1. ما هو HTML؟
يُطلق على لغة HTML اسم لغة توصيف النص التشعبي وهي لغة ترميزية. يتضمن سلسلة من العلامات. يمكن لهذه العلامات توحيد تنسيق المستند على الشبكة وتوصيل موارد الإنترنت المتفرقة إلى كل منطقي. نص HTML هو نص وصفي يتكون من أوامر HTML يمكن أن تصف أوامر HTML النص والرسومات والرسوم المتحركة والأصوات والجداول والروابط وما إلى ذلك.
النص التشعبي هو وسيلة لتنظيم المعلومات التي تربط النص والرسومات ووسائط المعلومات الأخرى من خلال الارتباطات التشعبية. قد تكون وسائط المعلومات المترابطة هذه في نفس النص، أو قد تكون ملفات أخرى، أو قد تكون ملفات على جهاز كمبيوتر بعيد جغرافيًا. تعمل هذه الطريقة في تنظيم المعلومات على ربط مصادر المعلومات الموزعة في مواقع مختلفة بطريقة عشوائية، مما يسهل على الأشخاص العثور على المعلومات واسترجاعها.
● وصف موجز
HTML هي اختصار لـ HyperText Mark-up Language، والتي تعني لغة ترميز النص التشعبي؛
HTML ليست لغة برمجة، ولكنها لغة ترميزية؛
يشير النص التشعبي إلى الارتباطات التشعبية، ويشير الترميز إلى العلامات، وهي لغة تُستخدم لإنشاء صفحات الويب.
يتم حفظ الملفات التي تم إنشاؤها بهذه اللغة كملفات نصية، بامتداد الملف .html أو .htm؛
يُطلق على مستند html أيضًا اسم صفحة الويب، وهو في الواقع صفحة ويب. عندما يتم فتح ملف html باستخدام محرر، فإنه يعرض نصًا.
إذا قمت بفتحه باستخدام متصفح، فسيقوم المتصفح بعرض الملف في صفحة ويب وفقًا لمحتوى وصف العلامة، ويمكن لصفحة الويب المعروضة الانتقال من رابط صفحة ويب إلى صفحة ويب أخرى.
●دعونا نحلل جوهرها من الاسم الصيني الكامل لـ HTML:
(1) النص التشعبي
وهذا يعني، بخلاف النص العادي، أن مستندات HTML لا يمكن أن تحتوي على نص (نص) فحسب، بل تتضمن أيضًا محتوى متقدمًا مثل الصور والصوت والفيديو والجداول والقوائم والروابط والأزرار ومربعات الإدخال وما إلى ذلك.
الارتباط التشعبي هو رابط الإنترنت، ويمكنه ربط العديد من صفحات الويب وتشابكها لتكوين "شبكة". وبدون الارتباطات التشعبية، لن يكون هناك إنترنت.
(2) لغة الترميز
HTML هي لغة كمبيوتر، ولكن لا يمكن برمجتها ويمكن استخدامها فقط لترميز المحتوى على صفحات الويب. يستخدم HTML علامات مختلفة لتمييز محتوى وتنسيقات وتخطيطات مختلفة وما إلى ذلك، مثل:
تمثل العلامة <img> صورة؛
تمثل العلامة <a> رابطًا؛
تمثل العلامة <table> جدولًا؛
تمثل العلامة <input> مربع إدخال؛
تمثل العلامة <p> جزءًا من النص؛
تمثل العلامة <strong> تأثير غامق النص؛
تمثل العلامة <div> تخطيطًا على مستوى الكتلة.
تلخيص
HTML هي لغة كمبيوتر تستخدم لتطوير صفحات الويب، فهي تعرض النصوص والصوت والفيديو والصور والجداول والأزرار ومربعات الإدخال والمحتويات الأخرى من خلال العلامات (تعليمات محددة). بمعنى آخر، يتم استخدام HTML لتنسيق محتوى الويب وتخطيطه.
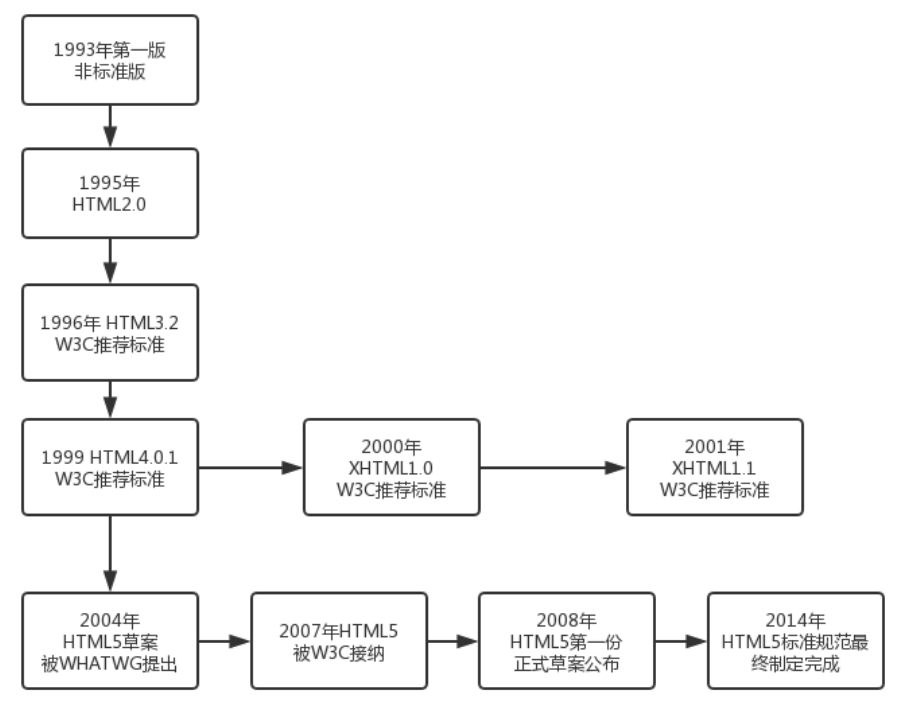
2. تاريخ تطوير إصدار HTML:
منذ ولادة HTML، وبعد التطوير المستمر، ظهرت العديد من إصدارات HTML في السوق، وفيما يلي مقدمة موجزة لإصدارات HTML:

3. محتوى HTML
● علامات HTML
كما ذكرنا أعلاه، HTML هي لغة ترميزية تستخدم علامات مختلفة لتنسيق المحتوى، وخصائص العلامات هي كما يلي:
(1) تتكون علامات HTML من كلمات رئيسية محاطة بأقواس زاوية، مثل <html>؛
(2) باستثناء بعض العلامات، تظهر معظم علامات HTML في أزواج، مثل <b> و</b>؛
(3) من بين العلامات التي تظهر في أزواج، تسمى العلامة الأولى علامة البداية، وتسمى العلامة الثانية علامة النهاية (علامة الإغلاق).
العلامات المختلفة في HTML لها معاني مختلفة. إن تعلم HTML يعني في الواقع تعلم معنى كل علامة، واختيار العلامات المناسبة وفقًا لاحتياجات السيناريو الفعلي، وذلك لإنشاء صفحات ويب جميلة.
● هيكل مستند HTML
البنية الأساسية لصفحة HTML هي كما يلي، والتي تحتوي على علامات مختلفة مطلوبة لإنشاء صفحة ويب (مثل نوع المستند، وhtml، والرأس، والعنوان، والنص، وما إلى ذلك).
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>مثال على بنية مستند HTML</title></head><body><h1>هذا الموضع هو عنوان</h1><p> هذا الموضع عبارة عن فقرة</p><p>هذا الموضع عبارة عن فقرة أخرى</p><ahref=http://c.biancheng.net/target=_blank>هذا الموضع عبارة عن رابط يشير إلى الصفحة الرئيسية لـ C شبكة اللغات </a><ul><li>برنامج تعليمي لـ HTML</li><li>برنامج تعليمي لـ CSS</li></ul><inputtype=textplaceholder=text content/></body></html>
يتم شرح بناء الجملة على النحو التالي:
<!DOCTYPE html>: هذا هو إعلان نوع المستند، يُستخدم للإعلان عن المستند كمستند HTML (من الناحية الفنية ليس علامة)، وإعلان نوع المستند ليس حساسًا لحالة الأحرف؛
<html> </html>: هذه العلامة هي العلامة الجذرية لصفحة HTML ويجب تعريف جميع العلامات الأخرى بين علامتي <html> و</html>؛
<head> </head>: يتم استخدام هذه العلامة لتحديد بعض المعلومات الخاصة بمستند HTML، مثل العنوان وتنسيق الترميز وما إلى ذلك؛
<meta charset=UTF-8>: يُستخدم للإشارة إلى أن صفحة الويب الحالية تستخدم ترميز UTF-8، وهو تنسيق ترميز مقبول عالميًا، وتستخدم معظم صفحات الويب ترميز UTF-8؛
<title> </title>: يتم استخدام هذه العلامة لتحديد عنوان صفحة الويب، وسيتم عرض عنوان صفحة الويب في شريط علامات تبويب المتصفح.
<body> </body>: يتم استخدام هذه العلامة لتحديد كافة محتويات صفحة الويب التي يمكننا رؤيتها من خلال المتصفح، مثل الفقرات والعناوين والصور والروابط وغيرها؛
<h1> </h1>: يتم استخدام هذه العلامة لتحديد العنوان؛
<p> </p>: يتم استخدام هذه العلامة لتعريف الفقرة؛
<a> </a>: يتم استخدام هذه العلامة لتحديد الروابط؛
<ul> </ul>: يتم استخدام هذه العلامة لتحديد القائمة؛
<li> </li>: يتم استخدام هذه العلامة لتحديد عناصر القائمة؛
<نوع الإدخال=نص />: يستخدم لتحديد مربع الإدخال.
نظرًا لأن مستندات HTML عبارة عن ملفات نصية، فيمكننا استخدام أي محرر نصوص لإنشاء ملفات HTML وتعديلها. وبالنسبة للمبتدئين، فمن الأفضل استخدام محرر النصوص الذي يأتي مع النظام، مثل Windows Notepad وLinux Vim وMac OS TextEdit لديك أساس معين، يمكنك بعد ذلك اختيار محرر نصوص احترافي، مثل Notepad++، Sublime Text، VS Code، وما إلى ذلك.
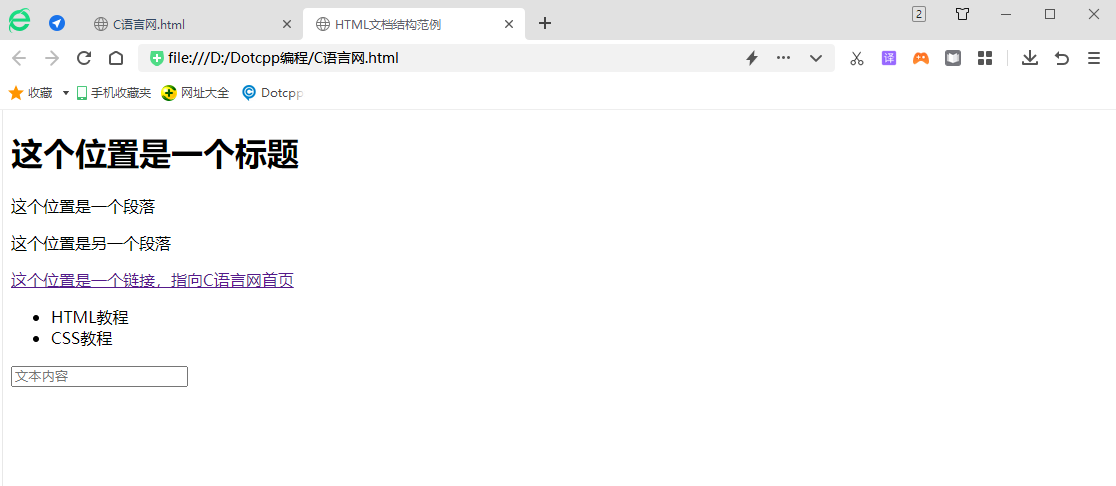
بالإضافة إلى ذلك، يجب عليك حفظ مستند HTML بتنسيق .html أو .htm قبل أن تتمكن من فتحه مباشرة في المستعرض وتصفح المحتوى. على سبيل المثال، احفظ نموذج التعليمات البرمجية أعلاه في ملف باسم Index.html، انقر عليه نقرًا مزدوجًا لرؤية النتائج الجاري تشغيلها في المتصفح، كما هو موضح في الشكل التالي:

●خصائص HTML
(1) البساطة: تعتمد ترقية إصدار لغة ترميز النص التشعبي طريقة شاملة، مما يجعلها أكثر مرونة وملاءمة.
(2) قابلية التوسع: أدى التطبيق الواسع للغة ترميز النص التشعبي إلى متطلبات وظائف محسنة ومعرفات إضافية. تعتمد لغة ترميز النص التشعبي طريقة عناصر الفئات الفرعية لضمان توسيع النظام.
(3) استقلالية المنصة: على الرغم من أن أجهزة الكمبيوتر الشخصية تحظى بشعبية كبيرة، إلا أن هناك العديد من الأشخاص الذين يستخدمون أجهزة أخرى مثل لغة توصيف النص التشعبي (Hypertext Markup Language) يمكن استخدامها على مجموعة واسعة من المنصات، وهذا سبب آخر لشعبية شبكة الويب العالمية (WWW). ).
(4) العالمية: بالإضافة إلى ذلك، فإن لغة HTML هي اللغة العالمية للإنترنت، وهي لغة ترميزية بسيطة وعالمية ومتكاملة. وهي تتيح لمنتجي صفحات الويب إنشاء صفحات معقدة تجمع بين النصوص والصور، ويمكن لأي شخص آخر على الإنترنت الاطلاع على هذه الصفحات، بغض النظر عن نوع الكمبيوتر أو المتصفح المستخدم.