خطوات التحديد: 1. استخدم children() للحصول على جميع عناصر المجموعة الفرعية المباشرة للعنصر المحدد. سيُرجع بناء الجملة "كائن العنصر المحدد. children();" كائن jquery يحتوي على عناصر مجموعة فرعية. 2. استخدم سمة الطول لحساب jquery الكائنات عدد العناصر في المجموعة الفرعية، بناء الجملة هو "jquery object. length" 3. استخدم عامل التشغيل "> = لتحديد ما إذا كان عدد العناصر في المجموعة الفرعية أكبر من أو يساوي 1، بناء الجملة هو "عدد العناصر >= 1"، إذا كان أكبر من أو يساوي إذا 1، فهناك عناصر فرعية، وإلا فلا توجد عناصر فرعية.

بيئة تشغيل هذا البرنامج التعليمي: نظام windows7، الإصدار jquery3.6.0، كمبيوتر Dell G3.
طريقة jquery لتحديد ما إذا كان العنصر يحتوي على عناصر فرعية
في jquery، يمكنك استخدام طريقة children() وسمة length لتحديد ما إذا كان العنصر يحتوي على عناصر فرعية.
خطوات التنفيذ:
الخطوة 1: استخدم children() للحصول على كافة عناصر المجموعة الفرعية المباشرة للعنصر المحدد
حدد العنصر object.children();سيُرجع كائن jquery يحتوي على عناصر المجموعة الفرعية
الخطوة 2: استخدم خاصية الطول لحساب عدد عناصر المجموعة الفرعية في كائن jquery
كائن مسج.طولالخطوة 3: استخدم عامل التشغيل ">=" لتحديد ما إذا كان عدد عناصر المجموعة الفرعية أكبر من أو يساوي 1
عدد عناصر المجموعة الفرعية >= 1إذا كان أكبر من أو يساوي 1، هناك عناصر فرعية في العنصر المحدد.
إذا كان أقل من 1، هناك عناصر فرعية في العنصر المحدد
كود التنفيذ:
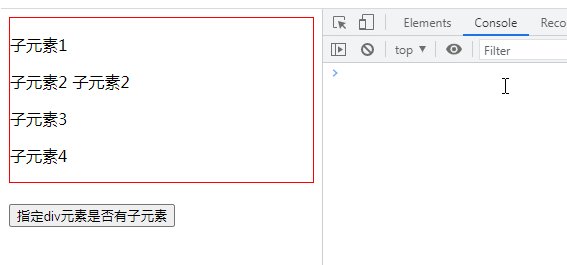
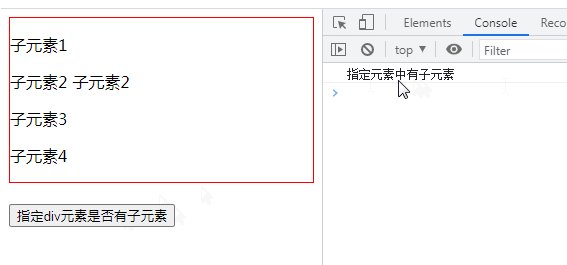
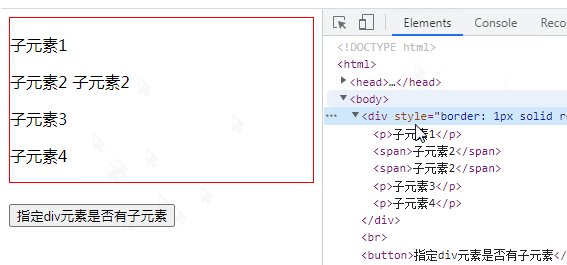
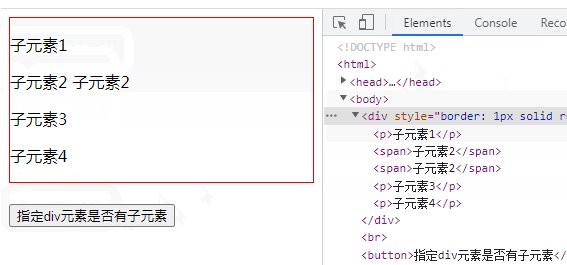
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="js/jquery-3.6.0.min.js"></script><script type="text/ javascript">$(document).ready(function() {$("button").click(function() {$len=$("div").children().length;if ($len>=1 ) {console.log("توجد عناصر فرعية في العنصر المحدد");} else {console.log("لا توجد عناصر فرعية في العنصر المحدد");}});});</script>< /head><body ><div style="border: 1px Solid red;"><p>العنصر الفرعي 1</p><span>العنصر الفرعي 2</span><span>العنصر الفرعي 2</span>< p>العنصر الفرعي 3 </p><p>العنصر الفرعي 4</p></div><br><button>حدد ما إذا كان عنصر div يحتوي على عناصر فرعية</button></body></html>
[التعلم الموصى به: دروس فيديو jQuery، مقاطع فيديو الواجهة الأمامية للويب]
ما ورد أعلاه هو المحتوى التفصيلي لكيفية تحديد jquery ما إذا كان العنصر يحتوي على عناصر فرعية. لمزيد من المعلومات، يرجى الانتباه إلى المقالات الأخرى ذات الصلة على هذا الموقع!