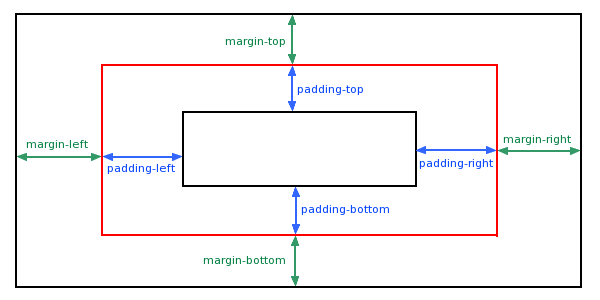
الحشو في CSS هو خاصية مختصرة تحدد المسافة بين حدود العنصر ومحتواه، أي الحشو العلوي والسفلي واليسار واليمين.
عندما يتم مسح حشوة العنصر، سيتم ملء المنطقة المحررة بلون خلفية العنصر.
يمكن أن يؤدي استخدام خاصية الحشو وحدها إلى تغيير الحشو العلوي والسفلي واليسار واليمين.

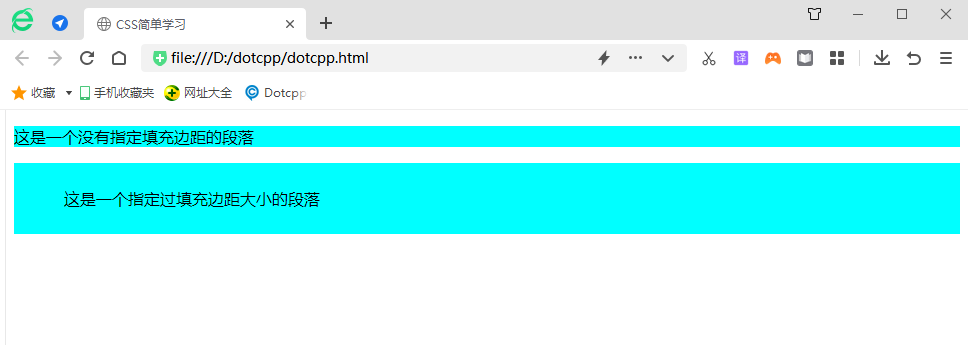
1. قم بتعيين الحشو باستخدام قيمة البكسل (px)
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>التعلم السهل لـ CSS</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding { لون الخلفية:#00FFFF;الحشو-أعلى:25px;الحشو-أسفل:25px;الحشو-اليسار:50px;الحشو-اليمين:50px;</style></head><body><p>هذا هو لا توجد فقرة بهامش حشو محدد</p><p>هذه فقرة ذات حجم هامش حشو محدد</p></body></html>نتائج التشغيل:

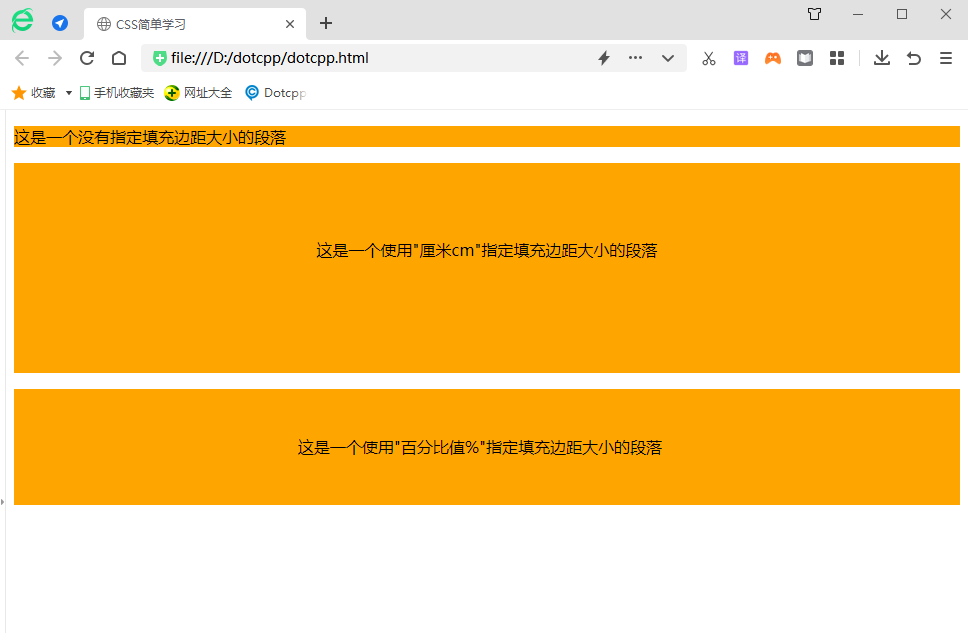
2. استخدم سمة اختصار الهامش لتعيين الحشو (قيمة سم سم، قيمة النسبة المئوية %)
تقوم الخاصية المختصرة للحشو بتعيين جميع خصائص الحشو في إعلان واحد. يمكن أن تحتوي هذه السمة على قيم من 1 إلى 4.
مثال:
(1) الحشو: 10 بكسل 5 بكسل 15 بكسل 20 بكسل؛
أ. الحشو العلوي هو 10 بكسل
ب. الحشوة الصحيحة هي 5 بكسل
ج.الحشوة السفلية 15 بكسل
د.المساحة اليسرى 20 بكسل
(2) الحشو: 10 بكسل 5 بكسل 15 بكسل؛
أ. الحشو العلوي هو 10 بكسل
ب. الحشو الأيمن والحشو الأيسر 5 بكسل
ج.الحشوة السفلية 15 بكسل
(3) الحشو: 10 بكسل 5 بكسل؛
أ. الحشوة العلوية والحشوة السفلية هي 10 بكسل
ب. الحشو الأيمن والحشو الأيسر 5 بكسل
(4) الحشو: 10 بكسل؛
أ. جميع الحشوات الأربعة هي 10 بكسل
ملحوظة: القيم السالبة غير مسموح بها.
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>التعلم السهل لـ CSS</title><styletype=text/css>p{background-color:orange;}p.ex1{padding: 2cm6cm3cm8cm ;}p.ex2{padding:5%30%;</style></head><body><p>هذه فقرة بدون تحديد حجم هامش الحشو</p><p>هذه فقرة يؤدي استخدام "سنتيمتر سم" إلى تحديد حجم هامش الحشو للفقرة</p><p>هذه فقرة تستخدم "قيمة النسبة المئوية%" لتحديد حجم هامش الحشو</p></body></html>نتائج التشغيل: