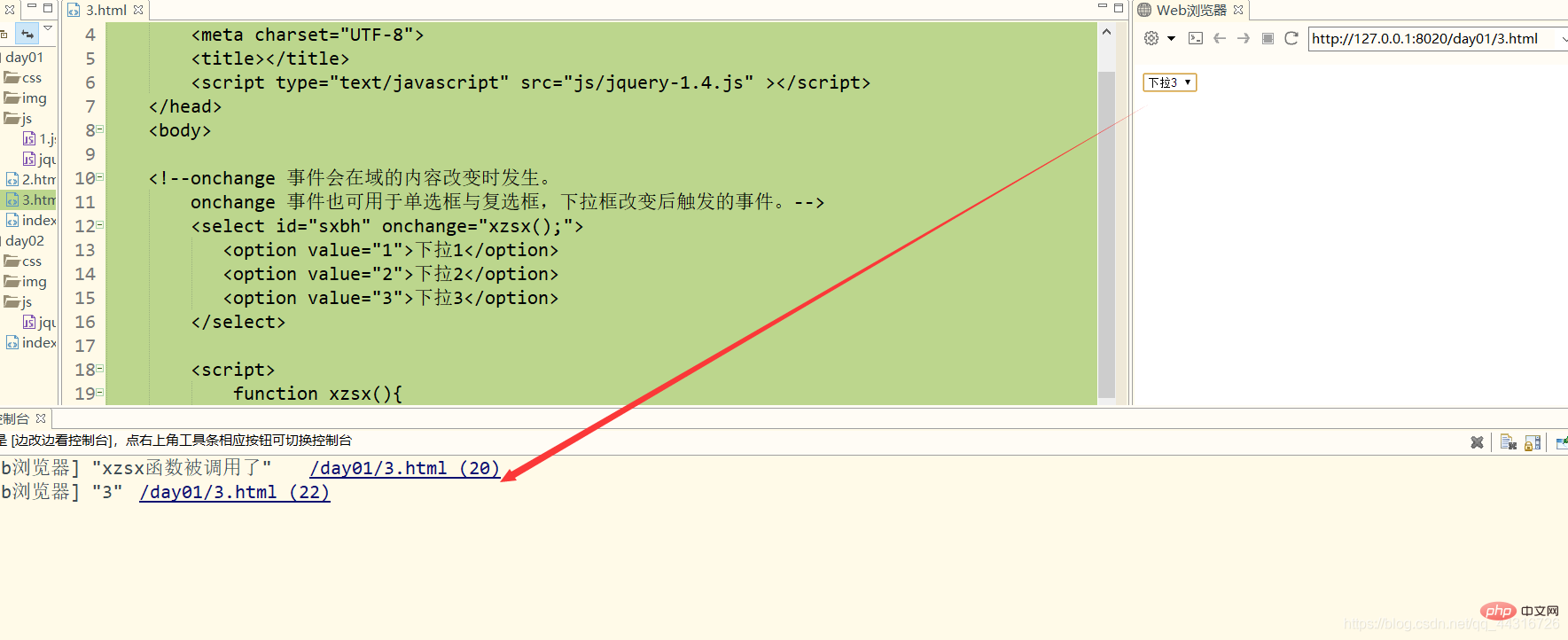
تشرح هذه المقالة استخدام أحداث js onchange في المربعات المنسدلة، ولها قيمة مرجعية معينة يمكن للأصدقاء المهتمين الرجوع إليها.
<!DOCTYPE html>
<أتش تي أم أل>
<الرأس>
<ميتا محارف = "UTF-8">
<العنوان></العنوان>
<script type="text/javascript" src="js/jquery-1.4.js" </script>
</الرأس>
<الجسم>
<!--يحدث حدث onchange عندما يتغير محتوى الحقل.
يمكن أيضًا استخدام حدث onchange لأزرار الاختيار وخانات الاختيار والأحداث التي يتم تشغيلها بعد تغيير المربع المنسدل. -->
<select id="sxbh" onchange="xzsx();">
<option value="1">القائمة المنسدلة 1</option>
<option value="2">القائمة المنسدلة 2</option>
<option value="3">القائمة المنسدلة 3</option>
</حدد>
<النص البرمجي>
الدالة xzsx(){
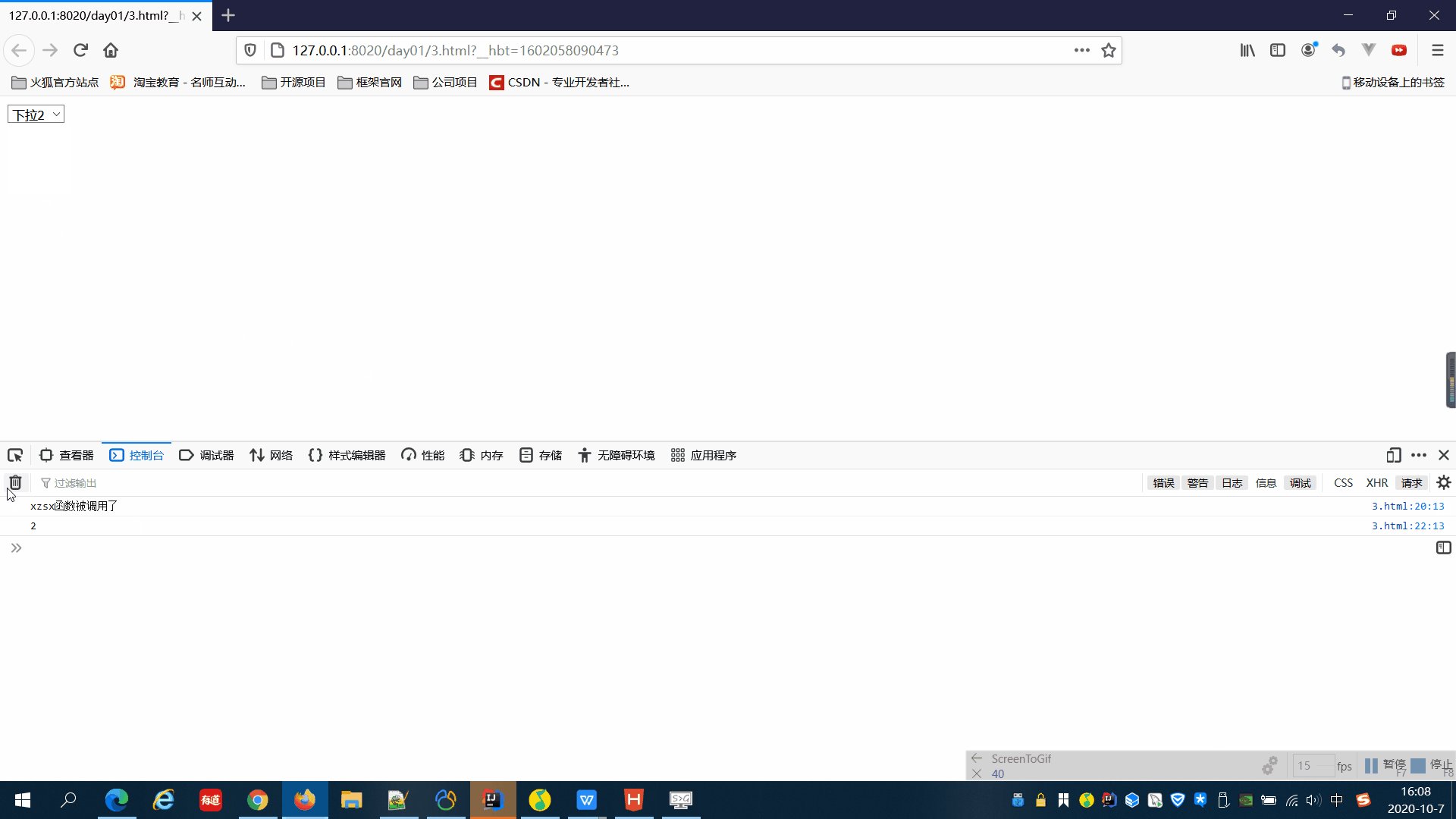
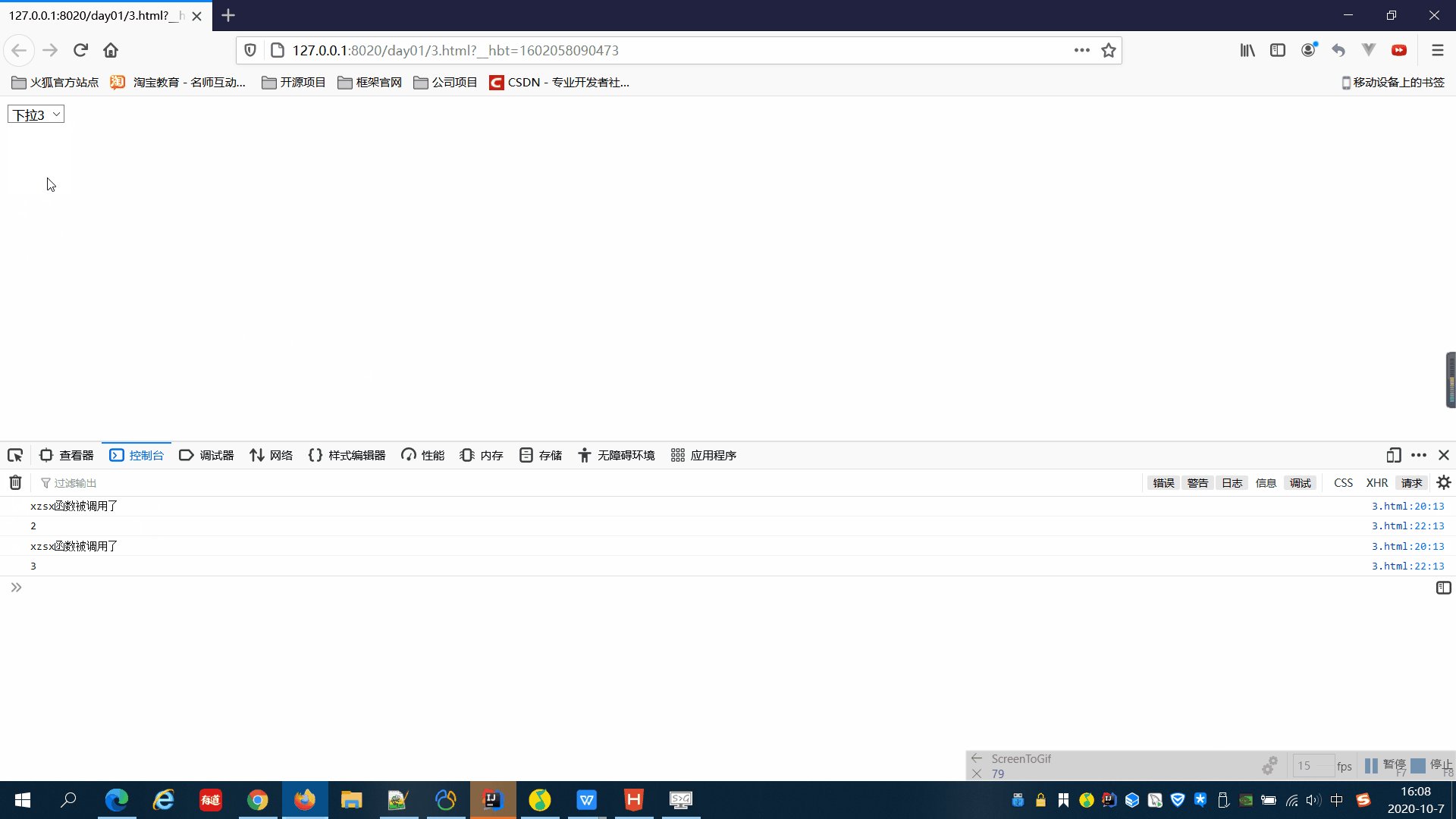
console.log("تم استدعاء الدالة xzsx");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
// بعد أن نحصل على قيمة sxbh، يمكننا إجراء معالجة منطقية أخرى، أو إرسال ajax مع المعلمات
// jQuery.ajax({
// رابط: "/"،
// غير متزامن: خطأ،
// النوع: "نشر"،
// البيانات: {SXBH:sxbh}،
// النجاح: الوظيفة(البيانات){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</الجسم>
</html> 
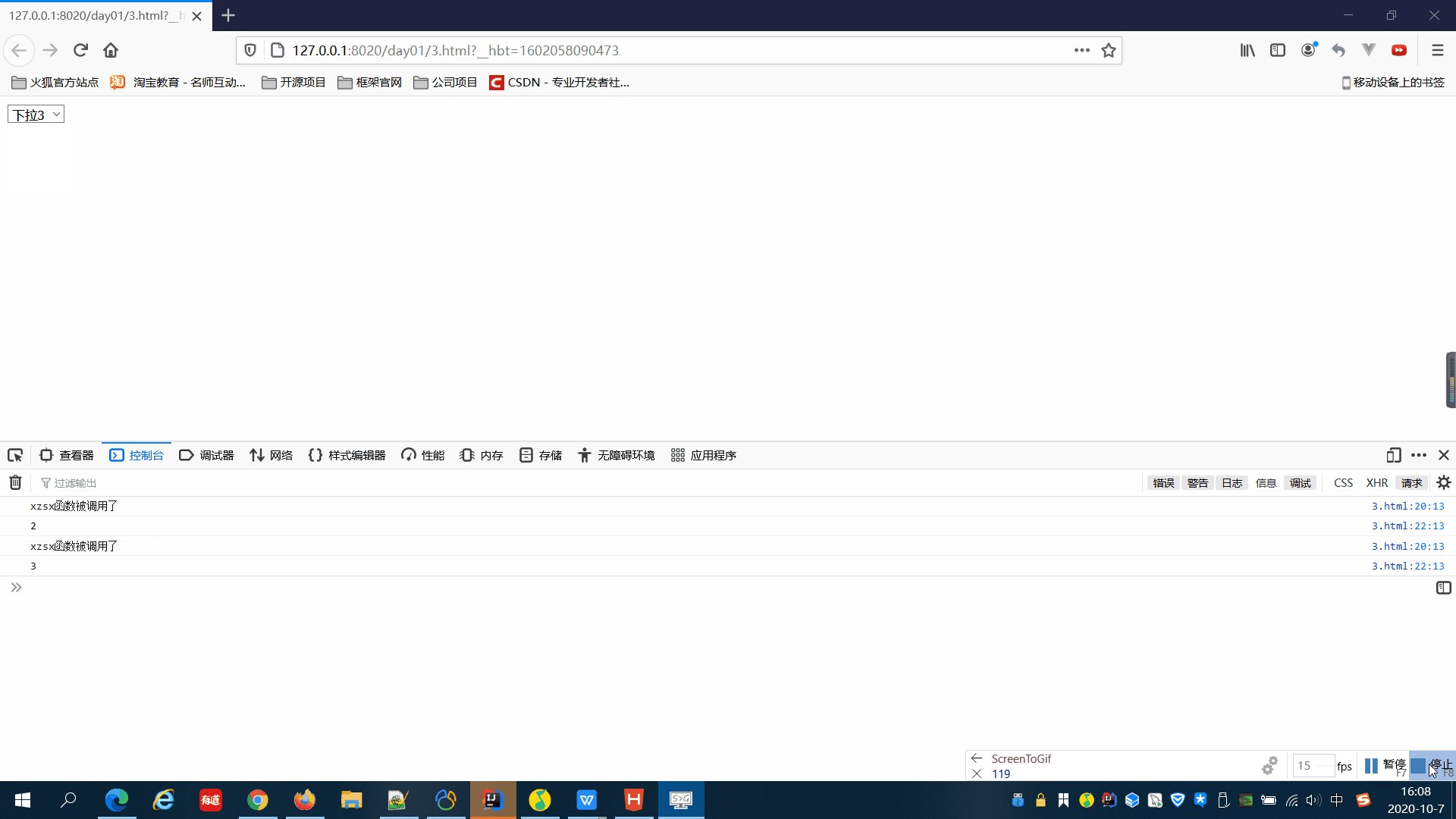
تأثير: 
التوصيات ذات الصلة: [برنامج تعليمي لفيديو JavaScript]
ما ورد أعلاه هو شرح مفصل لاستخدام أحداث JS onchange في المربعات المنسدلة لمزيد من المعلومات، يرجى الانتباه إلى المقالات الأخرى ذات الصلة على موقع PHP الصيني!
