يشير موقع الويب إلى مجموعة من صفحات الويب التي يتم إنتاجها باستخدام HTML ومحتويات أخرى على الإنترنت وفقًا لقواعد معينة لعرض محتوى معين.
صفحة الويب هي "صفحة" في موقع ويب. عادة ما يكون الملف بتنسيق HTML، والذي تتم قراءته بواسطة المتصفح.
صفحة الويب هي في الواقع ملف يتم وضعه على الخادم، عندما نتصفح صفحة الويب، سيتم تنزيل هذا الملف على جهاز الكمبيوتر المحلي الخاص بنا، ثم يتم تحليله بواسطة المتصفح لعرض واجهات جميلة متنوعة، مثل الجداول والصور والعناوين والقائمة. إلخ.
هناك العديد من اللواحق لملفات صفحات الويب، مثل .html، .php، .jsp، .asp، وما إلى ذلك. وأعتقد أن القراء قد شاهدوها في شريط العناوين بالمتصفح، كما هو موضح في الشكل التالي:


يمكن عرض عنوان URL في شريط عنوان المتصفح
ولكن بغض النظر عن لاحقة صفحة الويب، فإن جوهرها هو نفسه، وهو عبارة عن ملف نصي عادي يتكون من كود HTML.
يمكننا استخدام برامج تحرير النصوص مثل Notepad وNotepad++ وSublime Text وVim لفتح ملف صفحة الويب والاطلاع على جميع محتوياته، تمامًا كما يلي:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>هذا الموضع هو عنوان صفحة الويب</title></head><body><p>هذا الموضع هو نص محتوى صفحة الويب</p ><ahref=http://dotcpp.com/>هذا الموقع عبارة عن رابط تشعبي</a><ul><li>المشروع 1</li><li>المشروع 2</li>< li>المشروع 3< /li></ul></body></html>
هذا هو كود HTML! يمكننا أن نرى العديد من العلامات الخاصة محاطة بـ <>، والتي تسمى علامات HTML. يعرض المتصفح واجهات وتأثيرات مختلفة من خلال التعرف على علامات HTML هذه.
احفظ الكود أعلاه في ملف Index.html، واسحبه إلى المتصفح وقم بتشغيله (أو انقر نقرًا مزدوجًا فوق الملف)، يمكنك رؤية التأثير التالي:

هذه صفحة ويب بسيطة وأساسية للغاية، ويتم استخدامها فقط كمثال للتوضيح. يعد رمز HTML لصفحة الويب الحقيقية أكثر تعقيدًا من ذلك. يمكنك النقر بزر الماوس الأيمن على صفحة الويب وتحديد "عرض صفحة الويب". "كود المصدر" في القائمة المنبثقة. يمكنك عرض كود HTML لصفحة الويب الحالية.
يتم تحديد صفحات الويب والوصول إليها من خلال عنوان موقع الويب (URL). عندما نقوم بإدخال عنوان URL في متصفح الويب، وبعد عملية معقدة وسريعة، سيتم نقل ملف صفحة الويب إلى الكمبيوتر المنزلي للمستخدم، ومن ثم محتوى الصفحة. سيتم تفسير صفحة الويب من خلال المتصفح، ومن ثم عرضها للمستخدم.
1. صفحة الويب: ببساطة، من وجهة نظر المستخدم، هي الأشياء التي تراها، مثل Taobao، وشبكة لغة C، وما إلى ذلك.
2. الملفات: نعلم جميعًا أن الملفات موجودة في أجهزة الكمبيوتر، والصورة أدناه يمكن أن توضح لك مكان وجود هذه الملفات، وهذا مجرد مثال.

● على جانب الخادم
هذا هو خادم Tomcat ضمن Windows، ويتم حفظ صفحات الويب التي تتصفحها في مجلد webapps.
●على جانب المتصفح
المتصفح هو في الواقع محلل تحليلي، يقوم بشكل أساسي بتحليل ملفات HTTP وملفات CSS وملفات JS المرسلة من الخادم.
إنها في الواقع بسيطة للغاية. صفحات الويب هي مجرد ملفات.
3. الكمبيوتر: كما يوحي الاسم، الكمبيوتر هو خادم من جانب الخادم. كيف يبدو الخادم؟ الصورة أدناه هي الخادم، يمكنك إلقاء نظرة.

4. عنوان الموقع الإلكتروني (URL):

5. البرامج المعقدة والسريعة: عند إرسال ملف صفحة الويب، ستتم معالجته بواسطة هذه البرامج.
6. المتصفح: يقوم المتصفح بترجمة الملفات الثلاثة المستلمة من خلال النواة في المتصفح، ويعرضها في صفحات الويب التي نراها، ثم يعرضها للمستخدم.
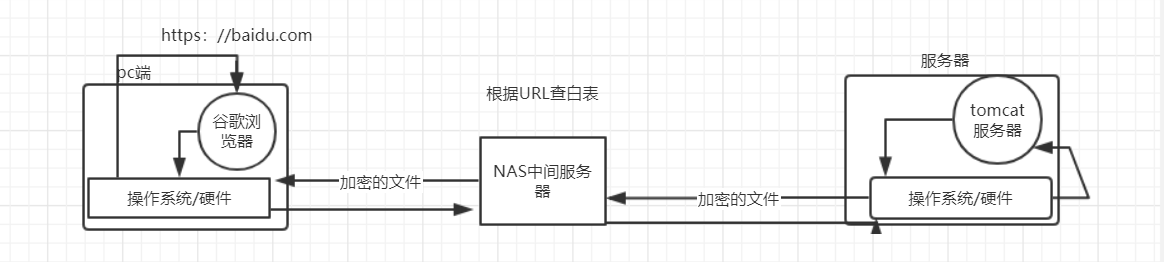
7. تلخيصها في صورة:

إذا كنت تريد فهم بنية صفحة الويب، فيجب عليك أولاً فهم تنظيم W3C.
اتحاد شبكة الويب العالمية (W3C)، المعروف أيضًا باسم مجلس W3C. تأسست في أكتوبر 1994 في مختبر علوم الكمبيوتر بمعهد ماساتشوستس للتكنولوجيا. أسسها تيم بيرنرز لي، مخترع الإنترنت.
يتم وضع جميع معايير صفحات الويب تقريبًا بواسطة هذا التحالف. وفقًا لمعايير صفحات الويب القياسية الخاصة بها، فإن HTML هو الأساس، وملفات CSS مسؤولة عن التجميل، وJS مسؤولة عن التفاعلات والإجراءات.

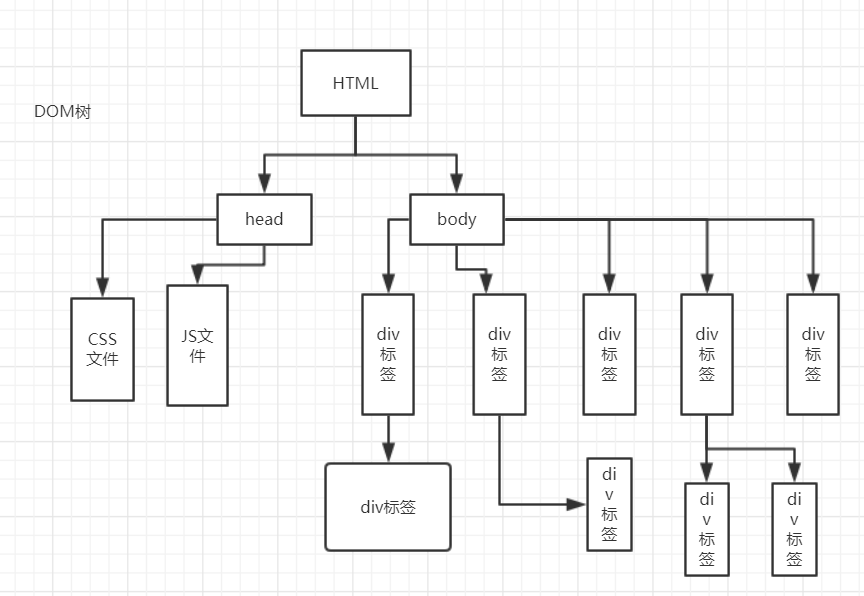
هذه شجرة DOM بسيطة. يمكن اعتبار موارد شبكتنا مثل كل تفاحة على الشجرة. سيؤدي تنظيم الموارد بهذه الطريقة إلى تحسين سرعة تحليل المتصفح بشكل كبير. يمكن عرض علاقاتنا العائلية في الحياة اليومية بوضوح من خلال مثل هذه الصورة.