عند استخدام CSS لتخطيط صفحة الويب، هناك شيء واحد لا يمكننا الاستغناء عنه - نموذج الصندوق. نموذج الصندوق، كما يوحي الاسم، يُستخدم الصندوق للاحتفاظ بالأشياء، والأشياء التي يحملها هي محتويات عناصر HTML. بمعنى آخر، كل عنصر HTML مرئي هو عبارة عن مربع، والمربعات المذكورة أدناه تعادل عناصر HTML. الصندوق هنا مختلف قليلاً عن الصندوق الموجود في نموذج الصندوق. الصندوق هنا ثنائي الأبعاد.

تكوين الصندوق
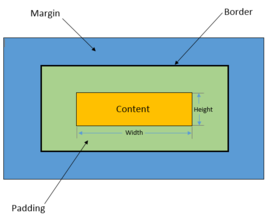
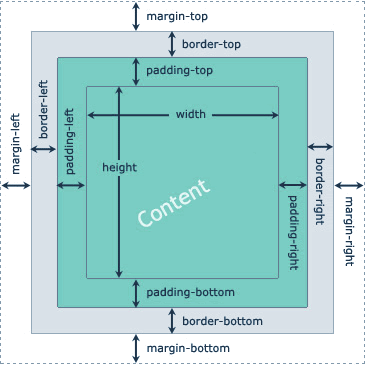
نموذج الصندوق هو نموذج تفكير يستخدم غالبًا في تصميم الويب، ويتكون من أربعة أجزاء من الداخل إلى الخارج، وهي المحتوى والحشو والحدود والهامش، ويوفر CSS سلسلة من الخصائص المرتبطة بهذه الأجزاء الأربعة والأداء يمكن إثراء الصندوق عن طريق ضبط هذه الخصائص.
حجم الصندوق
يشير حجم الصندوق إلى عرض الصندوق وارتفاعه. معظم المبتدئين يسيئون فهم العرض والارتفاع كخاصيتين للعرض والارتفاع، ومع ذلك، بشكل افتراضي، تحدد خصائص العرض والارتفاع فقط عرض وارتفاع جزء المحتوى (المحتوى). يتم حساب العرض والارتفاع الحقيقيين للصندوق وفقًا للمعادلة التالية:
عرض المربع = عرض المحتوى + الحشو الأيسر + الحشو الأيمن + الحد الأيسر + الحد الأيمن + الهامش الأيسر + الهامش الأيمن
ارتفاع المربع = ارتفاع المحتوى + الحشو العلوي + الحشو السفلي + الحد العلوي + الحد السفلي + الهامش العلوي + الهامش السفلي
يتم التعبير عنها كصيغة ذات سمات:
عرض المربع = العرض + الحشو لليسار + الحشو لليمين + الحد لليسار + الحد لليمين + الهامش لليسار + الهامش لليمين
ارتفاع المربع = الارتفاع + الحشو العلوي + الحشو السفلي + الحد العلوي + الحد السفلي + الهامش العلوي + الهامش السفلي

1. منطقة المحتوى (المحتوى)
منطقة المحتوى هي مركز نموذج الصندوق بأكمله، حيث يتم تخزين المحتوى الرئيسي للمربع، والذي يمكن أن يكون نصًا وصورًا وموارد أخرى. تحتوي منطقة المحتوى على ثلاث سمات: العرض والارتفاع والتجاوز. يتم استخدام سمات العرض والارتفاع لتحديد العرض والارتفاع لمنطقة محتوى المربع عندما يكون هناك الكثير من معلومات المحتوى وتتجاوز النطاق الذي تحدده منطقة المحتوى. يمكنك استخدام سمة التجاوز لتعيين التجاوز. كيفية معالجة المحتوى، تحتوي سمة التجاوز على أربع قيم اختيارية:
(1) مخفي: يشير إلى إخفاء الجزء الفائض؛
(2) مرئي: يشير إلى عرض الجزء الفائض (سيتم عرض الجزء الفائض خارج الصندوق)؛
(3) التمرير: يعني إضافة شريط تمرير إلى منطقة المحتوى، ويمكنك عرض كافة محتويات منطقة المحتوى عن طريق تحريك شريط التمرير هذا؛
(4) تلقائي: يشير إلى أن المتصفح هو الذي يقرر كيفية التعامل مع الجزء الفائض.
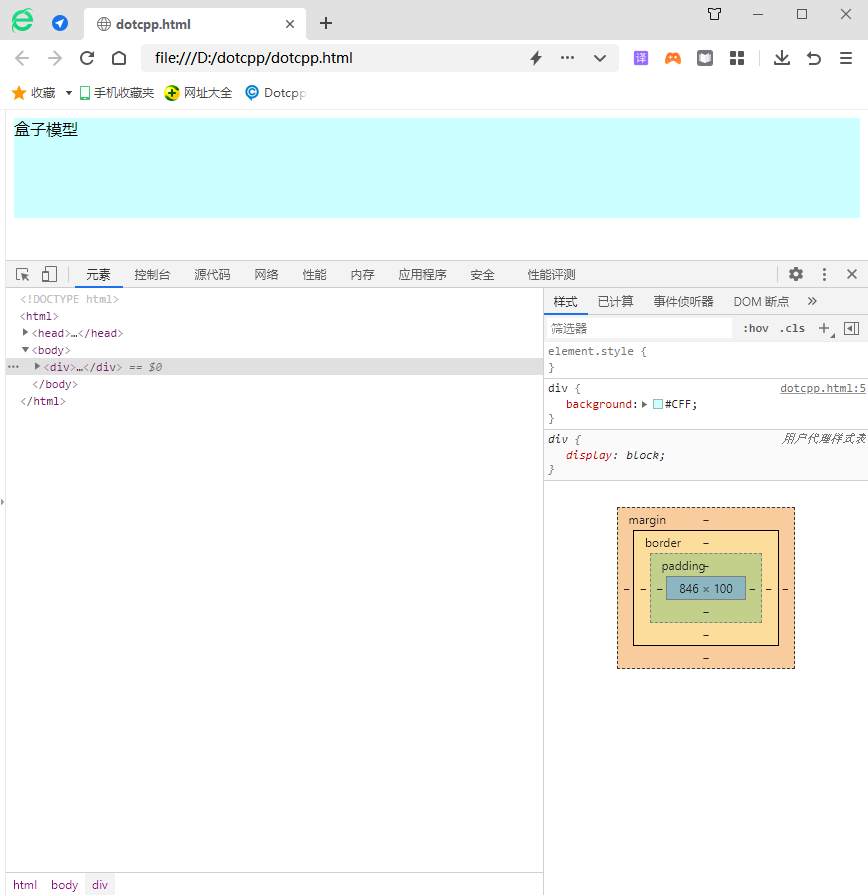
<!DOCTYPEhtml><html><head><style>div{background:#CFF;}div.box-one{width:100px;height:100px;}</style></head><body><div> <divclass=box-one>نموذج الصندوق</div></div></body></html>نتائج التشغيل: (يتم عرضها من خلال أداة تصحيح الأخطاء في المتصفح، ويمكنك فتحها باستخدام مفتاح الاختصار F12، أو النقر بزر الماوس الأيمن على الصفحة وتحديد خيار "فحص" في القائمة المنبثقة.)

2. الحشو
الحشو هو المسافة بين منطقة المحتوى والحد، يمكنك ضبط المسافة بين منطقة المحتوى والحدود في جميع الاتجاهات من خلال الحشو العلوي، والحشو الأيمن، والحشو السفلي، والحشو الأيسر، وحشو السمات المختصرة. عند تعيين خصائص الخلفية لنموذج الصندوق، يمكن أن تغطي خصائص الخلفية مساحة الحشو.
مثال:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:160px;margin:auto;}h2 {خلفية- اللون: #0000FF؛ العرض: 300px؛ الارتفاع: 50px؛ اللون: #FFFFFF؛ ارتفاع الخط: 50px؛ حجم الخط: 20px؛ الهامش العلوي: 0px؛ الهامش السفلي: 0px؛} النموذج {العرض: 300px؛ الارتفاع :110 px;background-color:#00FFFF;}</style></head><body><divclass=a><h2>تسجيل دخول الأعضاء</h2><formaction=#><div><strongclass=name>الاسم: </strong><inputtype=text/></di v><div><strongclass=name>البريد الإلكتروني:</strong><inputtype=text/></div><div><strongclass=name>الهاتف:</strong><inputtype=text/></div> </form></div></body></html>نتائج التشغيل:

3. الحدود
الحدود هي الحدود المحيطة بمنطقة المحتوى والحشوة. يمكنك تصميم الحدود باستخدام نمط الحدود وعرض الحدود ولون الحدود، بالإضافة إلى حدود خصائصها المختصرة. تعد سمة نمط الحدود هي السمة الأكثر أهمية للحد. إذا لم يتم تعيين هذه السمة، فسيتم تجاهل سمات الحدود الأخرى.
مثال:
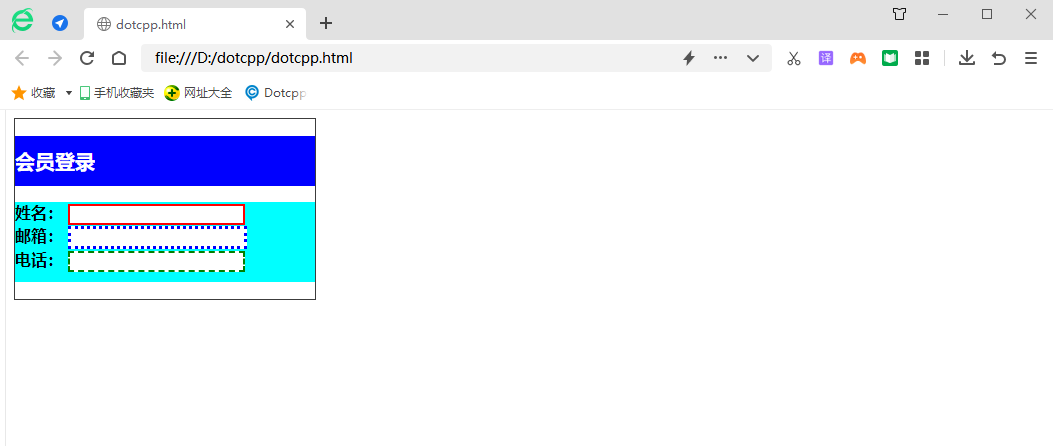
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;}h2{background-color :#0000FF;العرض:300بكسل;الارتفاع:5 0px;اللون:#FFFFFF;ارتفاع الخط:50px;حجم الخط:20px;}النموذج{لون الخلفية:#00FFFF;العرض:300px;الارتفاع:80px;}div:nth-of-type(1)الإدخال{ الحدود:2pxsolidred;}div:النوع من النوع(2) الإدخال{border:3pxdottedblue;}div:nth-of-type(3)الإدخال{border:2pxdashedgreen;}</style></head><body><divclass=a><h2>تسجيل دخول الأعضاء</h2>< formaction=#><div><strongclass=name>الاسم:</stron g><inputtype=text/></div><div><strongclass=name>البريد الإلكتروني:</strong><inputtype=text/></div><div><strongclass=name>الهاتف:</strong> <inputtype=text/></div></form></div></body></html>نتائج التشغيل:

4. الهامش
مثال:
<!DOCTYPEhtml><html><head>metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;margin:auto;}h2{ لون الخلفية :#0000FF;العرض:300px;الارتفاع:50px;اللون:#FFFFFF;ارتفاع الخط:50px;حجم الخط:20px;الهامش العلوي:0px;الهامش السفلي:0px;}النموذج{border:1pxsolidred;العرض: 300 بكسل;ح Eight:110px;background-color:#00FFFF;}</style></head><body><divclass=a><h2>تسجيل دخول الأعضاء</h2><formaction=#><div><strongclass=name> الاسم:</strong><inputtype=text/ </div><div><strongclass=name>البريد الإلكتروني:</strong><inputtype=text/></div><div><strongclass=name>الهاتف:</strong><inputtype=text/>< /div></form></div></body></html>نتائج التشغيل:

مثال:
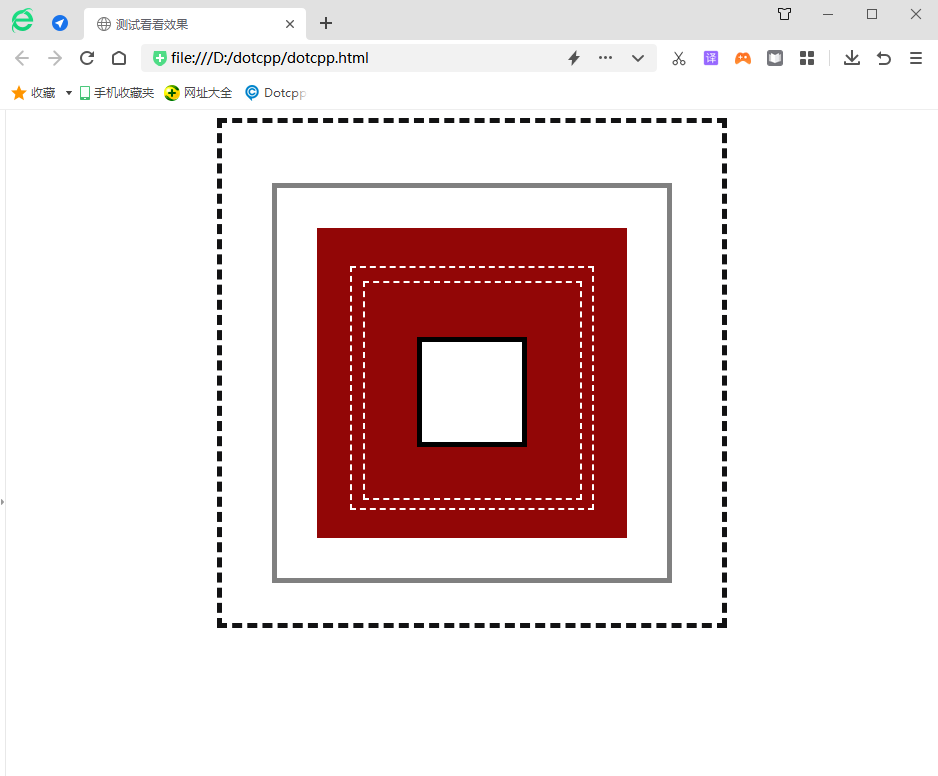
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>اختبر لمعرفة التأثير</title></head><style>#box1{width:400px;heigh t:400px;background-color:white;/*قم بتعيين الهوامش الداخلية العلوية والسفلية واليسرى واليمنى*/padding:50px50px;border:5pxdashedrgb(18,18,19);margin:0auto;ma rgin-top:5px;/*margin-left:200px;margin-right:200px;margin-bottom:5px;*/text-align:center;}#box2{width:350p x;الارتفاع: 350 بكسل; لون الخلفية: أبيض;/* قم بتعيين الحشو العلوي والسفلي واليسار واليمين*/padding:20px20px;border:5pxsolidgray;margin:0auto;margi n-top:10px;/*margin-left:20px;margin-right:20px;margin-bottom:20px;*/text-align:center;}#box3{width:300px;h Eight:300px;background-color:rgb(146,6,6);/*قم بتعيين الحشو العلوي والسفلي واليسار واليمين*/border:5pxsolidrgb(146,6,6);margin:0auto;/*padding: 5px5px;*/margin-top:20px;/*margin-left:45px;margin-right:45px;margin-bottom:45px;*/text-align:center;}#box4 {width:240px;height:240px;background-color:rgb(146,6,6);/*قم بتعيين الحشو العلوي والسفلي واليسار واليمين*//*الحشو:5px5px;*/border:2pxdashedw hite;margin:0auto;margin-top:33px;/*margin-left:33px;margin-right:33px;margin-bottom:33px;*//*نفس تأثير الحشو* /text-align:center;}#box5{width:215px;height:215px;background-color:rgb(146,6,6);/*تعيين الحشو العلوي والسفلي واليسار واليمين*/border:2pxda shedwhite;margin:0auto;/*الحشو:2px2px;*/margin-top:12.5px;/*margin-left:12.5px;margin-right:12.5px;margin -bottom:12.5px;*//*نفس تأثير الحشو*/text-align:center;}#box6{width:100px;height:100px;background-color:white;/ *تعيين الحشو العلوي والسفلي واليسار واليمين*/border:5pxsolidblack;margin:0auto;/*padding:20px20px;*/margin-top:54.5px;/*margin-left:54.5px; هامش-يمين:54.5px;margin-bottom:54.5px;*//*نفس تأثير الحشو*/text-align:center;}</style><body><divid=box1><divid=box2><divid =box3><divid=box4><divid=box5><divid=box6></div></div></div></div></div></div></body></html>نتائج التشغيل: