
تشير هذه المقالة إلى "Sharp JQuery" وتقتبسها لتقديم شرح تفصيلي لـ jQuery-Ajax وطرقه الرئيسية.
أ. لا يتطلب أي مكونات إضافية للمتصفح <br/> لا يتطلب أي مكونات إضافية للمتصفح ويمكن دعمه بواسطة معظم المتصفحات، ويحتاج المستخدمون فقط إلى السماح بـ JavaScript على المتصفح فقط قم بالتنفيذ.
ب. تجربة مستخدم ممتازة.
الميزة الأكبر هي أنه يمكن تحديث البيانات دون تحديث الصفحة بأكملها، مما يسمح لتطبيق الويب بالاستجابة بسرعة لعمليات المستخدم.
ج. تحسين أداء برامج الويب <br/>مقارنة بالوضع التقليدي، فإن الاختلاف الأكبر في أداء وضع Ajax هو طريقة نقل البيانات. في الوضع التقليدي، يتم إرسال البيانات من خلال النموذج (من). والبيانات التي يتم الحصول عليها هي الحصول على محتوى الصفحة بأكملها عن طريق التحديث الكامل لصفحة الويب. يرسل وضع Ajax فقط البيانات التي يجب إرسالها إلى الخادم من خلال كائن XMLHttpRequest، أي يتم إرسالها عند الطلب. .
د. تخفيف العبء على الخوادم والنطاق العريض
مبدأ عمل Ajax يعادل إضافة طبقة وسيطة بين المستخدم والخادم، والتي تعمل على مزامنة عمليات المستخدم واستجابات الخادم، وتقوم بإنشاء محرك Ajax على العميل ونقل بعض الأعمال المثقلة بالخادم بالطريقة التقليدية العميل، مما يسهل معالجة موارد العميل ويقلل العبء على الخوادم والنطاق العريض.
أ. عدم كفاية دعم المتصفح لكائن XMLHttpRequest
أحد عيوب Ajax يأتي أولاً من المتصفح. فقط IE5.0 والإصدارات الأحدث تدعم كائن XMLHttpRequest (معظم العملاء في هذه المرحلة هم IE6 أو أعلى). تدعم المتصفحات الأخرى XMLHttpRequest لاحقًا عادةً في المتصفحات المختلفة، يجب على المبرمجين بذل الكثير من الجهد في البرمجة لمراعاة الاختلافات بين المتصفحات، بحيث تكون تطبيقات Aajx متوافقة بشكل أفضل مع المتصفحات المختلفة.
ب. تدمير الوظائف العادية لأزرار الأمام والخلف في المتصفح <br/>في Ajax، ستكون وظائف أزرار الأمام والخلف غير صالحة، على الرغم من أنه يمكن استخدام طرق معينة (إضافة نقاط ربط) لتمكين المستخدمين من استخدام الأمام وأزرار الرجوع، ولكن بالمقارنة مع الطريقة التقليدية، فهي أكثر إزعاجًا بالنسبة للمستخدمين، فغالبًا ما يواجهون هذا الموقف عندما ينقرون على زر لبدء تفاعل Ajax، ويشعرون أنهم لا يريدون القيام بذلك. ثم ينقرون بشكل معتاد على زر الرجوع، وتحدث النتيجة غير المرغوب فيها، ويعود المتصفح إلى الصفحة السابقة، ويختفي المحتوى الذي تم الحصول عليه من خلال تفاعل Ajax تمامًا.
ج. عدم كفاية الدعم لمحركات البحث <br/>عادةً ما تستخدم محركات البحث برامج الزحف للبحث وتنظيم مليارات البيانات الضخمة على الإنترنت، ومع ذلك، لا تستطيع برامج الزحف بعد فهم رموز JavaScript الغريبة وبالتالي تؤدي التغييرات في محتوى الصفحة التي يسببها Ajax إلى إنشاء مواقع استخدام Ajax في وضع غير مؤات مقارنة بالمواقع التقليدية في الترويج للشبكة.
د. عدم وجود أدوات التطوير والتصحيح
تعد JavaScript جزءًا مهمًا من Ajax في الوقت الحالي، نظرًا لعدم وجود أدوات جيدة لتطوير وتصحيح أخطاء JavaScript، فإن العديد من مطوري الويب يخافون من JavaScript، مما يجعل كتابة كود Ajax أكثر صعوبة، وقد اعتاد العديد من مطوري الويب على ذلك إنها تخشى استخدام الأدوات المرئية وكتابة التعليمات البرمجية بنفسها، الأمر الذي أثر على تطبيق الجميع لأياكس إلى حد ما.
تحتاج طريقة AppServ Ajax إلى التفاعل مع خادم الويب، لذلك تتطلب بيئة AppServe مجموعة أدوات لتثبيت البيئة.
عنوان التنزيل: https://www.appserv.org/en/download/Installation
: اضغط على الزر "التالي" الموجود على جهاز واحد بشكل مستمر وأدخل المعلومات الشائعة مثل عنوان موقع الويب وعنوان البريد الإلكتروني وكلمة المرور وما إلى ذلك. المنفذ الافتراضي هو 80.
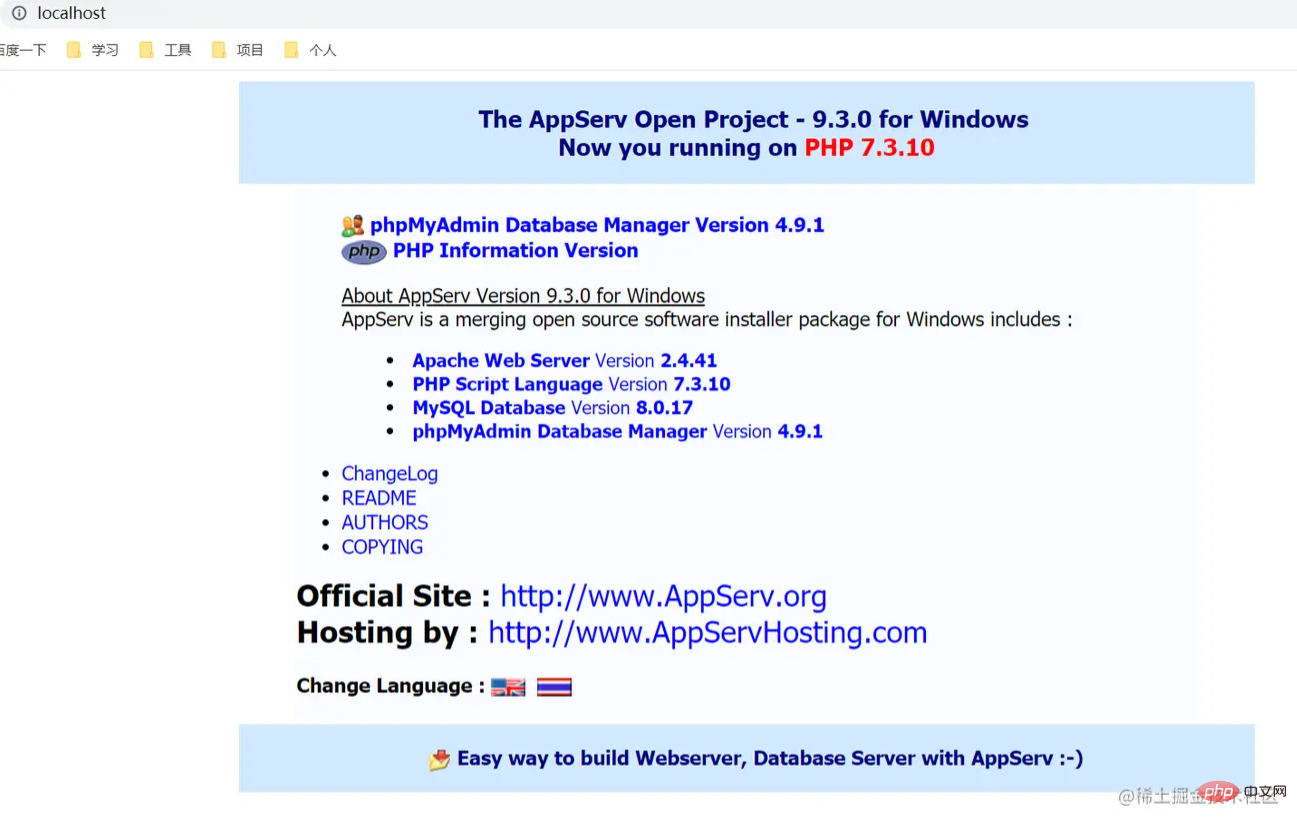
أدخل "http://localhost:80" في المتصفح، وستظهر الواجهة التالية للإشارة إلى نجاح التثبيت.

الاستخدام: انسخ البرنامج المكتوب إلى المجلد AppServwww المثبت، ثم أدخل "http://loaclhost:80/program file name" في شريط العناوين للوصول إليه.
تحتوي مكتبة jQuery على مجموعة كاملة متوافقة مع Ajax. تسمح لنا الوظائف والأساليب الموجودة بالداخل بتحميل البيانات من الخادم دون تحديث المتصفح.
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp

في الصورة أعلاه،
$.getJSON().
سابقًا مقالة "شرح تفصيلي لطريقة jquery ajax-ajax()".
للحصول على التفاصيل، يرجى النقر على: https://juejin.cn/post/7019188063704350756
عن الطرق الأخرى، وهي الطريقة الأبسط والأكثر استخدامًا، حيث يمكنها تحميل كود HTML عن بعد وإدراجه في DOM.
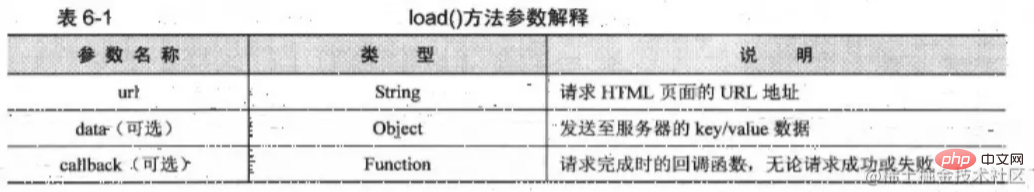
معلمات
تحميلالبنية
(url، [data]، [callback]).

التطبيق
1) تحميل مستندات HTML
قم أولاً ببناء ملف HTML (test.html) الذي تم تحميله بواسطة أسلوب التحميل () وإلحاقه بالصفحة. رمز HTML هو كما يلي:
<!DOCTYPE html> <أتش تي أم أل> <الرأس> <ميتا محارف = "utf-8"> <العنوان>اختبار</title> </الرأس> <الجسم> <ديف> <p>مرحبا بالعالم!</p> <ul> <li>ج</li> <li>C#</li> <li>سي++</li> <li>جافا</li> <li>.نت</li> <li>جي إس بي</li> <li>آسيا والمحيط الهادئ</li> <li>بي إتش بي</li> <li>بايثون</li> <li>آي أو إس</li> <li>أندرويد</li> <li>جافا سكريبت</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>فيو</li> <li>رد فعل</li> <li>الزاوي</li> <li>إس كيو إل</li> </ul> </div> </الجسم> </html>
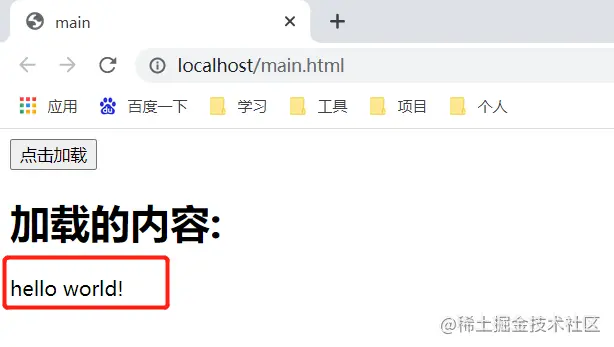
ثم قم بإنشاء صفحة فارغة جديدة (main.html)، بما في ذلك الزر الذي يقوم بتشغيل حدث Ajax، والمعرف "content"
المستخدم لعرض محتوى HTML الملحق (test.html).<!DOCTYPE html> <أتش تي أم أل> <الرأس> <ميتا محارف = "utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <العنوان>الرئيسي</العنوان> </الرأس> <الجسم> <!-- طريقة التحميل () --> <button id="btn1">انقر للتحميل</button> <h1>المحتوى الذي تم تحميله:</h1> <div id="content1"></div> </الجسم> </html>
بعد ذلك قم بكتابة كود jQuery. بعد تحميل DOM، قم باستدعاء طريقة التحميل بالنقر فوق الزر لتحميل المحتوى في test.html إلى العنصر بالمعرف "content". الرمز كما يلي:
<script type="text/javascript">
$(وظيفة(){
// طريقة التحميل (url) $("#btn1").click(function(){
$("#content1").load("test.html")// قم بتحميل محتوى test.html إلى الصفحة الحالية عند النقر عليه })
})
</script> قبل تحميل نتائج التشغيل
:

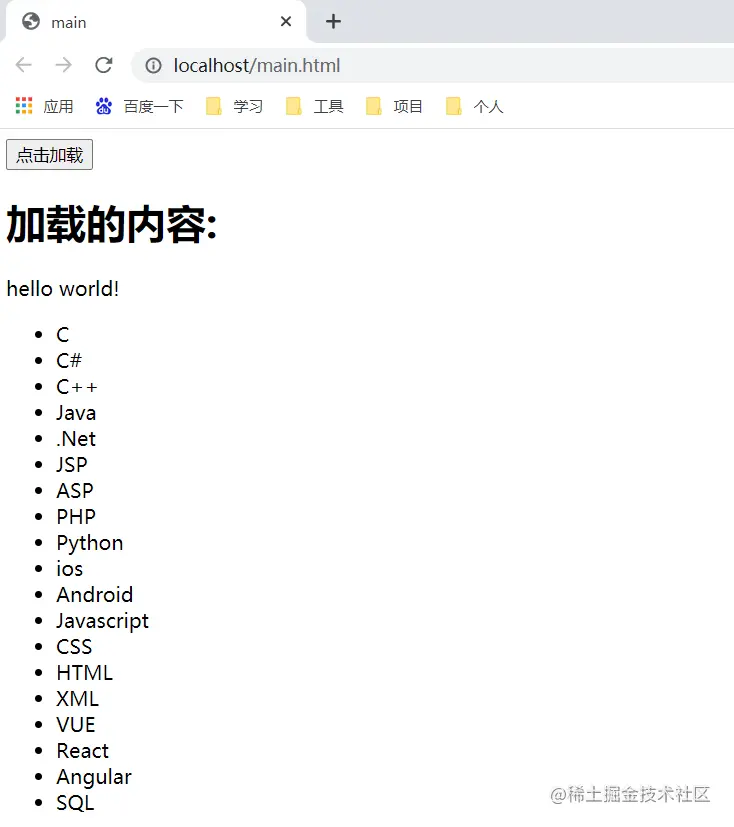
بعد التحميل:

2) قم بتصفية مستندات HTML التي تم تحميلها.
المثال أعلاه هو تحميل كل المحتوى الموجود في test.html إلى العنصر ذو المعرف "content" في main.html إذا كنت تريد تحميل محتوى معين فقط، فيمكنك استخدام Load(url.) محدد) لتحقيق.
ملاحظة: توجد مسافة بين عنوان url والمحدد.
على سبيل المثال، لتحميل محتوى العلامة p فقط في test.html، يكون الرمز كما يلي:
<script type="text/javascript">
$(وظيفة(){
// تحميل (url، محدد) مرشح $("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
</script> تشغيل النتائج

3) وضع النقل
يتم تحديد وضع نقل طريقة التحميل () تلقائيًا بناءً على بيانات المعلمة. إذا لم يتم تمرير أي معلمات، فسيتم استخدام أسلوب GET، وإلا فسيتم تحويله تلقائيًا إلى أسلوب POST.
// طريقة التحميل (url,fn)، بدون نقل المعلمات، طريقة GET $("#btn1").click(function(){
$("#content1").load("test.html"، function(){
// شفرة
})
})
// طريقة التحميل (url,fn)، هناك معلمات لتمريرها، طريقة POST $("#btn1").click(function(){
$("#content1").load("test.html"، {الاسم: "peiqi"، العمر: "18"}، الوظيفة(){
// شفرة
})
}) 4) معلمات رد الاتصال
للعمليات التي يجب أن تستمر بعد اكتمال التحميل، توفر طريقة التحميل () وظيفة رد اتصال (رد الاتصال). تحتوي هذه الوظيفة على 3 معلمات تمثل "محتوى الطلب المرتجع" و"حالة الطلب". object"، الكود كما يلي:
$("#content1").load("test.html p"، function(responseText, textStates, XMLHttpRequest) {
//responseText: المحتوى الذي تم إرجاعه بواسطة الطلب //textStates: حالة الطلب: خطأ نجاح مهلة غير معدلة 4 أنواع //XMLHttpRequest: كائن XMLHttpRequest}) ; طالما أن الطلب مكتمل (مكتمل)، سيتم تشغيل وظيفة رد الاتصال (رد الاتصال).
على ملفات بيانات ثابتة من خادم الويب، إذا كنت بحاجة إلى تمرير بعض المعلمات إلى الصفحة الموجودة في الخادم، فيمكنك استخدامها
(أو طريقة $.ajax()).
يلاحظ:
يعد من الوظائف العامة في jQuery.
1) طريقة $.get()
تستخدم طريقة $.get() طريقة GET لتقديم طلبات غير متزامنة.
هيكل
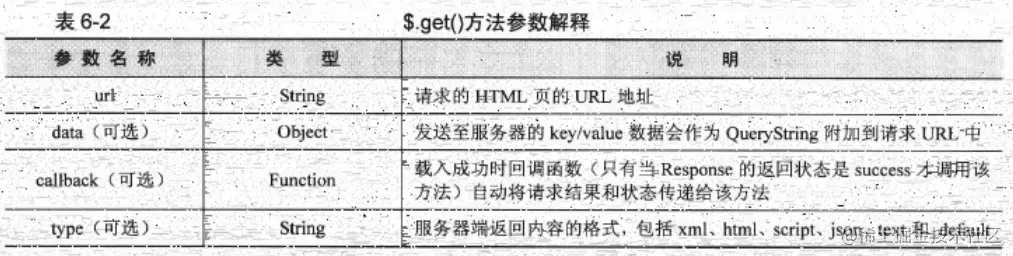
معلمات
$.get(url, [data], [callback], [type]).

التطبيق
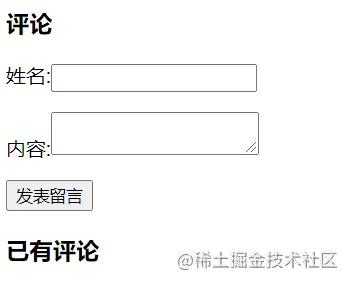
أدناه عبارة عن جزء من كود HTML لصفحة التعليق، والذي يقدم استخدام الأسلوب $.get(). الكود كما يلي:
<!-- $.get() و $.post() الأساليب --> <h3>التعليقات</h3> <p>الاسم:<input type="text" name="" id="name"></p> <p>المحتوى:<textarea id="content2"></textarea></p> <button id="btn2">اترك رسالة</button> <div id="msg"></div>
الصفحة التي تم إنشاؤها بواسطة هذا الرمز هي كما هو موضح في الشكل:

بعد ملء اسمك والمحتوى الخاص بك، يمكنك إرسال تعليقك.
أ. أولاً، عليك تحديد عنوان URL المطلوب.
$("#btn2").انقر(وظيفة(){
$.get("test.php"، معلمة البيانات، وظيفة رد الاتصال)
}) ب. قبل الإرسال، قم بتمرير قيم الاسم والمحتوى إلى الخلفية كبيانات معلمة.
$("#btn2").انقر(وظيفة(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, وظيفة رد الاتصال)
}) ج. إذا تلقى الخادم البيانات التي تم تمريرها وأعادها بنجاح، فيمكن عرض البيانات التي تم إرجاعها على الصفحة من خلال وظيفة رد الاتصال.
تحتوي وظيفة رد الاتصال للأسلوب $.get() على معلمتين فقط
function(){
// البيانات: يمكن أن يكون المحتوى الذي تم إرجاعه مستندات XML، وملفات json، وأجزاء XHML، وما إلى ذلك. //textStatus: حالة الطلب: خطأ نجاح لم يتم تعديل المهلة 4 أنواع} d. تمثل معلمة البيانات المحتوى الذي تم إرجاعه بواسطة الطلب، وحالة النص تمثل المعلمة حالة الطلب ولا يمكن استدعاء وظيفة رد الاتصال إلا عندما تكون البيانات ناجحة (يتم استدعاء التحميل () بغض النظر عن النجاح أو الفشل).
// طريقة $.get()$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus==success){ //success
// شفرة
$(بيانات).appendTo("#msg")
}
},
"html")//نوع
}) ه

2) الطريقة $.post()
لها نفس البنية والاستخدام مثل الطريقة $.get()، ولكن لا تزال هناك الاختلافات التالية:
أ. ستمرر طريقة GET المعلمات بعد عنوان URL وسيتم تصفح البيانات يقوم الخادم بتخزينه مؤقتًا، بينما يتم إرسال طريقة POST إلى الخادم كمحتوى كيان لرسالة HTTP (أي ملفوفة في نص الطلب). يمكن ملاحظة أن أمان طريقة POST أعلى من أمان طريقة POST الحصول على الطريقة.
ب. أسلوب GET له حد لحجم البيانات المرسلة (عادة لا يزيد عن 2 كيلو بايت)، في حين أن أسلوب POST ليس له حد لحجم البيانات من الناحية النظرية.
ج. يتم الحصول على البيانات المنقولة بطريقة GET وطريقة POST بشكل مختلف من جانب الخادم. في PHP، يمكن الحصول على البيانات في وضع GET باستخدام "_GET[]"، بينما يمكن الحصول على البيانات في وضع POST باستخدام " _POST[]". يمكن الحصول على كلتا الطريقتين باستخدام "$_REQUEST[]".
د. سرعة الإرسال لطريقة GET أعلى من سرعة الإرسال لطريقة POST.
نظرًا لأنه يمكن الحصول على جميع البيانات المقدمة بواسطة طرق POST وGETمن
خلال $_REQUEST[]، فطالما تم تغيير وظيفة jQuery، يمكن تبديل البرنامج بين طلبات GET وطلبات POST.
طريقة النشر () $("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus==success){ //success
// شفرة
$(بيانات).appendTo("#msg")
}
},
"html")//نوع
}) بالإضافة إلى ذلك، عند تمرير طريقة التحميل () مع المعلمات، سيتم استخدام طريقة POST لإرسال الطلب. لذلك، يمكنك أيضًا استخدام طريقة التحميل () لإكمال نفس الوظيفة، ويكون الرمز كما يلي:
$("#btn2").click(function(){.
$("#msg").load("test.php", {
"اسم المستخدم":$("#name").val(),
"المحتوى":$("#content2").val()
});
}) 4.
$
في بعض الأحيان، ليس من الضروري تمامًا الحصول على جميع ملفات JavaScript المطلوبة عند تحميل الصفحة لأول مرة. على الرغم من أنه يمكنك إنشاء
$(document.createElement("script") ديناميكيًا.attr("src", "test.js").appendTo("head");
//Or $("<script type='text/javascript' src='test.js' />").appendTo("head") ; يوفر jQuery طريقة $.getScript() لتحميل ملفات js مباشرة، وهي بسيطة ومريحة مثل تحميل جزء HTML، ولا تتطلب معالجة ملفات JavaScript، حيث سيتم تنفيذ ملفات JavaScript تلقائيًا.
البنية
$.getScript( url , fn ); //url: عنوان الطلب //fn:
تطبيق وظيفة رد الاتصال <br/>قم بإنشاء ملف nowDate.js للحصول على التاريخ الحالي، الكود كما يلي:
function getNowDate(){.
تاريخ فار = تاريخ جديد
تاريخ العودة؛
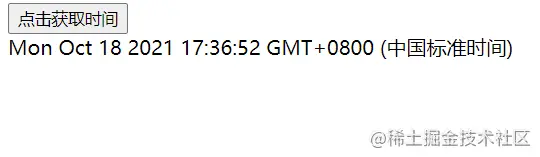
} عند النقر فوق الزر "الحصول على الوقت الحالي"، يتم عرض أحدث وقت وتاريخ، ويكون الرمز كما يلي:
//رمز HTML <!-- طريقة $.getScript() -->
<button id="btn3">انقر للحصول على الوقت</button>
<div id="message1"></div>
// كود jQuery// طريقة $.getScript() $("#btn3").click(function(){
$.getScript("nowDate.js"، function(){
var date1 = getNowDate(); // اتصل بطريقة getNowDate() في nowDate.js للحصول على التاريخ var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
}) قبل تحميل
نتائج التشغيل
:
بعد التحميل:

2) طريقة $.getJSON()
البنية
$.getJSON(url,fn); //url: عنوان الطلب //fn:يقوم
تطبيق
وظيفة رد الاتصالبإنشاء ملف test.json جديد، ويكون الرمز كما يلي:
{
"هيلين":{
"الجنس": "امرأة"،
"العمر": 18،
"الوزن": "50 كجم"،
"الارتفاع": "165 سم"
},
"بيتر":{
"الجنس": "رجل"،
"العمر": 28،
"الوزن": "65 كجم"،
"الارتفاع": "185 سم"
}
} قم بإنشاء ملف HTML جديد بالكود التالي:
<!-- $.getJSON() الطريقة --> <button id="btn4">انقر لتحميل ملف JSON</button> <div id="message2"></div>
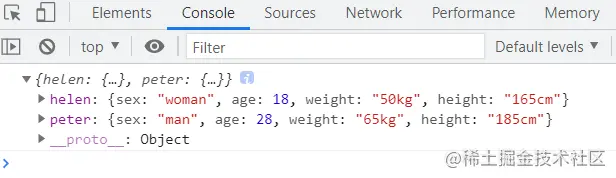
عند النقر فوق زر التحميل، لا يمكن رؤية أي تأثير على الصفحة. يمكنك عرضه على وحدة التحكم كما يلي:
// طريقة $.getJSON() $("#btn4") .انقر(وظيفة(){
$.getJSON("test.json"، وظيفة(بيانات){
console.log(data); // تقوم وحدة التحكم بإخراج البيانات التي تم إرجاعها})
}) مخرجات وحدة التحكم كما هو موضح في الشكل:

على الرغم من أن الوظيفة المذكورة أعلاه تقوم بتحميل ملف JSON (test.json)، إلا أنها لا تخبر JavaScript بكيفية معالجة البيانات التي تم إرجاعها، حتى نتمكن من معالجة البيانات التي تم إرجاعها في وظيفة رد الاتصال.
عادةً ما نحتاج إلى تكرار البيانات التي نحصل عليها، على الرغم من أنه يمكننا استخدام حلقة for التقليدية هنا، إلا أنه يمكننا أيضًا تمريرها
() مصفوفة أو كائن كمعلمة أولى ووظيفة رد اتصال كمعلمة ثانية. تحتوي وظيفة رد الاتصال على معلمتين، الأولى هو عضو في الكائن أو منخفض في المصفوفة، البت الثاني يتوافق مع المتغير أو المحتوى، الكود كما يلي:
// طريقة $.getJSON() $("#btn4").click(function() {
$.getJSON("test.json"، وظيفة(بيانات){
console.log(data); // تقوم وحدة التحكم بإخراج البيانات التي تم إرجاعها // تعالج البيانات التي تم إرجاعها var txtHtml = "";
$.each(data, function(index, item){
txtHtml += "<div><h4>"
+ الفهرس + ":</h4><ul><li>الجنس:"
+ العنصر["الجنس"] + "</li><li>العمر:"
+ العنصر["العمر"] + "</li><li>الوزن:"
+ العنصر["الوزن"] + "</li><li>الارتفاع:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
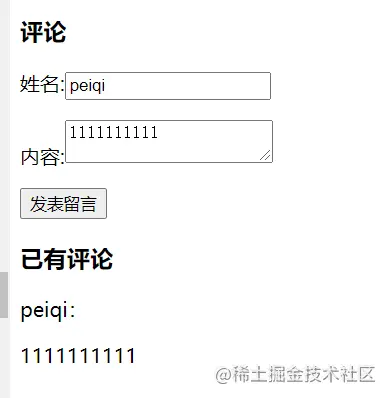
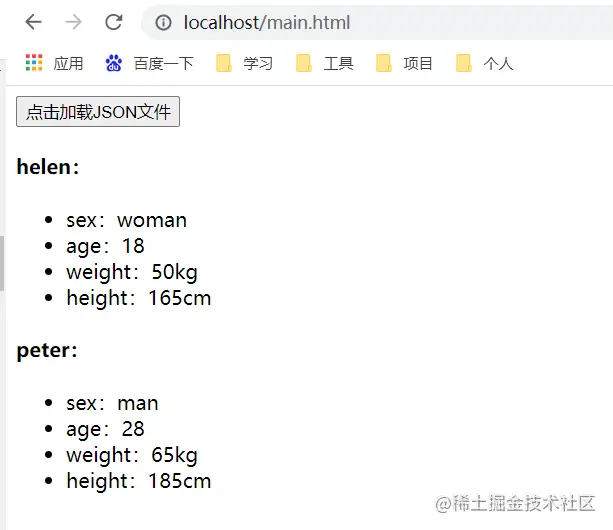
}) التأثير كما هو موضح في الشكل:
قبل التحميل:

بعد التحميل:

[التعلم الموصى به: فيديو تعليمي لـ jQuery، فيديو للواجهة الأمامية للويب]
ما سبق هو التحدث عن Ajax في jQuery وشرح تفاصيل أساليبه الرئيسية، للمزيد، يرجى الانتباه إلى المقالات الأخرى ذات الصلة على موقع PHP الصيني!
