طريقة الحصول: 1. استخدم طريقة eq () لتحديد عنصر li في موضع الفهرس المحدد. بناء الجملة هو "$("li").eq(رقم الفهرس)"؛ محدد لتحديد حدد عنصر li في موضع الفهرس المحدد، وبناء الجملة هو "$("li:eq(index number)")".

بيئة تشغيل هذا البرنامج التعليمي: نظام windows7، الإصدار jquery1.10.2، كمبيوتر Dell G3.
يحصل jquery على رقم li
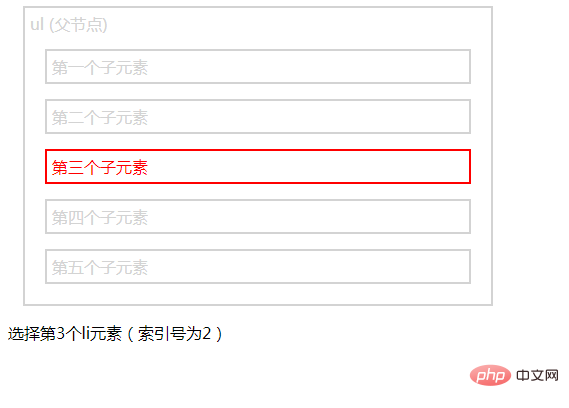
1. استخدم طريقة eq()
تقوم طريقة eq() بإرجاع العنصر برقم الفهرس المحدد للعنصر المحدد. تبدأ أرقام الفهرس بـ 0، وبالتالي فإن رقم فهرس العنصر الأول هو 0 (وليس 1).
<!DOCTYPE html>
<أتش تي أم أل>
<الرأس>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<نمط>
.إخوة * {
عرض: كتلة؛
الحدود: 2 بكسل رمادي فاتح خالص؛
اللون: رمادي فاتح؛
الحشو: 5 بكسل؛
الهامش: 15 بكسل؛
}
</نمط>
<النص البرمجي>
$(مستند).جاهز(وظيفة() {
$("لي").eq(2).css({
"اللون": "الأحمر"،
"الحدود": "2 بكسل أحمر خالص"
});
});
</script>
</الرأس>
<الجسم>
<div style = "width:500px؛" class = "الأشقاء">
<ul>ul (العقدة الأصلية)
<li>العنصر الفرعي الأول</li>
<li>العنصر الفرعي الثاني</li>
<li>العنصر الفرعي الثالث</li>
<li>العنصر الفرعي الرابع</li>
<li>العنصر الفرعي الخامس</li>
</ul>
</div>
<p>اختر العنصر الثالث (رقم الفهرس هو 2)</p>
</الجسم>
</html> 
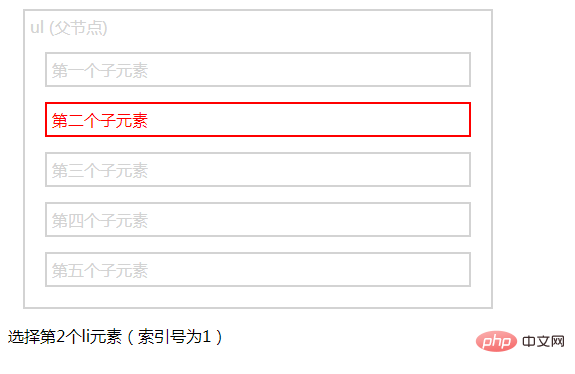
2. استخدم محدد ":eq()"
: يقوم محدد eq() بتحديد العناصر ذات قيمة الفهرس المحددة. تبدأ قيمة الفهرس من 0، وقيمة الفهرس لجميع العناصر الأولى هي 0 (وليس 1).
<!DOCTYPE html>
<أتش تي أم أل>
<الرأس>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<نمط>
.إخوة * {
عرض: كتلة؛
الحدود: 2 بكسل رمادي فاتح خالص؛
اللون: رمادي فاتح؛
الحشو: 5 بكسل؛
الهامش: 15 بكسل؛
}
</نمط>
<النص البرمجي>
$(مستند).جاهز(وظيفة() {
$("لي:eq(1)").css({
"اللون": "الأحمر"،
"الحدود": "2 بكسل أحمر خالص"
});
});
</script>
</الرأس>
<الجسم>
<div style = "width:500px؛" class = "الأشقاء">
<ul>ul (العقدة الأصلية)
<li>العنصر الفرعي الأول</li>
<li>العنصر الفرعي الثاني</li>
<li>العنصر الفرعي الثالث</li>
<li>العنصر الفرعي الرابع</li>
<li>العنصر الفرعي الخامس</li>
</ul>
</div>
<p>حدد العنصر li الثاني (رقم الفهرس هو 1)</p>
</الجسم>
</html> 
[التعلم الموصى به: فيديو تعليمي لـ jQuery، فيديو للواجهة الأمامية للويب]
ما ورد أعلاه هو المحتوى التفصيلي لطريقة jquery للحصول على أول li. لمزيد من المعلومات، يرجى الانتباه إلى المقالات الأخرى ذات الصلة على موقع PHP الصيني!
