بعد إنشاء ورقة الأنماط، غالبًا بعد أسابيع أو أشهر أو حتى سنوات، عندما تعود وتجري تعديلات، قد لا تتمكن من معرفة سبب إنشاء هذا النمط في الماضي وما هو تأثيره. وهذا صحيح بالنسبة لأي مشروع.
لذلك، عند إنشاء موقع ويب، يجب أن يتم تذكيرك بما تفعله ولماذا تفعل ذلك. يمكنك تضمين هذه المعلومات السريعة في جدول الصيغة من خلال تعليقات CSS.
1. ما هي تعليقات CSS؟
تعليقات CSS، والمعروفة أيضًا باسم تعليقات CSS التوضيحية، هي تعليقات تتم إضافتها بين أكواد ملفات CSS لشرح المعنى. تمامًا كما هو الحال عندما ندرس اللغة الصينية، نستخدم رموزًا وألوانًا مختلفة لتعليق المقالة لتوضيح الحقيقة. في الظروف العادية، لن يتم تفسير تعليقات CSS أو تجاهلها بواسطة المتصفح.
2. دور تعليقات CSS
تُستخدم تعليقات CSS للتعليقات التوضيحية، وغالبًا ما نستخدمها لتقديم تعليقات خاصة على كود CSS أو أنماط تخطيط CSS، وتتمثل وظائفها الرئيسية في:
1. في تطوير الفريق، من المفيد للآخرين قراءة وفهم كود CSS المطور؛
2. اشرح وظائف وأنماط وما إلى ذلك من التعليمات البرمجية التي كتبتها لتسهيل الصيانة والتعديل في المستقبل؛
3. من المفيد شرح تفاصيل التعليمات البرمجية المحددة.
3. موقع الشرح
تعد إضافة التعليقات في CSS أمرًا بسيطًا، وتسمى جميع المعلومات النصية الموضوعة بين المحددات /* و*/ بالتعليقات.
بمعنى آخر، يحتوي CSS على نوع واحد فقط من التعليقات، سواء كان تعليقًا متعدد الأسطر أو تعليقًا من سطر واحد، فيجب أن يبدأ بـ /* وينتهي بـ */، مع إضافة محتوى التعليق في المنتصف.
1. ضع التعليقات خارج ورقة الأنماط
/*تحديد نمط الرأس لصفحة الويب*/.head{width:960px;}/*تحديد النمط السفلي لصفحة الويب*/.footer{width:960px;}2. يتم وضع التعليقات داخل ورقة الأنماط.
p{color:#ff7000;/*إعداد لون الخط*/الارتفاع: 30px;/*إعداد ارتفاع الفقرة*/}3. يتم وضع التعليقات داخل ورقة الأنماط وخارج ورقة الأنماط.
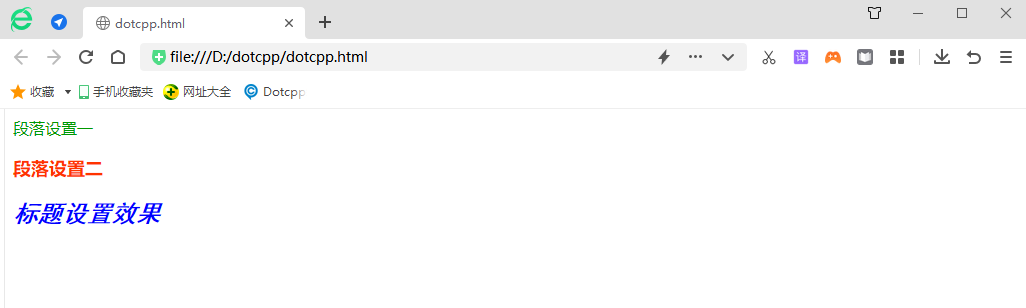
<html><head><styletype=text/css>/*النمط 1*/.STYLE1{color:#009900;/*لون الخط أخضر*/}/*النمط 2*/.STYLE2{font- size:18px;/*حجم الخط 18 نقطة*/color:#FF3300;/*لون الخط أحمر*/font-weight:bold;/*الخط غامق*/}/*النمط 3* / .STYLE3{ color:#0000FF;/*لون الخط أزرق*/font-family:black;/*الخط غامق*/font-style:italic;/*تأثير الخط مائل*/}</style></ head> <body><pclass=STYLE1>إعداد الفقرة الأولى</p><pclass=STYLE2>إعداد الفقرة الثانية</p><h2class=STYLE3>تأثير إعداد العنوان</h2></body></html>لا يؤثر على نتائج العرض التقديمي ويمكن أيضًا أن يكون بمثابة تذكير جيد: