ما هو التخطيط سريع الاستجابة؟
التخطيط سريع الاستجابة يعني أن نفس الصفحة لها تخطيطات مختلفة على أحجام شاشات مختلفة. اليوم، مع تطور الإنترنت عبر الهاتف المحمول بشكل كبير، لم تعد صفحات الويب التي نطورها على متصفحات سطح المكتب قادرة على تلبية احتياجات العرض على الأجهزة المحمولة. تتمثل طريقة التطوير التقليدية في تطوير مجموعة واحدة من الصفحات على جانب الكمبيوتر الشخصي ومجموعة أخرى من الصفحات على جانب الهاتف المحمول. ولكن هذا أمر مزعج للغاية، فمع وجود المزيد والمزيد من المحطات الطرفية المختلفة، تحتاج إلى تطوير إصدارات متعددة ومختلفة من الصفحة. لاستخدام التخطيط سريع الاستجابة، ما عليك سوى تطوير مجموعة واحدة. اقترح إيثان ماركوت مفهوم التخطيط سريع الاستجابة في مايو 2010. باختصار، يمكن أن يكون موقع الويب متوافقًا مع محطات متعددة.
الفرق بين التطوير سريع الاستجابة والتطوير المنفصل للجوال والكمبيوتر الشخصي: التطوير سريع الاستجابة يكتب فقط مجموعة من الواجهات، ويعرض تخطيطات ومحتوى مختلفًا من خلال اكتشاف دقة إطار العرض وإجراء معالجة التعليمات البرمجية على العميل لعملاء مختلفين. تم تطوير المحطة المتنقلة ومحطة الكمبيوتر الشخصي بشكل منفصل، من خلال الكشف عن دقة إطار العرض، ويمكنهما تحديد ما إذا كان الجهاز الذي يتم الوصول إليه حاليًا هو جهاز كمبيوتر شخصي أو جهاز لوحي أو هاتف محمول، وبالتالي طلب الخادم وإرجاع صفحات مختلفة.
ما هو مبدأ التنمية سريعة الاستجابة؟
مبدأ التطوير سريع الاستجابة هو استخدام Media Query في CSS3 لتعيين تخطيطات وأنماط مختلفة للأجهزة ذات العروض المختلفة للتكيف مع الأجهزة المختلفة.
تعريف واستخدام استعلام الوسائط SS3:
باستخدام الاستعلام @media، يمكنك تحديد أنماط مختلفة لأنواع الوسائط المختلفة. يمكن لـmedia تعيين أنماط مختلفة لأحجام الشاشات المختلفة، خاصة إذا كنت بحاجة إلى إعداد صفحة سريعة الاستجابة، فإن @media مفيد جدًا. عند إعادة تعيين حجم المتصفح، سيتم أيضًا إعادة عرض الصفحة بناءً على عرض المتصفح وارتفاعه.
على سبيل المثال، إذا كان عرض الشاشة أقل من 500 بكسل، قم بتغيير لون الخلفية إلى اللون الأحمر.
لتنفيذ التخطيط سريع الاستجابة، تتضمن الطرق شائعة الاستخدام ما يلي:
(1) استخدام استعلامات الوسائط في CSS (الأبسط)؛
(2) استخدم JavaScript (تكلفة الاستخدام مرتفعة نسبيًا)؛
(3) استخدم أطر عمل مفتوحة المصدر تابعة لجهات خارجية (مثل bootstrap، والتي يمكنها دعم المتصفحات المختلفة).
تعيين علامة التعريف
أولاً، نحتاج إلى تعيين علامة التعريف لإخبار المتصفح بجعل عرض إطار العرض (المنطقة المرئية من صفحة الويب) مساويًا لعرض الجهاز ومنع المستخدم من تكبير الصفحة، كما يظهر أدناه:
<metaname=viewportcontent=width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no>
عند تعيين إطار العرض، عليك الانتباه إلى حجم المنطقة المرئية من صفحة الويب. عند تعيين إطار العرض، لا تحتاج إلى الاهتمام بالارتفاع يتم توسيع الارتفاع تلقائيًا بواسطة محتوى صفحة الويب. معنى المحتوى الموجود في العلامة الوصفية أعلاه هو كما يلي:
● منفذ العرض: منفذ العرض، الذي يمثل المنطقة المرئية من صفحة الويب؛
●width: يتحكم في حجم إطار العرض. يمكنك تحديد قيمة معينة، مثل 600، أو قيمة خاصة مكونة من كلمات رئيسية، على سبيل المثال، يمثل عرض الجهاز عرض الجهاز.
●المقياس الأولي: يشير إلى نسبة القياس الأولية، وهي نسبة القياس عند تحميل الصفحة لأول مرة؛
●الحد الأقصى للمقياس: يشير إلى الحد الأقصى للنسبة المسموح للمستخدم بالتكبير، والتي تتراوح من 0 إلى 10.0؛
● الحد الأدنى للمقياس: يشير إلى أنه يُسمح للمستخدمين بالتكبير إلى الحد الأدنى للمقياس، الذي يتراوح من 0 إلى 10.0؛
●قابل للتحجيم بواسطة المستخدم: يشير إلى ما إذا كان يمكن للمستخدم التكبير/التصغير يدويًا، أم لا، "نعم" تعني أن القياس مسموح به، و"لا" يعني أن القياس محظور.
استفسارات وسائل الإعلام
يمكن لاستعلامات وسائط CSS تحديد أنماط CSS مختلفة لأنواع الوسائط المختلفة (طباعة الشاشة) بناءً على شروط محددة، بحيث يمكن للمستخدمين الذين يستخدمون أجهزة مختلفة الحصول على أفضل تجربة.
استخدم HTML كمثال:
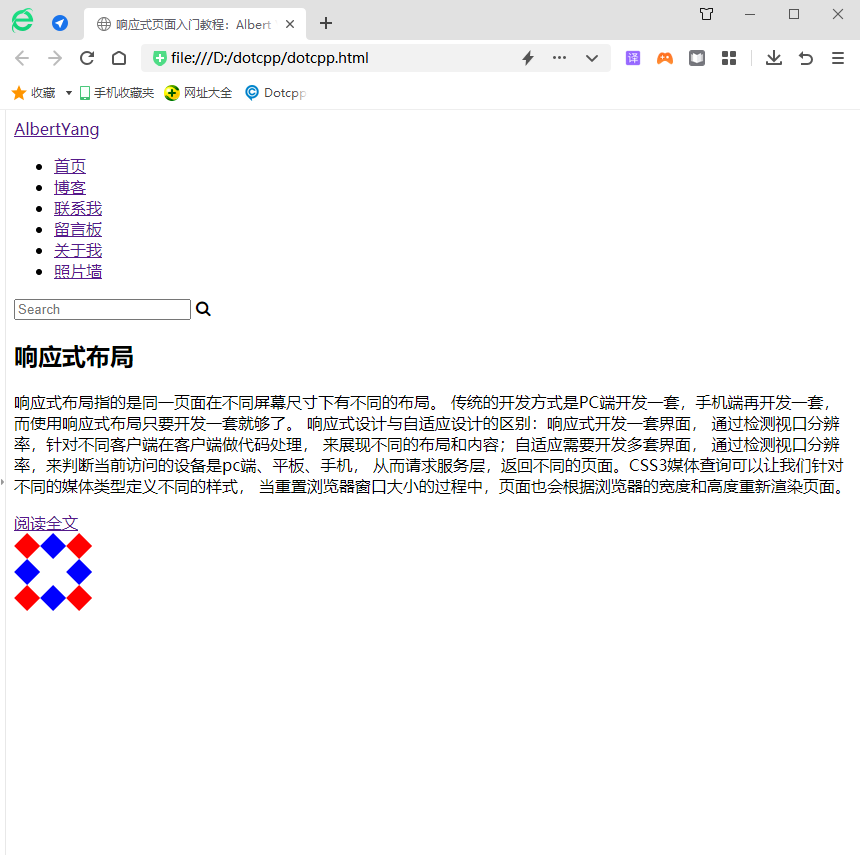
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1><title>البرنامج التعليمي التمهيدي للصفحة المستجيبة: ألبرت يانغ</title><linkrel =stylesheethref=style.css><linkrel=stylesheethref=https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.cssintegrity=sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sib VcOQV nNcrossorigin=anonymous>< / head><body><header><ahref=#>AlbertYang</a><ul><li><ahref=#>الصفحة الرئيسية</a></li><li><ahref=#>المدونة</ أ ><</li><li><ahref=#>اتصل بي</a></li><li><ahref=#>لوحة الرسائل</a></li><li><ahref=#> معلومات عني</a></li><li><ahref=#>جدار الصور</a></li></ul><div><inputtype=textplaceholder=Search><iclass=fafa-searcharia-hidden = true></i></div></header><div><div><h2>التخطيط سريع الاستجابة</h2><p>التخطيط سريع الاستجابة يعني أن نفس الصفحة لها تخطيطات مختلفة بأحجام مختلفة للشاشة. تتمثل طريقة التطوير التقليدية في تطوير مجموعة واحدة للكمبيوتر الشخصي ومجموعة أخرى للهاتف المحمول، ومع ذلك، عند استخدام التخطيط سريع الاستجابة، تحتاج فقط إلى تطوير مجموعة واحدة. الفرق بين التصميم سريع الاستجابة والتصميم التكيفي: يطور التصميم سريع الاستجابة مجموعة من الواجهات، ويعرض تخطيطات ومحتوى مختلفًا من خلال اكتشاف دقة إطار العرض وإجراء معالجة التعليمات البرمجية من جانب العميل لعملاء مختلفين، ويتطلب التصميم التكيفي تطوير مجموعات متعددة من الواجهات ، من خلال اكتشاف دقة إطار العرض، يتم تحديد ما إذا كان الجهاز الذي يتم الوصول إليه حاليًا هو جهاز كمبيوتر أو جهاز لوحي أو هاتف محمول، وبالتالي طلب طبقة الخدمة وإرجاع صفحات مختلفة. تتيح لنا استعلامات وسائط CSS3 تحديد أنماط مختلفة لأنواع الوسائط المختلفة. عند إعادة ضبط حجم نافذة المتصفح، سيتم أيضًا إعادة عرض الصفحة بناءً على عرض المتصفح وارتفاعه. </p><ahref=#>اقرأ النص الكامل</a></div><imgsrc=img.png></div></body></html>
نتائج التشغيل:

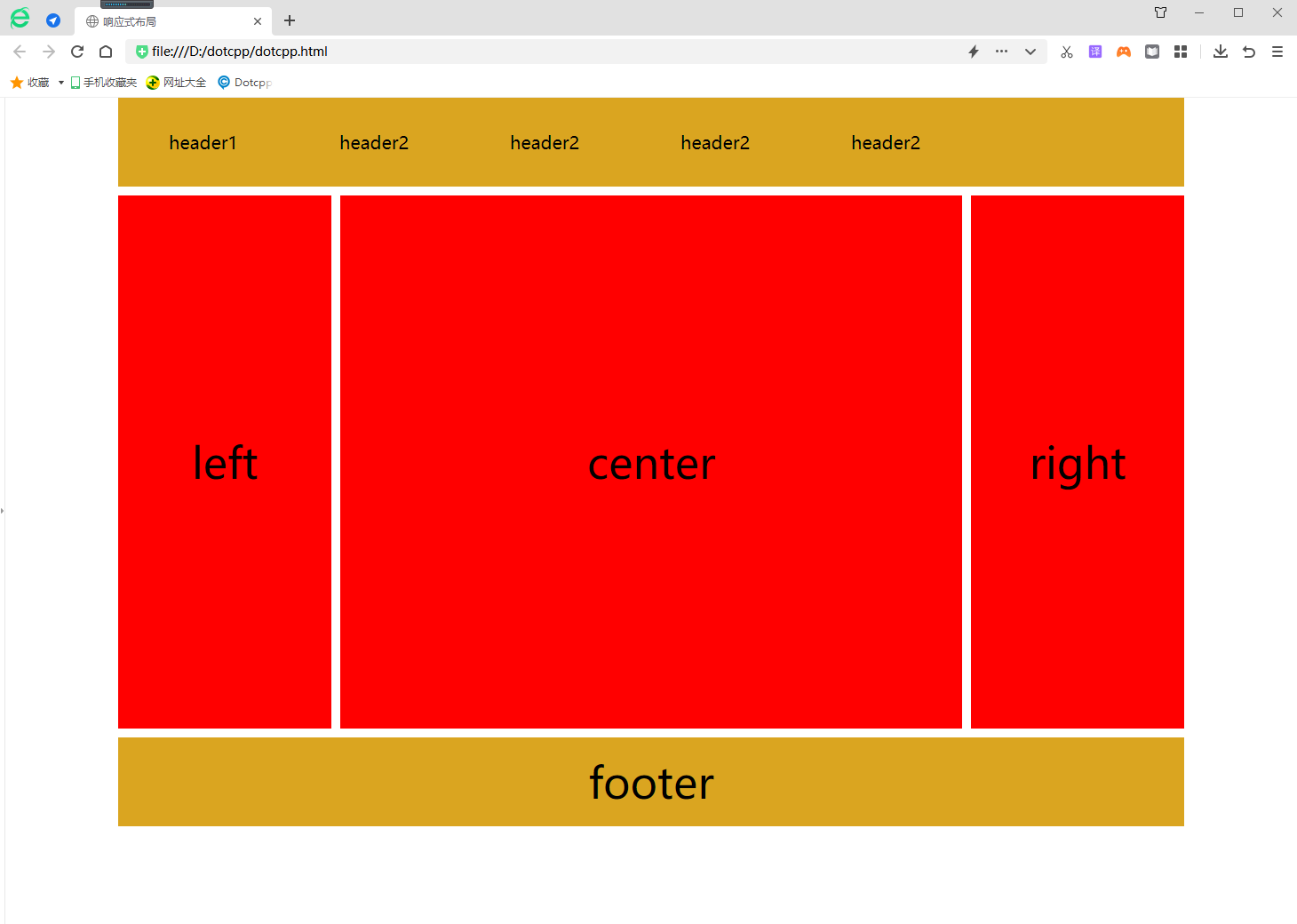
فيما يلي مثال شامل لتوضيح تنفيذ التخطيط سريع الاستجابة:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>التخطيط سريع الاستجابة</title><metaname=viewportcontent=width=device-width,initial-scale=1.0,maximum-scale=1، المستخدم -scalable=no/><style>*{margin:0px;padding:0px;font-family:Microsoft Yahei;}#head,#foot,#main{height:100px;width:1200px;/*width: 85% ;*/background-color:goldenrod;text-align:center;font-size:48px;line-height:100px;margin:0auto;}#headdiv{display:none;font-size:20px;height:30px ;width :100px;لون الخلفية:أخضر;عائم:يمين;ارتفاع الخط:30px;الهامش العلوي:35px;}#headul{width:80%;}#headulli{width:20%;float:left;text -align :center;list-style:none;font-size:20px;}#main{height:auto;margin:10pxauto;overflow:hidden;}.left,.center,.right{height:600px;line-height :600px ;float:left;width:20%;background-color:red}.center{width:60%;border-left:10pxsolid#FFF;border-right:10pxsolid#FFF;حجم الصندوق:border-box }@; mediaonlyscreenand(max-width:1200px){#head,#foot,#main{width:100%;}}@mediaonlyscreenand(max-width:980px){.right{display:none;}.left{width: 30% ;}.center{width:70%;border-right:hidden;}}@mediaonlyscreenand(max-width:640px){.left,.center,.right{width:100%;display:block;height: 200px; ارتفاع الخط: 200px;}.center{border:hidden;border-top:10pxsolid#FFFFFF;border-bottom:10pxsolid#FFFFFF;height:600px;line-height:600px;}#headul{display:none }#; headdiv{display:block;}}</style></head><body><div><headerid=head><ul><li>header1</li><li>header2</li><li >header2 </li><li>header2</li><li>header2</li></ul><div>رمز</div></header><sectionid=main><divclass=left>يسار</div</div ><divclass=center>الوسط</div><divclass=right>اليمين</div></section><footerid=foot>التذييل</footer></div></body></html>نتائج التشغيل: