gm عبارة عن مكون إضافي لمعالجة الصور يعتمد على Node.js، وهو يتضمن أدوات معالجة الصور GraphicsMagick (GM) وImageMagick (IM) ويمكن استدعاؤهما باستخدام Spawn. لم يتم تثبيت المكون الإضافي gm بشكل افتراضي في العقدة. تحتاج إلى تنفيذ "npm install gm -S" لتثبيته قبل استخدامه.

بيئة تشغيل هذا البرنامج التعليمي: نظام Windows 7، إصدار Nodejs 16، كمبيوتر DELL G3.
ما هو gm،
وهو مكون إضافي لأدوات معالجة الصور Nodejs - gm، والذي يتضمن GraphicsMagick (GM) وImageMagick (IM)، والذي يسمى باستخدام Spawn.
استخدمGraphicsMagick (GM) أو ImageMagick (IM) هما أداتان شائعتا الاستخدام لمعالجة الصور ولهما نفس الوظائف بشكل أساسي، وهما فرع من IM.
برنامج التثبيت المسبق
لأداة معالجة الصور Nodejs gm
لتثبيت GraphicsMagick أو ImageMagick
(برنامج المراسلة الفورية الذي يدعمه البرنامج الإضافي gm هو إصدار imagemagickv7.0.X.XX. إذا كان إصدار المراسلة الفورية الذي تم تنزيله هو 7.1.x، فإن gm لن تنجح المكالمة حاليًا، الإصدار المقدم رسميًا هو 7.1.x)، عنوان تنزيل 7.0.x هو http://m.downcc.com/d/398765.
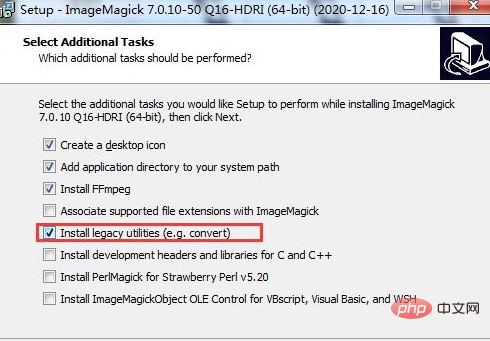
أثناء التثبيت، يجب عليك تحديد جزء من إطار الصورة عند تثبيت ImageMagick (يستدعي المكون الإضافي gm أمر التحويل)

تثبيت gm
npm install gm -S
إضافة علامة مائية
يستخدم استخدام gm بشكل أساسي لإضافة علامات مائية، لأن وحدة الصورة التي تأتي معNodejs يمكن أن تلبي معظم الاحتياجات، ولكن لا يمكنها إضافة علامات مائية، لذلك تستخدم الطريقة التالية gm لإضافة علامات مائية.
قم بتحميل وحدة gm
const gm = require('gm').subClass({imageMagick: true}) حدد الصورة لإضافة نص
gm(./uploads/pic/test.jpg) // حدد الصورة لإضافة علامة مائية.سكتة دماغية ("أبيض") // لون الخط الخارجي.fill("أبيض") // لون الخط الداخلي (الافتراضي هو الأسود إذا لم يتم تعيينه)
.drawText(50,50،"الصين")
.write(./uploads/pic/watermark.jpg، الوظيفة (يخطئ) {
console.log(يخطئ)
إذا (! خطأ) console.log('ok');
else console.log(err);
}); 
أضف الخط الصيني.font
("./ttf/msyh.ttf"،60) // المجلد الذي يوجد به الخط وحجم الخط gm(./uploads/pic/test.jpg) // حدد الصورة المراد إضافتها the watermark.stroke("white") // الخط الخارجي color.fill("white") // لون الخط الداخلي (الافتراضي هو الأسود إذا لم يتم تعيينه)
.font("./ttf/msyh.ttf",60) // المجلد الذي توجد به مكتبة الخطوط وحجم الخط.drawText(50,50,"中文China")
.write(./uploads/pic/watermark.jpg، الوظيفة (يخطئ) {
console.log(يخطئ)
إذا (! خطأ) console.log('ok');
else console.log(err);
}); 
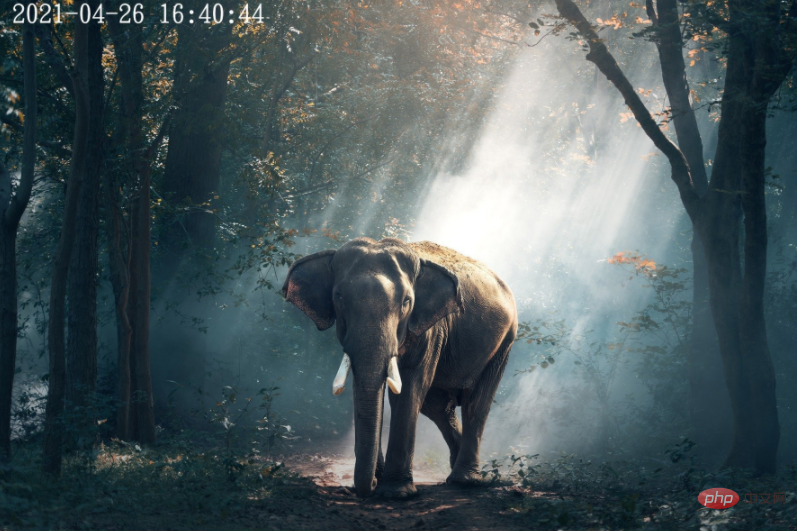
أضف علامة مائية للتاريخ
لتنزيل
الوحدة
النمطيةلحظة تثبيت npm
const moment = require('moment'); call
var datetime = moment().format("YYYY-MM-DD HH:mm:ss");
gm(./uploads/pic/test.jpg) // حدد الصورة لإضافة علامة مائية.stroke("white") // لون الخط الخارجي.fill("white") // لون الخط الداخلي (الافتراضي هو الأسود إذا لم يكن كذلك) تعيين) )
.font("./ttf/msyh.ttf",60) // المجلد الذي توجد به مكتبة الخطوط وحجم الخط.drawText(50,50,datetime)
.write(./uploads/pic/watermark.jpg، الوظيفة (يخطئ) {
console.log(يخطئ)
إذا (! خطأ) console.log('ok');
else console.log(err);
});