1. سمة هامش CSS (الهامش)
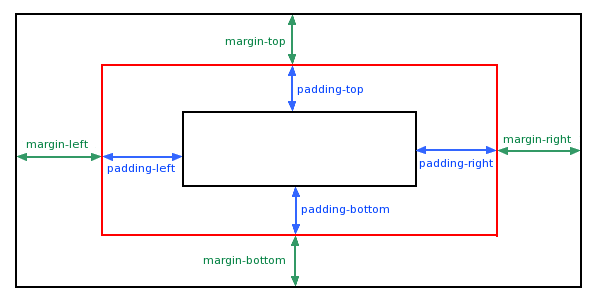
تحدد خاصية هامش CSS المساحة المحيطة بالعنصر.
يمسح الهامش المنطقة المحيطة (الحدود الخارجية) للعنصر. لا يحتوي الهامش على لون خلفية وهو شفاف تمامًا.
يمكن للهامش تغيير الهوامش العلوية والسفلية واليسرى واليمنى لعنصر ما بشكل فردي، أو يمكنك تغيير جميع الخصائص مرة واحدة.

1. قم بتعيين الهوامش باستخدام قيم البكسل (px)
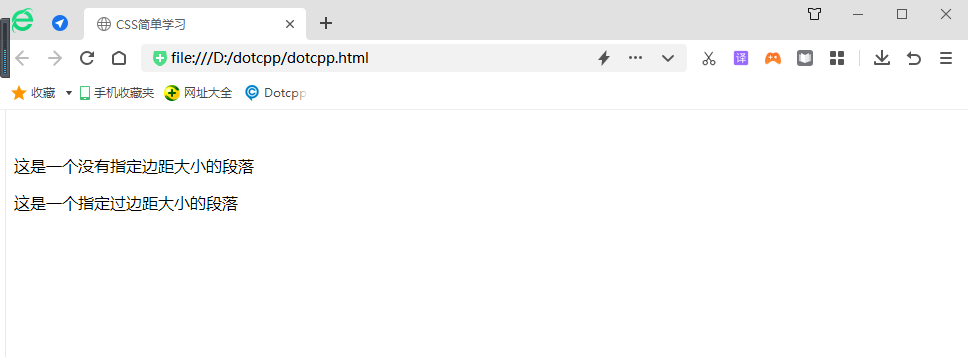
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>سهولة تعلم CSS</title><styletype=text/css>p.nomargin{background-color:#FF0000}p.margin { لون الخلفية: #FF0 000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>هذا حجم هامش غير محدد الفقرة</p><p>هذه فقرة بحجم هامش محدد</p></body></html>نتائج التشغيل:

2. استخدم سمة اختصار الهامش لتعيين الهامش الخارجي (قيمة سم سم، قيمة النسبة المئوية %)
تقوم الخاصية المختصرة للهامش بتعيين كافة خصائص الهامش في إعلان واحد. يمكن أن تحتوي هذه السمة على قيم من 1 إلى 4.
مثال:
(1) الهامش: 10 بكسل 5 بكسل 15 بكسل 20 بكسل؛
أ. الهامش العلوي هو 10 بكسل
ب. الهامش الأيمن هو 5 بكسل
ج. الهامش السفلي هو 15 بكسل
د. الهامش الأيسر هو 20 بكسل
(2) الهامش: 10 بكسل 5 بكسل 15 بكسل؛
أ. الهامش العلوي هو 10 بكسل
ب. الهوامش اليمنى واليسرى هي 5 بكسل
ج. الهامش السفلي هو 15 بكسل
(3) الهامش: 10 بكسل 5 بكسل؛
أ. الهوامش العلوية والسفلية هي 10 بكسل
ب. الهوامش اليمنى واليسرى هي 5 بكسل
(4) الهامش: 10 بكسل؛
أ. جميع الهوامش الأربعة هي 10 بكسل
ملحوظة: القيم السالبة مسموحة.
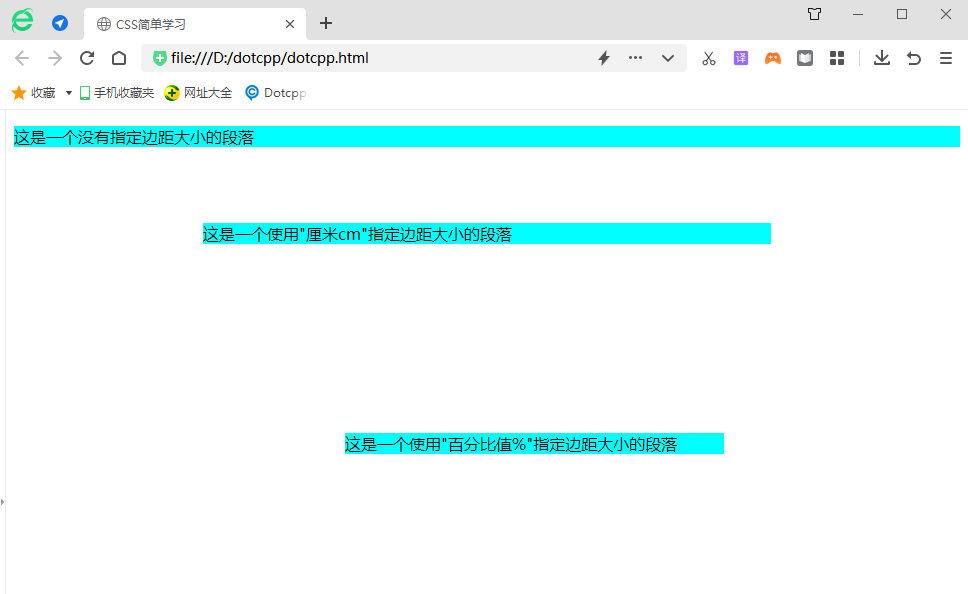
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>التعلم السهل لـ CSS</title><styletype=text/css>p{background-color:aqua;}p.ex1{margin: 2cm5cm3cm5cm ;}p.ex2{margi n:20%25%30%35%;</style></head><body><p>هذه فقرة لم يتم تحديد حجم هامشها</p><p>هذه فقرة تستخدم "cm cm"فقرة بحجم هامش محدد</p><p>هذه فقرة بحجم هامش محدد بـ "القيمة المئوية %"</p></body></html>نتائج التشغيل:

2. مشكلة تداخل الهامش أو التراكب
1. انهيار الهامش يعني أنه سيتم دمج هامشين متجاورين أو أكثر في الاتجاه الرأسي ودمجهما في هامش واحد. هناك بعض الأشياء التي يجب ملاحظتها حول طي الهامش:
(1) يحدث طي الهامش فقط على عناصر مستوى الكتلة؛
(2) لن تنهار هوامش العناصر العائمة بأي هوامش؛
(3) لن يكون لعنصر مستوى الكتلة مع مجموعة سمات الفائض والقيمة غير مرئية هوامش مطوية مع عناصره الفرعية؛
(4) لا تنهار هوامش العناصر الموضوعة بشكل مطلق مع أي هوامش؛
(5) لا تنهار هوامش العنصر الجذري (مثل <body>) مع أي هوامش أخرى.
2. تداخل هامش CSS وكيفية منعه
تداخل الحدود يعني أن الحدود المتجاورة (دون أي محتوى أو مساحة أو حدود غير فارغة بينها) لمربعين أو أكثر (والتي قد تكون متجاورة أو متداخلة) تتداخل لتشكل حدًا واحدًا.
تتداخل الحدود المتجاورة رأسيًا لمربعين أو أكثر على مستوى الكتلة. عرض الحدود الناتج هو الأكبر من عروض الحدود المجاورة. في حالة حدوث حد سالب، يتم طرح الحد السالب ذو القيمة المطلقة الأكبر من أكبر حد موجب. إذا لم تكن هناك حدود موجبة، فسيتم طرح الحد السالب ذو القيمة المطلقة الأكبر من الصفر. ملاحظة: لا يجوز إنشاء المربعات المتجاورة بواسطة عناصر لها علاقات بين الوالدين والطفل أو الأخوة.