1. التعريف
يعد iFrame، وهو اختصار للإطار المضمن، أحد مكونات عنصر HTML الذي يسمح بتضمين المستندات ومقاطع الفيديو والوسائط التفاعلية في الصفحات. ومن خلال القيام بذلك، يمكن عرض صفحة ثانوية على الصفحة الرئيسية.
يسمح عنصر iFrame بتضمين محتوى من مصادر أخرى، ويمكنه دمج المحتوى في أي مكان على الصفحة دون الحاجة إلى تضمين المحتوى داخل بنية تخطيط الويب مثل العناصر التقليدية.
لكن الاستخدام المفرط لإطارات iFrames يمكن أن يؤدي إلى إبطاء صفحتك ويشكل مخاطر أمنية. تعامل مع إطارات iFrames كجزء من المحتوى، وليس جزءًا من الموقع. على سبيل المثال، إذا كنت تريد إضافة فيديو iQiyi لجذب القراء، فيمكنك إدراج عنصر iFrame في المقالة.
تنسيق بناء الجملة للعلامة <iframe> كما يلي:
<iframesrc=urlwidth=mheight=n></iframe>
يتم استخدام سمة src لتحديد عنوان صفحة الويب المراد تضمينها؛ ويتم استخدام سمات العرض والارتفاع لتحديد عرض الإطار وارتفاعه. الوحدة الافتراضية هي البكسل، وبالطبع يمكنك أيضًا استخدام النسب المئوية.
ملاحظة: علامة HTML <iframe> لا تساعد محركات البحث على الزحف إلى محتوى الصفحة، ولها تأثير سلبي على تحسين محركات البحث، ولا يوصى باستخدامها في تصميم الويب الحديث.
2. كيفية استخدام iFrame
يمكنك إدراج عنصر iFrame في مستند HTML باستخدام العلامة <iFrame>. انسخ التعليمة البرمجية التالية والصقه في برنامج "المفكرة"، واحفظ الملف بتنسيق .html .
جميع سمات العلامة <iframe> هي كما يلي:
مثال:
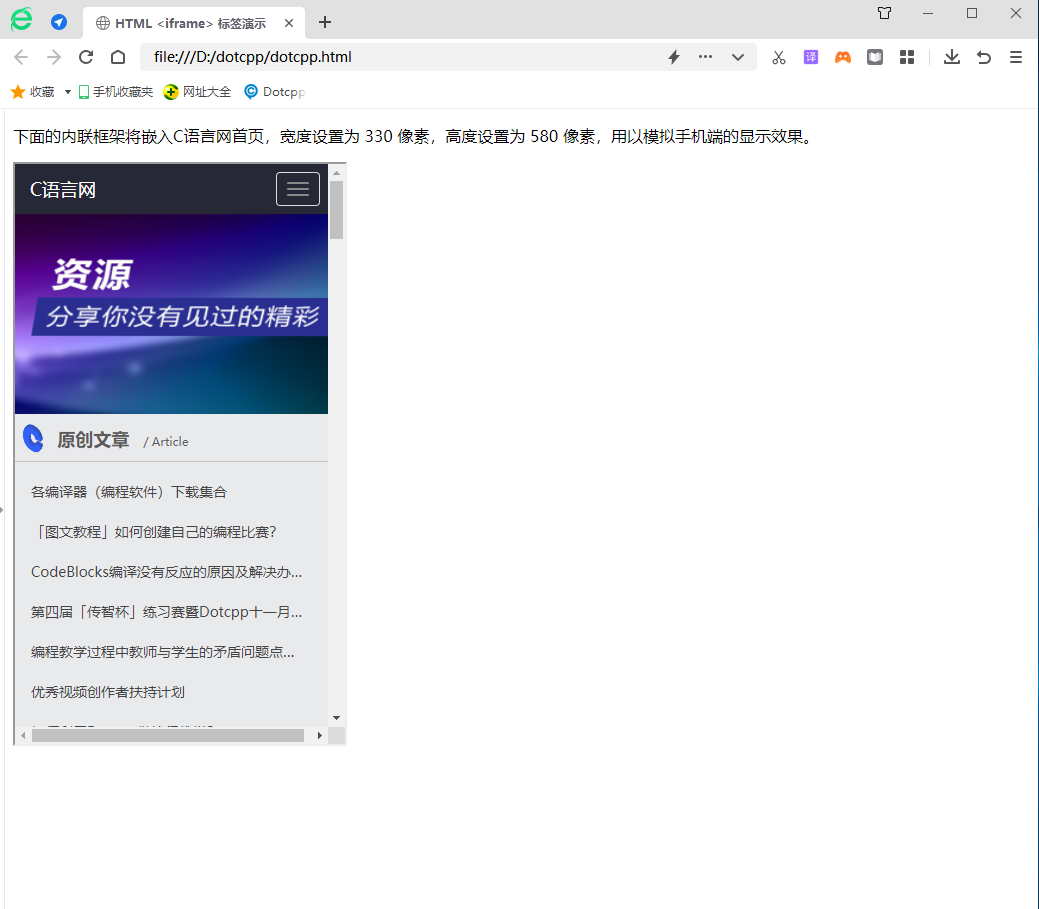
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>عرض توضيحي لعلامة HTML<iframe></title></head><body><p>سيتم تضمين الإطار المضمّن التالي في ملف C شبكة اللغة بالنسبة للصفحة الرئيسية، تم ضبط العرض على 330 بكسل والارتفاع على 580 بكسل لمحاكاة تأثير عرض الهاتف المحمول. </p><iframesrc=width=330height=580></iframe></body></html>
التأثير المعروض هو كما يلي: