في React، يشير العرض الشرطي إلى العرض في ظل ظروف محددة. إذا لم يتم استيفاء الشروط، فلن يتم تنفيذ أي عرض، أي أن محتوى الواجهة سيعرض محتوى مختلفًا وفقًا لمواقف مختلفة، أو سيقرر ما إذا كان سيتم عرض جزء معين أم لا من المحتوى. طريقة العرض الشرطي React: 1. بيان الحكم الشرطي، مناسب للمواقف ذات المنطق الأكثر؛ 2. عامل التشغيل الثلاثي، مناسب للمواقف ذات المنطق البسيط نسبيًا؛ 3. عامل التشغيل "&&"، مناسب لعرض عنصر معين إذا كان الشرط صحيحًا المكون، إذا لم يتم استيفاء الشرط، فلن يتم تقديم أي شيء.

بيئة تشغيل هذا البرنامج التعليمي: نظام Windows7، إصدار التفاعل 18، كمبيوتر Dell G3.
العرض الشرطي، كما يوحي الاسم، يعني "العرض في ظل ظروف معينة" و"عدم العرض في ظل ظروف أخرى" - وهو سيناريو نموذجي في حالة حدوث شيء آخر.
في بعض الحالات، سيعرض محتوى الواجهة محتوى مختلفًا وفقًا لمواقف مختلفة، أو سيقرر ما إذا كان سيتم عرض جزء معين من المحتوى:
في vue، سنتحكم فيه من خلال التعليمات: مثل v-if وv-show في React، تتوافق جميع الأحكام الشرطية مع كود JavaScript العادي؛ما هي الطرق الشائعة للعرض الشرطي؟
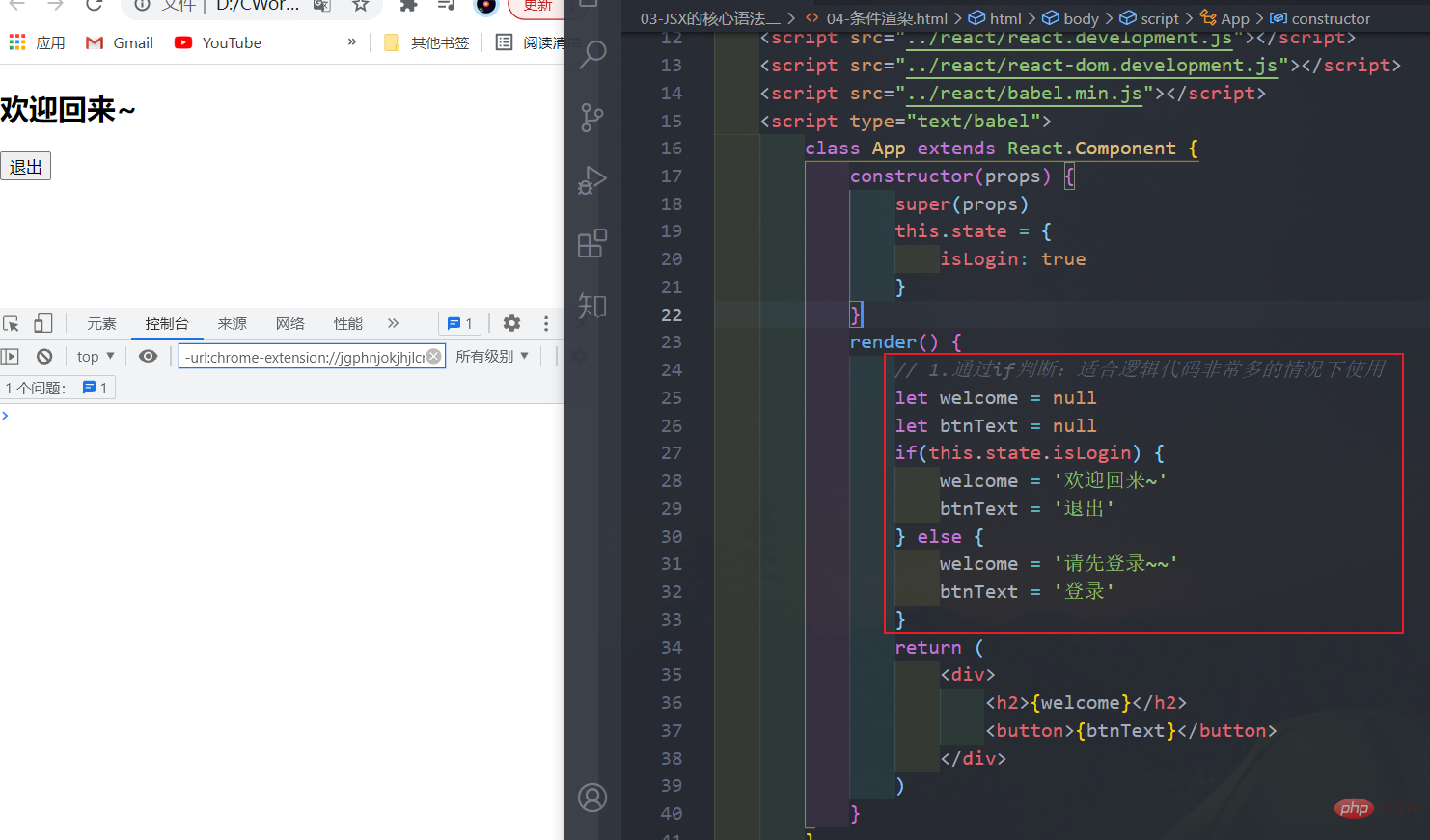
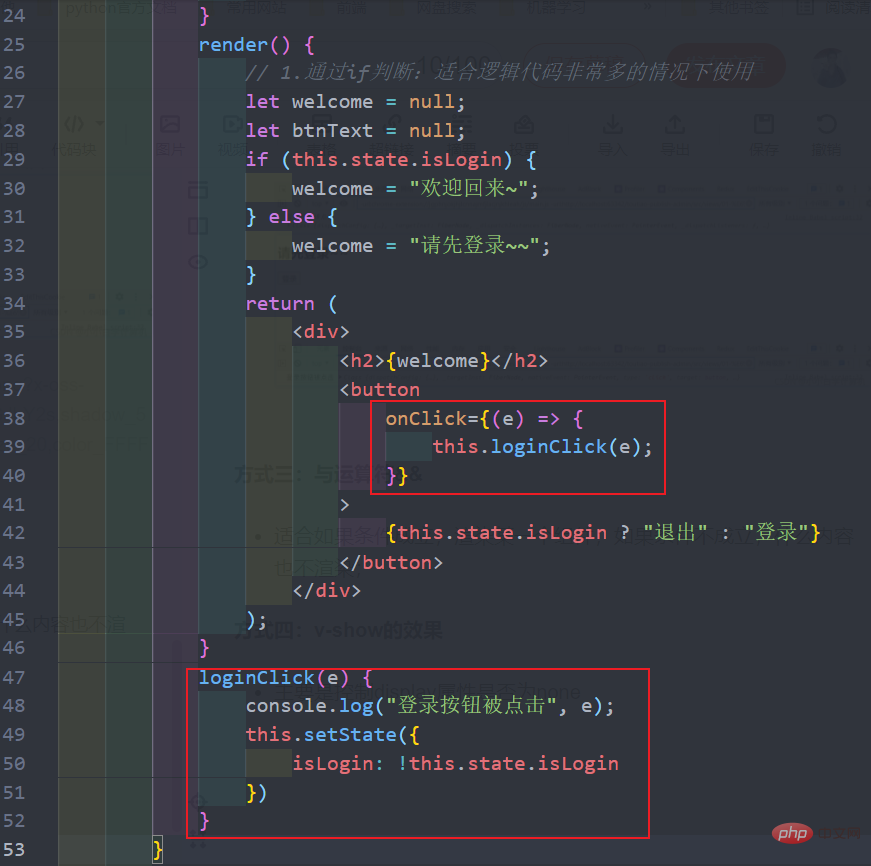
الطريقة الأولى: بيان الحكم المشروط
مناسبة للمواقف مع المزيد من المنطق

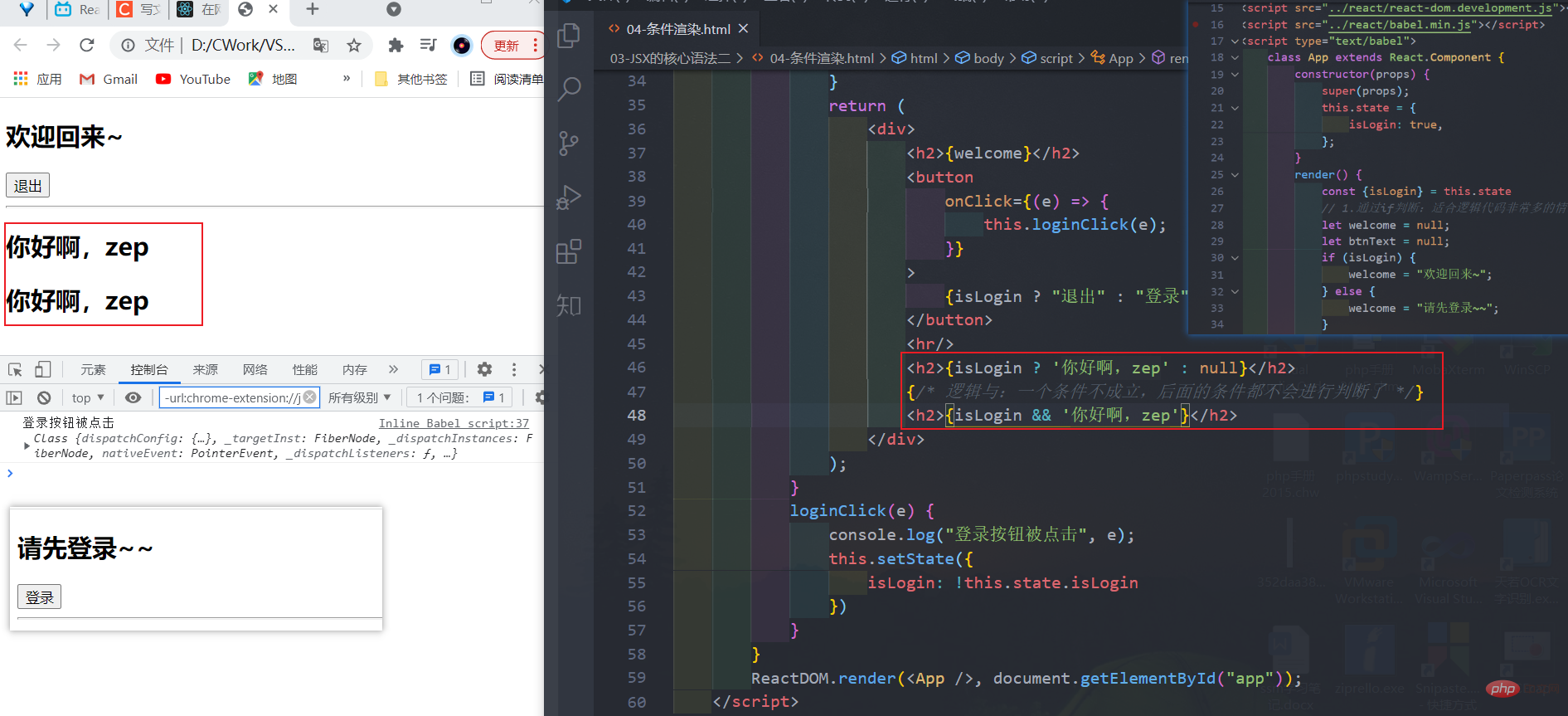
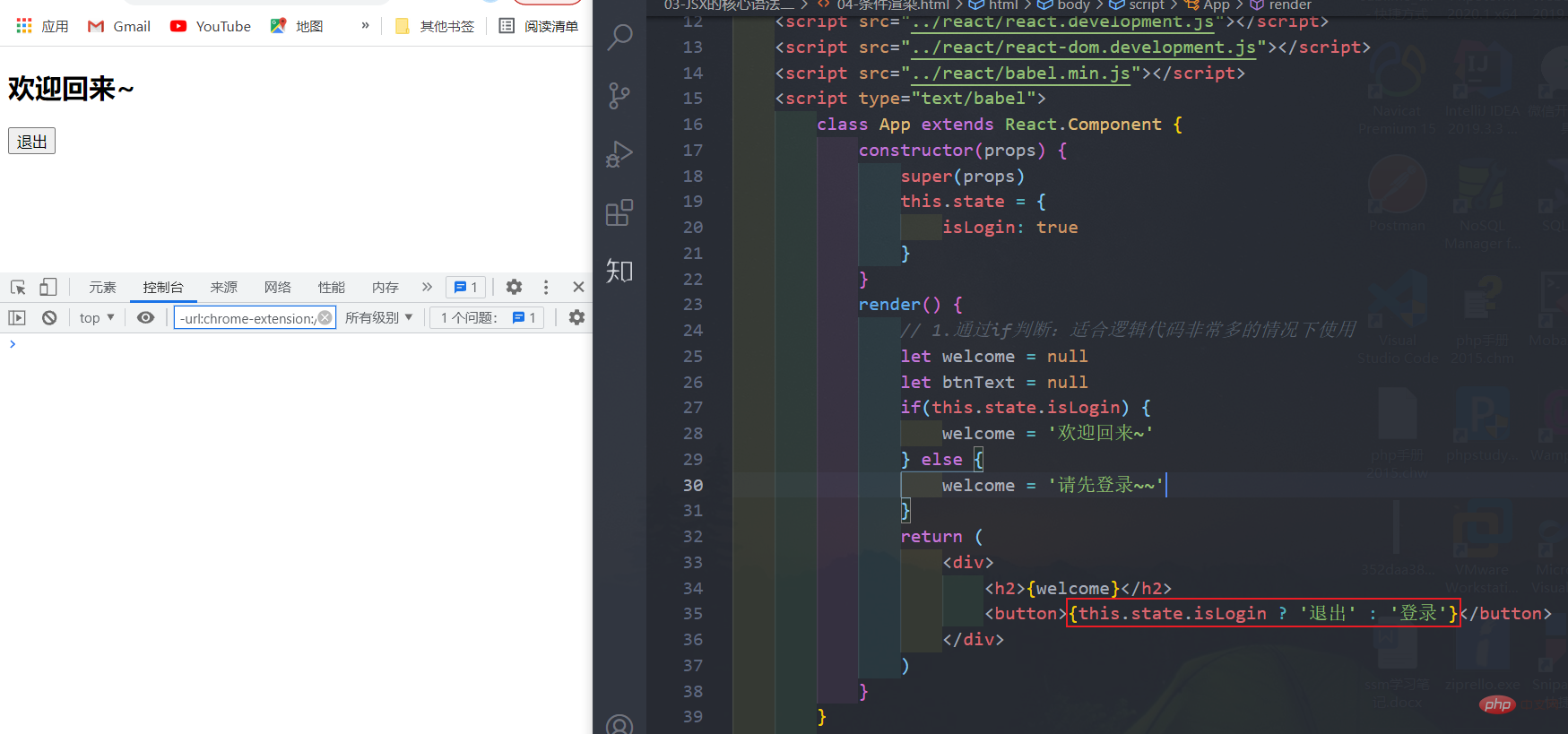
الطريقة الثانية: المشغل الثلاثي
مناسبة للمنطق البسيط نسبيا



الطريقة الثالثة: عامل التشغيل &&
مناسبة لتقديم مكون معين إذا كان الشرط صحيحا؛ إذا كان الشرط غير صحيح، لا يتم تقديم أي شيء؛