1. ما هو الارتباط التشعبي؟
تعد الارتباطات التشعبية جزءًا من صفحة الويب وهي العناصر التي تربط صفحات الويب بصفحات الويب الأخرى. فقط عندما يتم ربط صفحات ويب متعددة من خلال الارتباطات التشعبية، يمكن اعتباره موقع ويب. يشير الارتباط التشعبي إلى علاقة اتصال من صفحة ويب إلى هدف آخر. يمكن أن يكون الهدف عبارة عن صفحة ويب، أو موقع (مواقع مختلفة على نفس صفحة الويب)، أو صورة، وما إلى ذلك. يمكن أن تكون الكائنات المستخدمة للارتباطات التشعبية في صفحات الويب عبارة عن نصوص وصور وما إلى ذلك.
2. رمز الارتباط التشعبي علامة
العلامة هي رمز HTML الذي ينفذ الارتباطات التشعبية ويتم استخدامه لتعريف الارتباطات التشعبية. بعد ذلك، دعونا نلقي نظرة على كيفية استخدام العلامة.
تنسيق بناء الجملة: كائن الارتباط التشعبي
ملحوظة: href هي السمة الأكثر أهمية في العلامة، والتي تحدد هدف الاتصال، بدون هذه السمة، لا يمكن استخدام سمات hreflang وmedia وrel وtarget وtype.
3. السمات المشتركة للعلامة
ملاحظة: بالإضافة إلى السمتين الشائعتين لسمة href والسمة المستهدفة، تحتوي العلامة أيضًا على العديد من السمات، مثل: التنزيل والاسم وrel وغيرها من السمات. لن أقدمه إذا لم يكن شائع الاستخدام ويمكن للأصدقاء المهتمين البحث عنه بأنفسهم.
1. المواصفات النحوية للارتباطات التشعبية
<ahref=https://www.dotcpp.com/target=_blank>رابط شبكة لغة C</a>
ومنها أ هو اختصار المرساة، والمعنى الصيني هو: مرساة.
من بينها، يتم استخدام href لتحديد عنوان URL للصفحة المستهدفة **(لا يمكن حذفه)**. فقط عندما تحتوي العلامة على سمة href، فإنها تحتوي على وظيفة الارتباط التشعبي.
يتم استخدام الهدف لتحديد كيفية فتح الصفحة المستهدفة. يمكنك إدخال _self بين علامتي الاقتباس لفتحها في الصفحة الحالية، وإدخال _blank لفتحها في نافذة جديدة، ويمكن حذفها إذا لم تكن مكتوبة _self، وهو يفتح في النافذة الافتراضية.
2. تصنيف الارتباط التشعبي
(1) روابط خارجية، روابط خارج المشروع الحالي:
<ahref=https://www.dotcpp.com/target=_blank>رابط شبكة لغة C</a>
(2) الروابط الداخلية، يمكن أيضًا القول بأن الروابط الموجودة في الدليل الحالي هي روابط بين صفحات مختلفة من هذا المشروع:
<aherf=index.htmltarget=_blank>الصفحة الرئيسية</a><br/>
(3) رابط فارغ أي صفحة المشروع الحالي التي لم تكتمل بعد استخدم # بدلا منها ويمكنك استبداله بعد الانتهاء من التطوير وبعد الضغط عليه سيتم فتح الصفحة الحالية مرة أخرى:
<ahref=#target=_blank>الصفحة غير المكتملة</a><br/>
(4) رابط التحميل: عندما يكون عنوان الرابط الداخلي عبارة عن ملف أو ملف مضغوط:
<ahref=New MicrosoftExcel Worksheet.xlsx>تنزيل الملف</a><br/><ahref=New MicrosoftExcel Worksheet.zip>تنزيل الملف</a><br/>
(5) روابط عناصر صفحة الويب: يمكن استخدام عناصر مختلفة في صفحات الويب، مثل النصوص والصور والجداول والصوت ومقاطع الفيديو وما إلى ذلك، كروابط تشعبية:
(6) رابط الإرساء: انقر فوق هذا الرابط للانتقال بسرعة إلى موقع معين على الصفحة (على غرار رابط الدليل):
في سمة href في نص الارتباط، قم بتعيين قيمة السمة على شكل #+text، مثل: <ahref=#anchor>هذا مرساة</a> ابحث عن علامة الموقع المستهدف وأضف سمة معرف = فقط الآن قيمة السمة، مثل: <h3id=anchor>anchor</h3>
3. النمط الافتراضي للعلامة <a>
تقوم المتصفحات بتعيين بعض الأنماط الافتراضية للعلامة <a>.
(1) نمط الفأرة
عندما يتحرك الماوس داخل منطقة الارتباط، سيتحول إلى يد صغيرة؛ وعندما يتحرك الماوس خارج منطقة الارتباط، سيعود مرة أخرى إلى شكل سهم.
(٢) اللون والتسطير
يكون الارتباط التشعبي باللون الأزرق قبل النقر فوقه، ويتحول إلى اللون الأرجواني بعد النقر فوق الارتباط التشعبي. يتم تسطير الارتباطات التشعبية بشكل افتراضي، ويكون لون التسطير متسقًا مع لون النص.
يحدد المتصفح ما إذا كان قد تم النقر فوق الارتباط التشعبي استنادًا إلى سجل المحفوظات. إذا كانت سمة href تتطابق مع عنوان URL في سجل المحفوظات، فهذا يعني أنه تم النقر فوق الارتباط. سيؤدي مسح سجل المتصفح إلى إعادة لون الارتباط التشعبي إلى اللون الأزرق مرة أخرى.
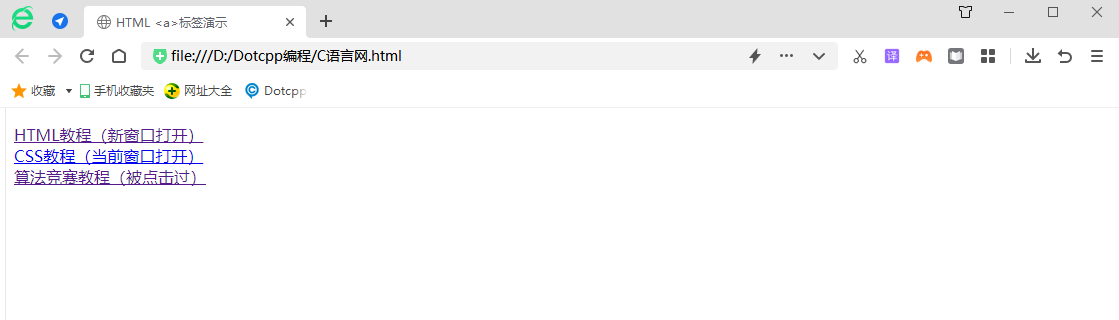
[مثال] أشكال مختلفة من الارتباطات التشعبية بتنسيق HTML:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>عرض توضيحي لعلامة HTML<a></title></head><body><p><ahref=https://www.dotcpp .com/course/html/target=_blank>برنامج تعليمي لـ HTML (يتم فتح نافذة جديدة)</a><br><ahref=https://www.dotcpp.com/course/css/>برنامج تعليمي لـ CSS (يتم فتح النافذة الحالية) </a><br><ahref=https://www.dotcpp.com/course/algorithm/>البرنامج التعليمي لمسابقة الخوارزمية (تم النقر عليه)</a></p></body></html>
يظهر التأثير على النحو التالي: