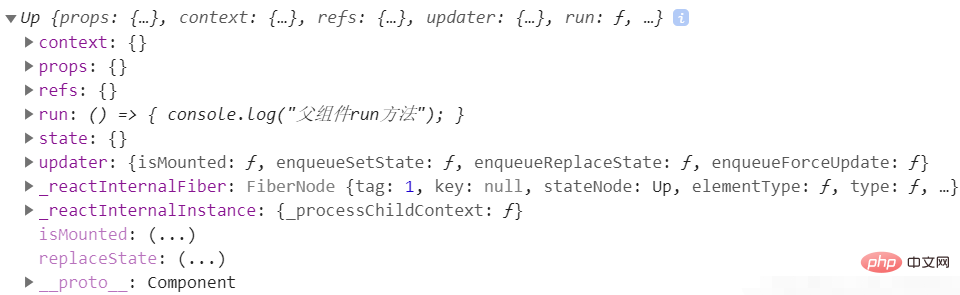
this.props.msgيمكن للمكونات الأصلية تمرير القيم والأساليب إلى المكونات، ويمكنها حتى تمرير نفسها إلى المكونات الفرعية.



يقوم المكون الفرعي بتمرير القيمة إلى المكون الأصلي من خلال طريقة التشغيل.
import React from 'react';import children from './Children';class Up Extends React.Component { buildor(props){ super(props); this.state = { } } getChildrenData = (data) => { console.log. log(data); } render(){ console.log("render"); up <Children upFun={this.getChildrenData}/> </div> ) }}تصدير الرد الافتراضي لأعلى؛ استيراد التفاعل من 'رد'; > {this.props.upFun("بيانات المكون الفرعي")}}>تشغيل</button> </div> ) }}تصدير الأطفال الافتراضيين؛