إن إنشاء صفحات ويب ذات مظهر جميل وملونة سيتطلب بالتأكيد استخدام الألوان. يتم تصنيع جميع الألوان من ثلاثة ألوان بنسب مختلفة، وهذه الألوان الثلاثة هي الألوان الأساسية الثلاثة ويمكن مزجها بنسب مختلفة للحصول على ألوان أخرى، ومن خلال ضبط قيم الألوان الثلاثة الأحمر والأخضر والأزرق، يمكن التحكم في اللون إلى أقصى حد.
إذا تمكنت من فهم مبادئ الألوان الأساسية الثلاثة، فسيكون من الأسهل فهم ألوان CSS أدناه.
يوفر CSS بعض الخصائص (مثل اللون، الخلفية) لتعيين لون عناصر HTML (مثل لون الخلفية أو لون الخط الخاص بالعنصر). ويمكننا تحديد اللون من خلال أشكال مختلفة من القيم، كما هو موضح في الجدول التالي:
1. اسم اللون
2. الرمز السداسي العشري
يتم التعبير عنها بالنظام الست عشري، وتتكون من 0~9، a~f تشكل وحدة ألوان متبوعة بـ # متبوعة بـ 6 أرقام سداسية عشرية. يمكن تقسيم هذا العدد المكون من ستة أرقام إلى ثلاث مجموعات، تحتوي كل مجموعة على رقمين يمثلان بدورهما شدة الألوان الثلاثة الأحمر والأخضر والأزرق.
على سبيل المثال: اللون: #D1483E؛
3. رغب
4.RGBA
5.HSL
(2) التشبع
تشبع المعلمة هو قيمة نسبة مئوية، تشير إلى تشبع اللون، ويمثل 0% اللون الرمادي، ويمثل 100% اللون الكامل.
6.HSLA
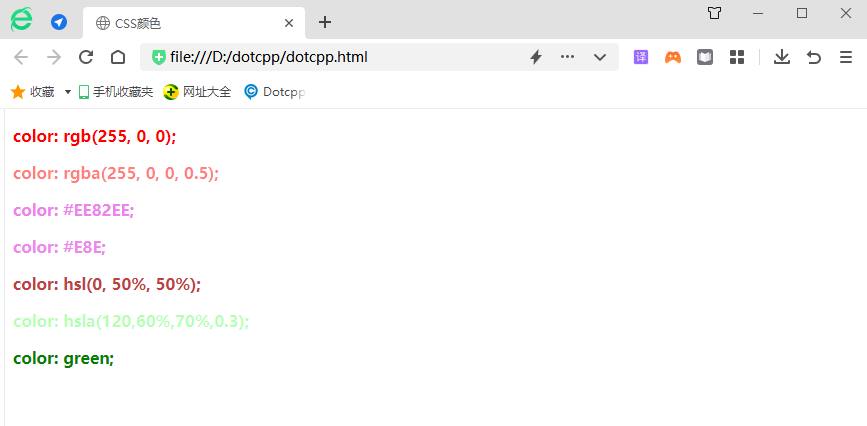
وتظهر النتائج كما هو موضح في الشكل: