من خلال العديد من الخصائص التي توفرها CSS، يمكن تعريف أنماط النص المختلفة بسهولة وفعالية كبيرة، مثل اللون والمحاذاة والتباعد والزخرفة والتحويل وما إلى ذلك.
تتضمن سمات النص الشائعة الاستخدام ما يلي: محاذاة النص، وزخرفة النص، وتحويل النص، ومسافة بادئة للنص، وارتفاع السطر، وتباعد الأحرف، وتباعد الكلمات، وما إلى ذلك. تمنحك هذه الخصائص تحكمًا دقيقًا في المظهر المرئي للأحرف والكلمات والمسافات وما إلى ذلك.
دعونا نلقي نظرة فاحصة على كيفية تعيين خصائص النص هذه للعناصر.
1. محاذاة النص لمحاذاة النص
يتم استخدام سمة محاذاة النص لتعيين المحاذاة الأفقية للنص في عنصر ما. القيم الاختيارية للسمة هي كما يلي:
مثال:
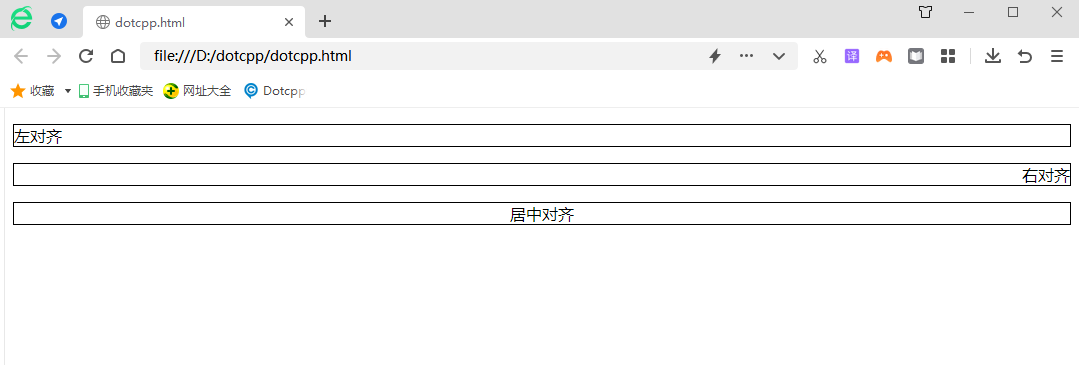
<!DOCTYPEhtml><html><head><style>p{border:1pxsolidblack;/*لكي تعكس محاذاة النص بشكل أكثر سهولة، إليك حد تم تعيينه للعلامة p*/.text1{text- محاذاة: يسار;}.text2{text-align:right;}.text3{text-align:center;}</style></head><body><pclass=text1>محاذاة إلى اليمين</p><pclass= text2> محاذاة لليمين</p><pclass=text3>محاذاة للوسط</p></body></html>النتائج المعروضة هي كما يلي:

2. زخرفة النص
تُستخدم سمة زخرفة النص لتعيين زخرفة النص أو حذفها. الطريقة الأكثر شيوعًا هي استخدام سمة زخرفة النص لإزالة التسطير الافتراضي للعلامة <a>. بالطبع، يمكنك أيضًا استخدام خاصية زخرفة النص لإضافة بعض الزخارف إلى النص في العنصر عند الحاجة لتحقيق تأثير التمييز.
القيم الاختيارية لسمة زخرفة النص هي كما يلي:
مثال:
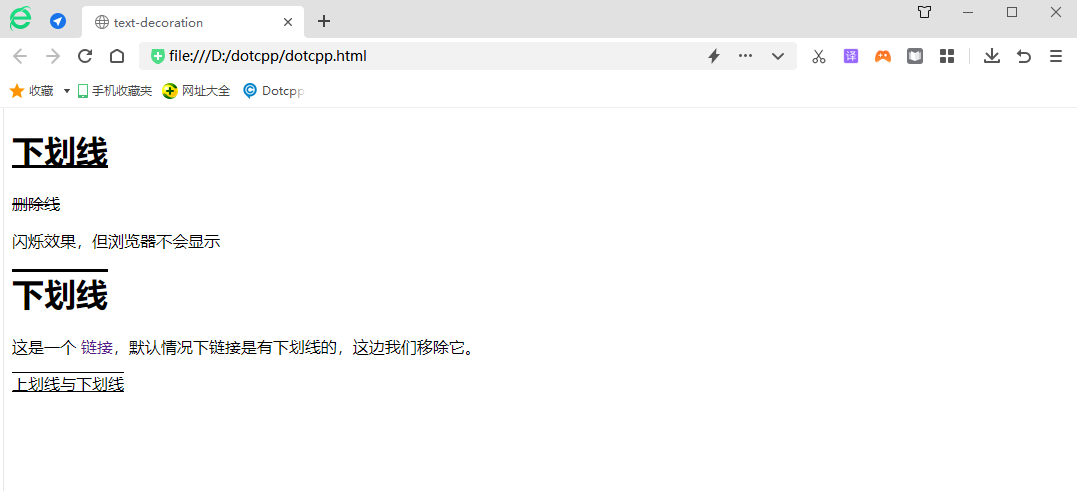
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>زخرفة النص</title><style>h1.under{text-decoration:underline;}h1.over{text-decoration:overline ;}p.line{text-decoration:line-through;}p.blink{text-decoration:blink;}a.none{text-decoration:none;}p.underover{text-decoration:underlineoverline;}</ style></head><body><h1class=under>تسطير</h1><pclass=line>يتوسطه خط</p><pclass=blink>تأثير وامض لكن المتصفح لن يعرضه</p><h1class =over>تسطير</h1><p>هذا <aclass=nonehref=#>رابط</a> افتراضيًا، يتم وضع خط تحته. وهنا نقوم بإزالته. </p><pclass=underover>خط علوي وتسطير</p></body></html>النتائج المعروضة هي كما يلي:

3. تحويل النص
يتم استخدام سمة تحويل النص للتحكم في حالة الأحرف الإنجليزية في النص، ويمكنك من خلال هذه السمة تغيير الحروف الإنجليزية في النص بشكل موحد إلى أحرف صغيرة أو أحرف كبيرة أو أحرف كبيرة كبيرة دون تعديل النص الأصلي.
4. مسافة بادئة للنص
يتم استخدام سمة المسافة البادئة النصية لإضافة تأثير المسافة البادئة للسطر الأول إلى النص الموجود في العنصر. القيم الاختيارية للسمة هي كما يلي:
5. ارتفاع الخط ارتفاع الخط
تؤثر هذه الخاصية على تخطيط مربع الخط. عند تطبيقه على عنصر على مستوى الكتلة، فإنه يحدد الحد الأدنى للمسافة بين خطوط الأساس في ذلك العنصر بدلاً من الحد الأقصى للمسافة.
يتم تقسيم الفرق المحسوب بين ارتفاع السطر وحجم الخط (تباعد الأسطر) إلى نصفين وإضافته إلى أعلى وأسفل سطر محتوى النص. أصغر مربع يمكن أن يحتوي على هذا المحتوى هو مربع الخط.
مثال:
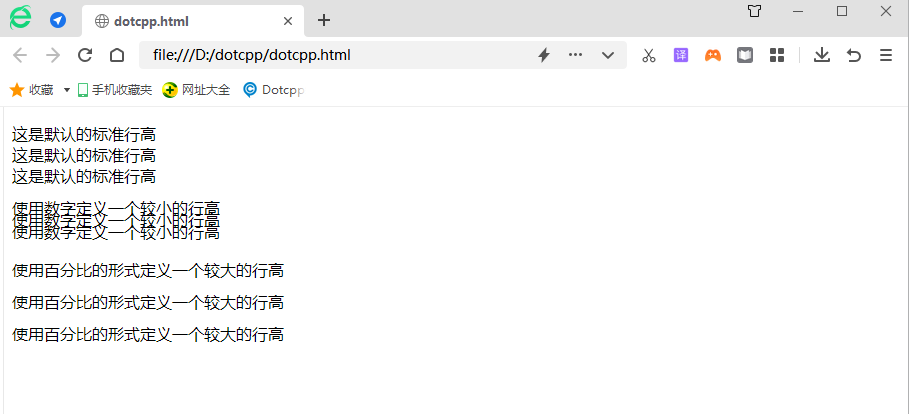
<!DOCTYPEhtml><html><head><style>p.small{line-height:0.8;}p.big{line-height:200%;}</style></head><body><p> هذا هو ارتفاع الصف القياسي الافتراضي<br>هذا هو ارتفاع الصف القياسي الافتراضي<br>هذا هو ارتفاع الصف القياسي الافتراضي<br></p><pclass=small>استخدم الأرقام لتحديد ارتفاع صف أصغر<br> >استخدم الأرقام لتحديد ارتفاع صف أصغر<br>استخدم الأرقام لتحديد ارتفاع صف أصغر<br></p><pclass=big>استخدم النسب المئوية لتحديد ارتفاع صف أكبر<br>استخدم النسب المئوية استخدم النموذج للتعريف ارتفاع صف أكبر<br>استخدم صيغة النسبة المئوية لتحديد ارتفاع صف أكبر<br></p></body></html>النتائج المعروضة هي كما يلي:

6.تباعد الحروف
يمكن أن تكون القيمة سالبة. وتكون القيمة الافتراضية عادية.
مثال:
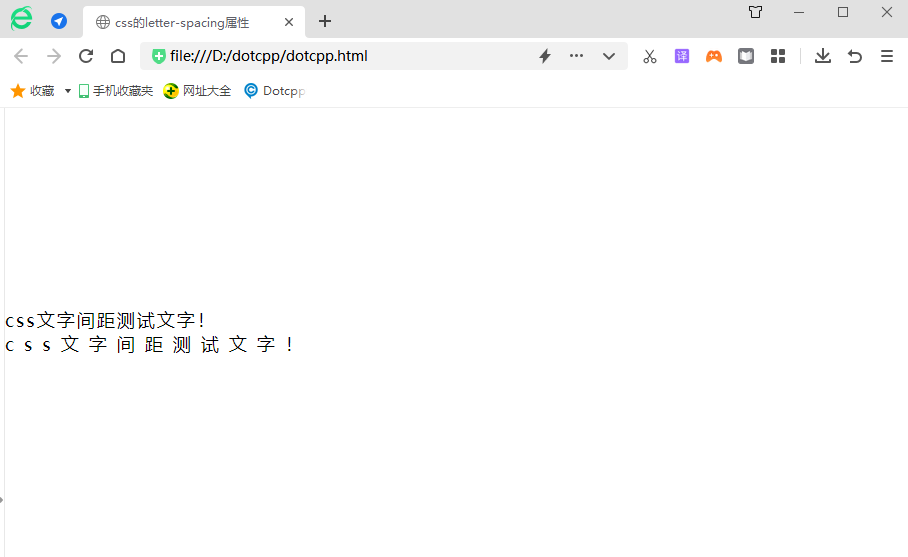
<!DOCTYPEhtml><html><head><metahttp-equiv=Content-Typecontent=text/html;charset=gbk2312/><title>خاصية تباعد الحروف في CSS</title><style>*{margin:0; الحشو:0;}الجسم{العرض:1000px;الهامش:200pxauto;}p{font-size:18px;}.p01{letter-spacing:2px;}.p02{letter-spacing:10px</style></ head><body><pclass=p01>نص اختبار تباعد النص في CSS! </p><pclass=p02>نص اختبار تباعد النص في CSS! </p></body></html>النتائج المعروضة هي كما يلي:

7.تباعد الكلمات
يتم استخدام سمة تباعد الكلمات لتعيين التباعد بين الكلمات، ولكنها غير صالحة للغة الصينية. القيم الاختيارية للسمة هي كما يلي:
8.ظل النص ظل النص
يضيف text-shadow ظلًا إلى النص. يمكنك إضافة ظلال متعددة إلى النص والزخرفة، ويتم فصل قيم الظل بفواصل. تتكون كل قيمة ظل من إزاحة العنصر في الاتجاهين X وY، ونصف قطر التمويه، وقيمة اللون.
9. محاذاة عمودية
تقوم سمة المحاذاة العمودية بتعيين المحاذاة الرأسية للعنصر.
لا يمكن استخدام سمة المحاذاة العمودية في CSS إلا للعناصر المضمّنة والعناصر المُزاحة (مثل الصور ومربعات إدخال النماذج).
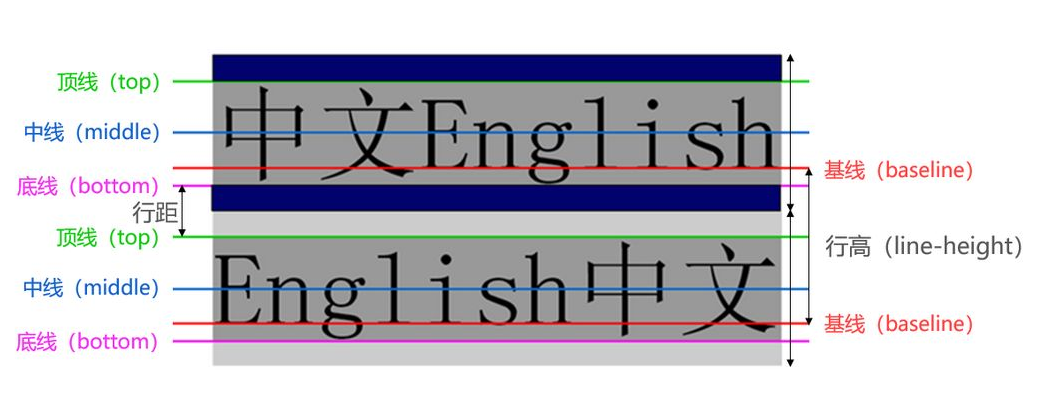
أولاً، دعونا نلقي نظرة على الصورة، السطر العلوي والخط الأوسط وخط الأساس للنص. الخط الأساسي هو الحافة السفلية للحرف x.

تم ذكر مفاهيم مثل خط الأساس والخط السفلي والخط العلوي والخط الأوسط ماذا تعني؟
(1) السطر العلوي: الحافة العلوية للأحرف الصينية؛
(2) خط الوسط: الخط الذي يمر عبر منتصف الحرف الإنجليزي الصغير x؛
(3) خط الأساس: الحافة السفلية للحرف الصغير x؛
(4) خلاصة القول: الحافة السفلية للأحرف الصينية؛
(5) منطقة المحتوى: تشير إلى المنطقة المغلفة بالخط السفلي والخط العلوي؛
(6) ارتفاع الخط: يشمل منطقة المحتوى والمنطقة الفارغة التي يتم توسيعها بشكل متماثل بناءً على مساحة المحتوى، ونطلق عليها اسم ارتفاع السطر، والذي يمكن اعتباره أيضًا المسافة بين الخطوط الأساسية لأسطر النص المتجاورة؛
(7) تباعد الأسطر: يشير إلى المسافة بين أسطر النص المتجاورة بين السطر السفلي من سطر النص السابق والسطر العلوي من سطر النص التالي؛
(8) المربع المضمّن: هو مفهوم في نموذج عرض المتصفح ولا يمكن عرضه، لكنه موجود وارتفاعه هو نفس ارتفاع الخط؛
(9) مربع الخط: مفهوم مشابه للمربع الداخلي لنفس السطر يشير مربع الخط إلى مربع مستطيل افتراضي لهذا الخط وهو أيضًا مفهوم في وضع عرض المتصفح. ارتفاع مربع الخط يساوي أكبر قيمة للمربع المضمن بين جميع العناصر الموجودة في هذا الخط (يتم استخدام المربع المضمن ذو أكبر قيمة لارتفاع الخط كمعيار، ويتم محاذاة المربعات المضمنة الأخرى إلى المعيار باستخدام أدواتها الخاصة طرق المحاذاة، وأخيرًا يتم حساب ارتفاع مربع الخط).
10.المسافة البيضاء تتعامل مع أحرف المسافات البيضاء
يلخص الجدول التالي سلوك سمة المسافة البيضاء:
11. اتجاه النص الاتجاه