سمة تغيير الحجم هي خاصية في CSS3 UI تسمح للمستخدم بتغيير حجم العنصر. سمة تغيير الحجم هي خاصية في CSS3 UI تسمح للمستخدم بتغيير حجم العنصر.
تغيير الحجم: لا شيء|كلاهما|أفقي|عمودي؛
يتم شرح بناء الجملة على النحو التالي:
● لا شيء: لا يمكن للمستخدمين ضبط حجم العنصر؛
●كلاهما: يمكن للمستخدمين ضبط ارتفاع العناصر وعرضها؛
●أفقي: يمكن للمستخدم ضبط عرض العنصر؛
●عمودي: يمكن للمستخدم ضبط ارتفاع العنصر.
تحتاج أيضًا إلى الانتباه إلى النقاط التالية عند استخدام سمة تغيير الحجم:
●إعداد سمة تغيير الحجم وحدها غير صالح. يجب استخدام سمة تغيير الحجم جنبًا إلى جنب مع سمة التجاوز لتكون فعالة، ويجب تعيين قيمة سمة التجاوز على تلقائي أو مخفي أو تمرير؛
● لا يمكن تعيين كافة العناصر باستخدام سمة تغيير الحجم، على سبيل المثال، لا يمكن للسمتين img وtable استخدام سمة تغيير الحجم.
(تغيير الحجم) ضبط حجم العنصر
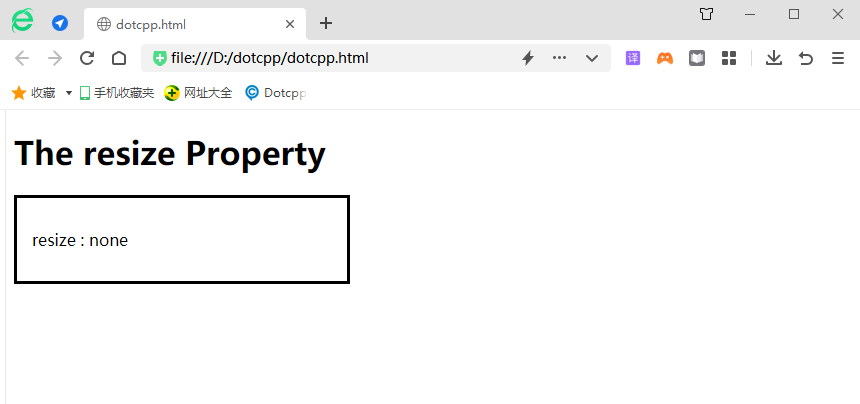
1. تغيير الحجم: لا شيء تغيير الحجم: لا شيء
مثال:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:none;}</style></head><body><h1> TheresizeProperty </h1 ><div><p>تغيير الحجم: لا شيء</p></div></body></html>نتائج التشغيل:

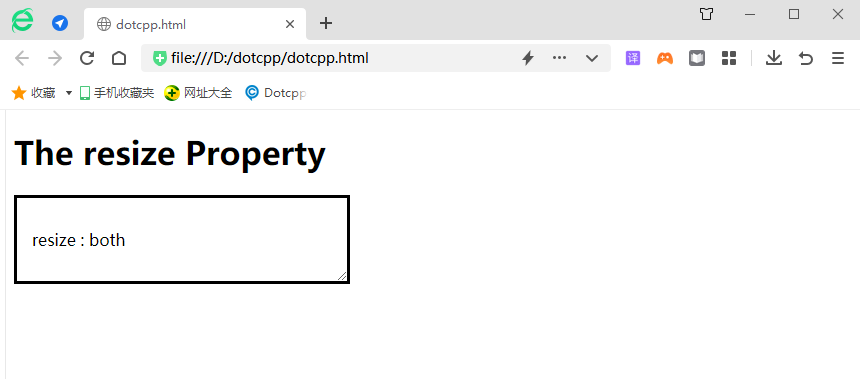
2. تغيير الحجم: كلاهما
مثال:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:both;overflow:auto;}</style></head><body><h1> TheresizeProperty</h1><div><p>تغيير الحجم:كلاهما</p></div></body></html>نتائج التشغيل:

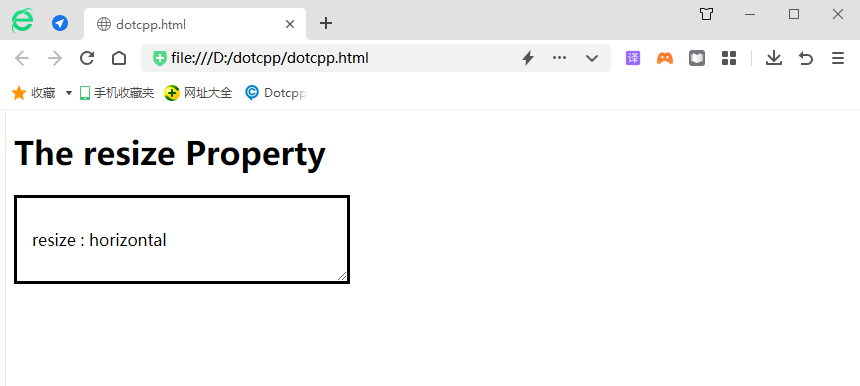
3. تغيير الحجم: تغيير الحجم الأفقي: أفقي
مثال:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:horizontal;overflow:auto;}</style></head><body><h1> TheresizeProperty</h1><div><p>تغيير الحجم:أفقي</p></div></body></html>نتائج التشغيل:

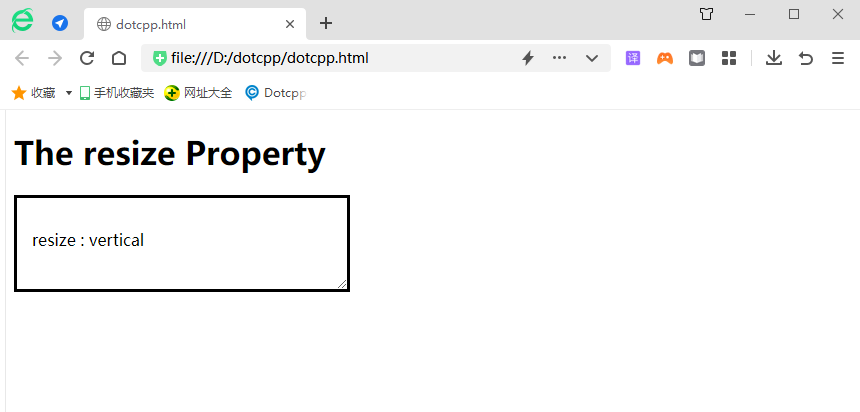
4. تغيير الحجم: تغيير الحجم الرأسي: عمودي
مثال:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:vertical;overflow:auto;}</style></head><body><h1> TheresizeProperty</h1><div><p>تغيير الحجم:عمودي</p></div></body></html>نتائج التشغيل: