يجب أن يكون كل من يتصفح الويب غالبًا قد رأى أن HTML يحتوي على بعض الأحرف المحجوزة التي لا يمكن للمتصفح عرضها بشكل صحيح عند التحليل. في الوقت الحالي، نحتاج إلى استخدام كيانات الأحرف لاستبدالها. وفي الوقت نفسه، يمكننا أيضًا استخدام كيانات الأحرف لاستبدال بعض الرموز غير الموجودة على لوحة المفاتيح.
1. كيانات أحرف HTML
يجب استبدال الأحرف المحجوزة في HTML بكيانات الأحرف. يمكن أيضًا استبدال بعض الأحرف غير الموجودة على لوحة المفاتيح باستخدام كيانات الأحرف.
يفسر المستعرض أيضًا الأحرف التالية على أنها مسافة بيضاء: مسافة ( )، وعلامة الجدولة (	)، وتغذية السطر (
)، ورجوع السطر (
)، و (   ;) وهكذا. لذا، إذا كنت تريد عرض مساحة فارغة، فأنت بحاجة إلى استخدام كيانات html بدلاً من ذلك.
2. كيانات HTML
في HTML، يتم حجز أحرف معينة.
لا يمكنك استخدام علامة أقل من (<) وعلامة أكبر من (>) في HTML لأن المتصفح سيخطئ في اعتبارهما علامات.
إذا أردنا عرض الأحرف المحجوزة بشكل صحيح، فيجب علينا استخدام كيانات الأحرف في كود مصدر HTML. تبدو كيانات الشخصية كما يلي:
&entity_name;أو&#entity_number;
لعرض علامة أقل من، يجب أن نكتب: < أو & # 60 ;
تتمثل ميزة استخدام أسماء الكيانات بدلاً من الأرقام في سهولة تذكر الأسماء. الجانب السلبي هو أن المتصفحات قد لا تدعم جميع أسماء الكيانات (لكن دعم أرقام الكيانات جيد).
1. الطابع الفضائي
يوفر HTML خمسة أنواع من الكيانات الفضائية (الكيانات الفضائية)، والتي لها عروض مختلفة ( ) هي عرض المسافات العادية ويمكن تشغيلها في جميع المتصفحات الرئيسية. العديد من المساحات الأخرى (       ‌ ‍ ) لها عرض مختلف في متصفحات مختلفة.
&نبسب;
يطلق عليها اسم No-Break Space، واسمها الكامل هو No-Break Space وهي المساحة الأكثر شيوعًا والمساحة التي نستخدمها كثيرًا قد يتعرض لها معظم الأشخاص فقط وهي المساحة التي يتم إنشاؤها عن طريق الضغط على المساحة مفتاح. في HTML، إذا استخدمت شريط المسافة لإنشاء هذه المساحة، فلن تتراكم المسافات (تحسب فقط كـ 1). لا يمكن تحقيق التراكم إلا باستخدام تمثيل كيان HTML، ويتأثر عرض المساحة بالخط بشكل كبير وقوي.
 
يطلق عليه "مساحة نصف العرض"، واسمه الكامل هو En Space. En هي وحدة قياس الطباعة، وهي نصف عرض em. بحكم التعريف، فهو يعادل نصف حجم الخط (على سبيل المثال، 8 بكسل في خط 16 بكسل). اسميا عرض الحرف الصغير n. ترث هذه المساحة الخصائص المتسقة لعائلة الفضاء: فهي شفافة وتتميز هذه المساحة بخاصية مستقرة للغاية، أي أن العرض الذي تشغله هو بالضبط نصف العرض الصيني، ولا يتأثر بشكل أساسي بالخط.
 
يطلق عليها "مساحة العرض الكامل"، واسمها الكامل هو Em Space. Em هي وحدة قياس في الطباعة، وهي تعادل عدد النقاط المحدد حاليًا. على سبيل المثال، 1 em بخط 16 بكسل هو 16 بكسل. ترث هذه المساحة أيضًا الخصائص المتسقة لعائلة الفضاء: فهي شفافة وتتميز هذه المساحة أيضًا بخاصية مستقرة جدًا، أي أن العرض الذي تشغله هو بالضبط عرض صيني واحد، ولا يتأثر بشكل أساسي بالخط.
 
ويسمى الفضاء الضيق، واسمه الكامل هو الفضاء الرقيق. ويمكننا أيضًا أن نطلق عليها اسم "المساحة الضيقة"، مما يعني أن المساحة رفيعة نسبيًا، ولها جسم رفيع، وتحتل عرضًا صغيرًا نسبيًا. ويبلغ عرضه سدس em.
‌
يُطلق عليه اسم Zero Width Non Joiner، والاسم الكامل هو Zero Width Non Joiner، أو "ZWNJ" للاختصار، وهو عبارة عن حرف غير قابل للطباعة يتم وضعه بين حرفين من النص الإلكتروني لمنع الحروف المركبة التي قد تحدث بدلاً من ذلك ، فهو يستخدم هذين الحرفين ويتم رسمهما باستخدام الحروف الرسومية الأصلية الخاصة بهما. يتم تعيين الحرف غير الرابط ذو العرض الصفري في Unicode إلى "" (الحرف غير الرابط ذو العرض الصفري، U+200C)، ويتم اقتباس قيمة حرف HTML على النحو التالي: ‌
‍
ويطلق عليه حرف ربط صفري العرض، واسمه الكامل هو Zero Width Joiner، أو "ZWJ" للاختصار، وهو حرف غير قابل للطباعة يتم وضعه بين حرفين في لغات معينة تتطلب تنضيدًا معقدًا (مثل اللغة العربية). والهندية)، مما يجعل هذان الحرفان اللذان لا يمكن وصلهما بطريقة أخرى يؤديان إلى إنشاء تأثير موصول. نقطة كود Unicode للواصلة ذات العرض الصفري هي U+200D (HTML:‍ ‍).
2. مساحة غير قابلة للكسر
كيان الشخصية الشائعة في HTML هو المسافة غير المنفصلة ( ) .
تقوم المتصفحات دائمًا باقتطاع المسافات في صفحات HTML. إذا كتبت 10 مسافات في النص، فسيقوم المتصفح بحذف 9 منها قبل عرض الصفحة. لزيادة عدد المسافات في الصفحة، تحتاج إلى استخدام كيان الحرف
3. تمثيل مفتاح علامة التبويب في HTML
لا تتضمن أحرف HTML الخاصة TAB (يجب تمثيل TAB بـ 	. ولكنها تعمل فقط داخل علامات مثل <PRE>...</PRE>، وهي تعادل فقط مسافة في مكان آخر).
إذا كنت تريد محاكاة التمثيل، يمكنك استخدام  هذا.
الفرق بين 6 أنواع من المسافات البيضاء مثل  
يوفر HTML خمسة أنواع من الكيانات الفضائية (الكيانات الفضائية)، والتي لها عروض مختلفة ( ) هي عرض المسافات العادية ويمكن تشغيلها في جميع المتصفحات الرئيسية. العديد من المسافات الأخرى (      ‌‍) لها عرض مختلف في متصفحات مختلفة.
&نبسب;
يطلق عليها اسم No-Break Space، واسمها الكامل هو No-Break Space وهي المساحة الأكثر شيوعًا والمساحة التي نستخدمها كثيرًا قد يتعرض لها معظم الأشخاص فقط، وهي المساحة التي يتم إنشاؤها عن طريق الضغط على مفتاح الفضاء. في HTML، إذا استخدمت شريط المسافة لإنشاء هذه المساحة، فلن تتراكم المسافات (تحسب فقط كـ 1). لا يمكن تحقيق التراكم إلا باستخدام تمثيل كيان HTML، ويتأثر عرض المساحة بالخط بشكل كبير وقوي.
 
يطلق عليه "مساحة نصف العرض"، واسمه الكامل هو En Space. En هي وحدة قياس الطباعة، وهي نصف عرض em. بحكم التعريف، فهو يعادل نصف حجم الخط (على سبيل المثال، 8 بكسل في خط 16 بكسل). اسميا عرض الحرف الصغير n. ترث هذه المساحة الخصائص المتسقة لعائلة الفضاء: فهي شفافة وتتميز هذه المساحة بخاصية مستقرة للغاية، أي أن العرض الذي تشغله هو بالضبط نصف العرض الصيني، ولا يتأثر بشكل أساسي بالخط.
 
يطلق عليها "مساحة العرض الكامل"، واسمها الكامل هو Em Space. Em هي وحدة قياس في الطباعة، وهي تعادل عدد النقاط المحدد حاليًا. على سبيل المثال، 1 em بخط 16 بكسل هو 16 بكسل. ترث هذه المساحة أيضًا الخصائص المتسقة لعائلة الفضاء: فهي شفافة وتتميز هذه المساحة أيضًا بخاصية مستقرة جدًا، أي أن العرض الذي تشغله هو بالضبط عرض صيني واحد، ولا يتأثر بشكل أساسي بالخط.
 
ويسمى الفضاء الضيق، واسمه الكامل هو الفضاء الرقيق. ويمكننا أيضًا أن نطلق عليها اسم "المساحة الضيقة"، مما يعني أن المساحة رفيعة نسبيًا، ولها جسم رفيع، وتحتل عرضًا صغيرًا نسبيًا. ويبلغ عرضه سدس em.
‌
يُطلق عليه اسم Zero Width Non Joiner، والاسم الكامل هو Zero Width Non Joiner، أو "ZWNJ" للاختصار، وهو عبارة عن حرف غير قابل للطباعة يتم وضعه بين حرفين من النص الإلكتروني لمنع الحروف المركبة التي قد تحدث بدلاً من ذلك ، فهو يستخدم هذين الحرفين ويتم رسمهما باستخدام الحروف الرسومية الأصلية الخاصة بهما. يتم تعيين الحرف غير الرابط ذو العرض الصفري في Unicode إلى "" (الحرف غير الرابط ذو العرض الصفري، U+200C)، ويتم اقتباس قيمة حرف HTML على النحو التالي: ‌
‍
ويطلق عليه حرف ربط صفري العرض، واسمه الكامل هو Zero Width Joiner، أو "ZWJ" للاختصار، وهو حرف غير قابل للطباعة يتم وضعه بين حرفين في لغات معينة تتطلب تنضيدًا معقدًا (مثل اللغة العربية). والهندية)، مما يجعل هذان الحرفان اللذان لا يمكن وصلهما بطريقة أخرى يؤديان إلى إنشاء تأثير موصول. نقطة كود Unicode للواصلة ذات العرض الصفري هي U+200D (HTML: ‍ ‍).
بالإضافة إلى ذلك، سيقوم المتصفح بتفسير الأحرف التالية على أنها مسافة بيضاء: مسافة ( )، علامة الجدولة (	)، تغذية السطر (
)، ورجوع السطر (
). هي ( ) وهكذا.
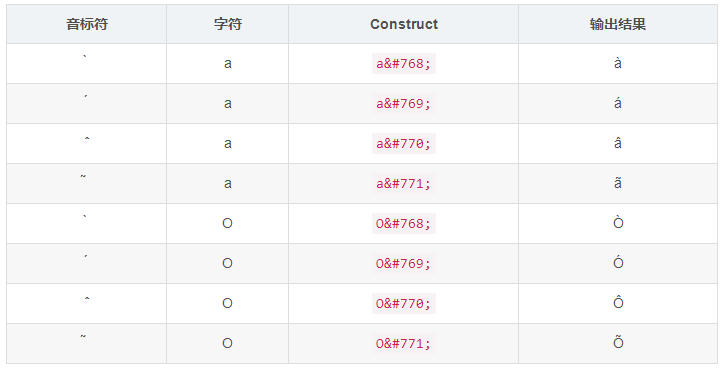
4. الجمع بين الرموز الصوتية
الرمز الصوتي هو حرف رسومي يضاف إلى الحرف.
يمكن أن تظهر علامات التشكيل أعلى الحروف أو أسفلها، أو داخل الحروف، أو بين حرفين.
يمكن استخدام علامات التشكيل مع الأحرف الأبجدية والأرقام.

كيانات شخصية مفيدة في HTML
ملاحظة: أسماء الكيانات حساسة لحالة الأحرف!