تم تقديم سمة تغيير حجم الصندوق في CSS3، ويوضح بعض الأشخاص أنه يمكن تحديد ما إذا كانت قيم العرض والارتفاع المحددة مع سمة العرض وسمة الارتفاع تتضمن على التوالي منطقة الحشو داخل العنصر، بالإضافة إلى عرض وارتفاع العنصر. الحدود. هذه الجملة مربكة بعض الشيء، أفهمها كطريقة حسابية لارتفاع وعرض الحاوية. ما هو نوع طريقة الحساب هذه على وجه التحديد؟ كيف تختلف عن طريقة الحساب التقليدية؟ مثال. .
مثال:
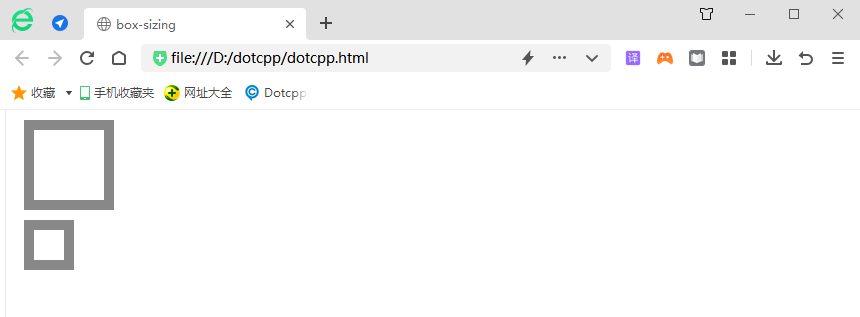
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>تحجيم الصندوق</title><styletype=text/css>div{width:50px;height:50px;margin:10 px;padding:10px;border:10pxsolid#888;}#bs{box-sizing:border-box;}</style></head><body><div></div><divid=bs></ ديف></بودي></أتش تي أم أل>نتائج التشغيل:

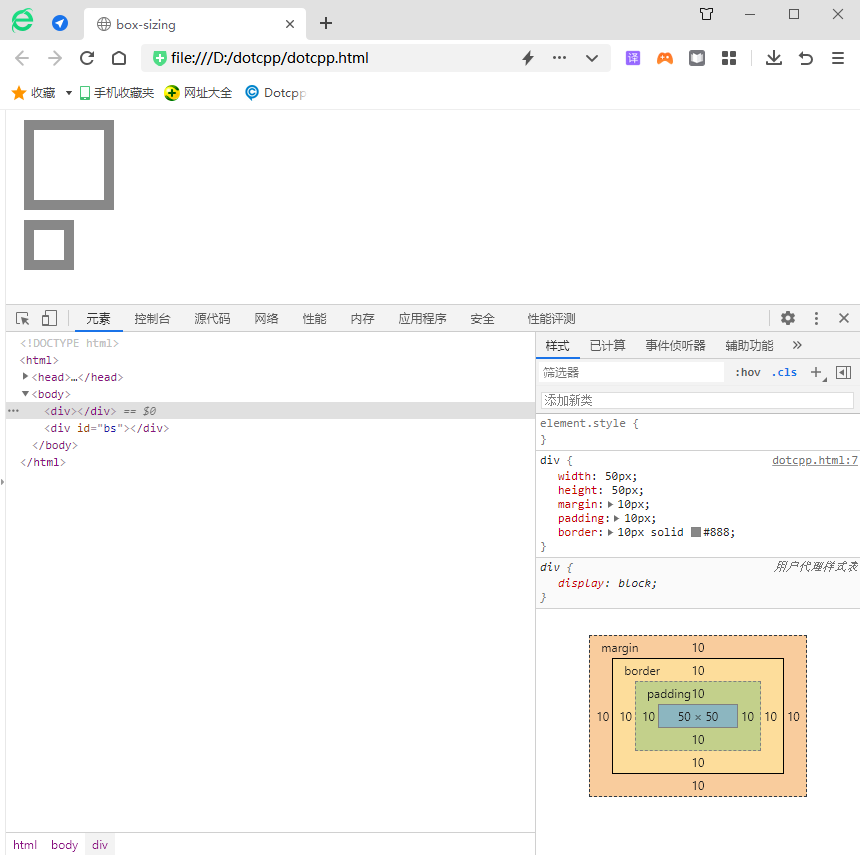
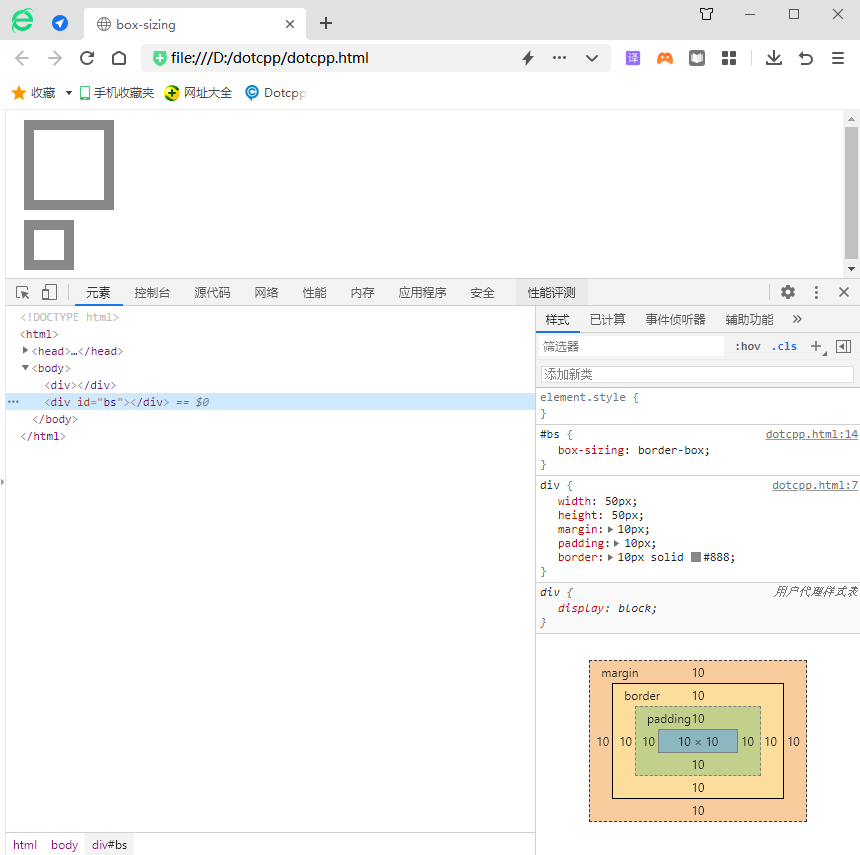
كما يتبين من الصورة أعلاه، فإن الفرق في الحجم بين الاثنين واضح للغاية. يمكننا استخدام المتصفح لمعرفة كيفية حساب الاثنين.

الصورة أعلاه هي طريقة الحساب التقليدية، وهي حجم القسم الأول أعلاه.
يمكن ملاحظة أن العرض الفعلي لـ div هو 50+10*2+10*2=90 بكسل. لأن الارتفاع والعرض الذي نحدده لـ div يشيران إلى ارتفاع وعرض منطقة المحتوى، وهي المنطقة الأعمق في الشكل 1-1.

الحجم الفعلي المحسوب للقسم الثاني في الصورة أعلاه هو 10+10*2+10*2=50 بكسل بعد هذا الحساب، نفهم بوضوح أن حجم الصندوق قد تم ضبطه على border-. box وأخيرًا، فإن ارتفاع وعرض الحاوية هما ارتفاع وعرض الحاوية الفعلية، وليس مجرد الإشارة إلى حجم منطقة المحتوى. يمكن أيضًا أن نفهم أن طريقة حساب الارتفاع والعرض في هذا الوقت تتضمن أيضًا الحشو وحجم الحدود.
القيم الاختيارية لسمة تغيير حجم الصندوق هي كما يلي:
[مثال] يستخدم ما يلي مثالا لتوضيح استخدام سمة تغيير حجم الصندوق:
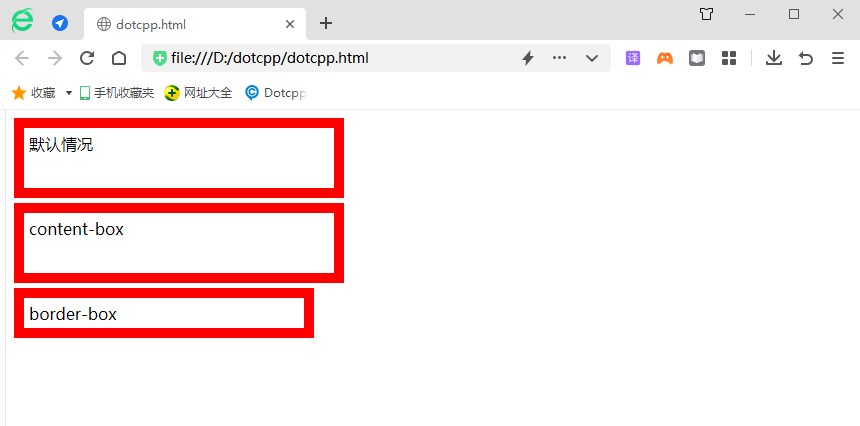
<!DOCTYPEhtml><html><head><style>div{width:300px;height:50px;margin-top:5px;border:10pxsolidred;padding:5px;}.two{box-sizing:content-box;} .ثلاثة{ box-sizing:border-box;}</style></head><body><divclass=one>افتراضي</div><divclass=two>content-box</div><divclass=three>border-box </div></body></html>نتائج التشغيل: