الحدود هي أحد الأنماط المستخدمة بشكل متكرر. يمكن أن تحتوي الصور على حدود، والجداول لها حدود بشكل أساسي، لذا يعد التعرف على الحدود أمرًا مهمًا للغاية. ستقدم هذه المقالة استخدام حدود CSS.
الحد في CSS عبارة عن قطعة خطية واحدة أو أكثر تحيط بمحتوى العنصر والمساحة المتروكة له. ويمكنك تخصيص نمط وعرض ولون هذه المقاطع الخطية. يمكنك تحديد نمط وعرض ولون الحدود من خلال الخصائص التالية.
1. نمط الحدود
يمكنك ضبط نمط الحدود من خلال نمط الحدود. تكون الحدود شائعة الاستخدام مصمتة ومنقطة ومتقطعة.
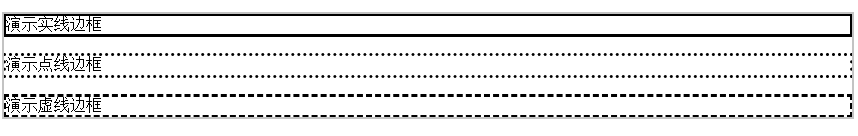
<pclass=border-solid>يوضح حدًا متصلاً</p><pclass=border-dotted>يوضح حدًا منقطًا</p><pclass=border-dashed>يوضح حدًا منقطًا</p>
كود CSS:
.border-solid{border-style:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}تأثير العملية:

القيم الاختيارية لسمة نمط الحدود هي كما يلي:
2. عرض الحدود
يمكن ضبط عرض الحدود من خلال عرض الحدود، وتكون الوحدة عمومًا بكسل بكسل.
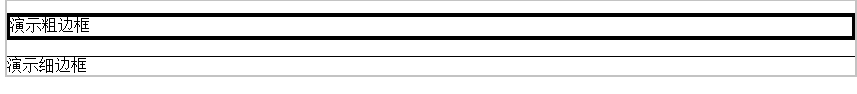
<pclass=border-thick>يوضح الحدود السميكة</p><pclass=border-thin>يوضح الحدود الرفيعة</p>
يمكن تعديل رمز CSS وفقًا للوضع الفعلي، وهو مخصص للتوضيح فقط.
.border-thick{border-style:solid;border-width:4px;}.border-thick{border-style:solid;border-width:1px;}تأثير العملية:

القيم الاختيارية لسمة border-width هي كما يلي:
3. لون الحدود لون الحدود
يمكنك استخدام اللون الغامق لتحديد لون الحدود، كود HTML:
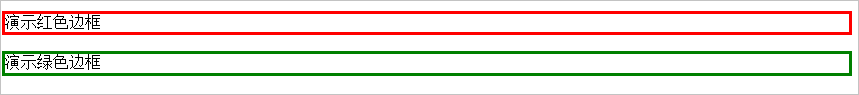
<pclass=border-red>الحدود الحمراء التجريبية</p><pclass=border-green>الحدود الخضراء التجريبية</p>
كود CSS:
.border-red{نمط الحدود: صلب؛ لون الحدود: أحمر؛}.border-green{نمط الحدود: صلب؛ لون الحدود: أخضر؛}تأثير العملية:

القيم الاختيارية لخاصية لون الحدود هي كما يلي:
4. الحدود
سمة الحدود هي اختصار لسمات عرض الحدود ونمط الحدود ولون الحدود المقدمة أعلاه. يمكن استخدام سمة الحدود لتحديد السمات الثلاث المذكورة أعلاه في نفس الوقت. تنسيق بناء الجملة كما يلي:
الحدود: عرض الحدود، نمط الحدود، لون الحدود؛
من بينها، يتم استخدام عرض الحدود لتعيين عرض الحدود؛ ويستخدم نمط الحدود لتعيين نمط الحدود؛ ويستخدم لون الحدود لتعيين لون الحدود.