1. المفهوم
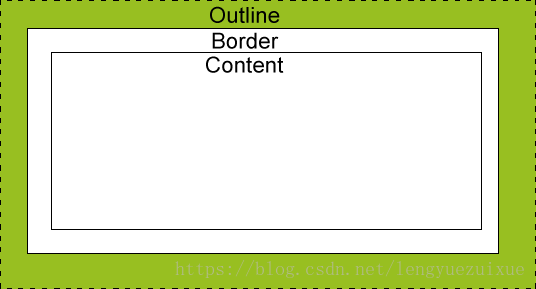
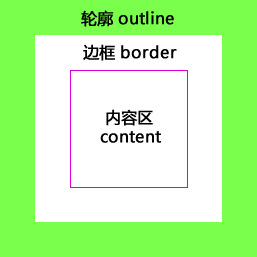
المخطط التفصيلي هو خط مرسوم حول عنصر، يقع خارج حافة الحدود، لتسليط الضوء على العنصر.
على سبيل المثال: عندما نقرأ عادةً المحتوى في المتصفح، وعندما ينقر الماوس للتركيز على رابط علامة أو زر اختيار الإدخال، سيتم إحاطة العنصر بمربع مخطط تفصيلي منقط. هذا المربع المنقط هو المخطط التفصيلي.
افتراضيًا، عند النقر فوق علامة أو إدخال أو إضافة حدث النقر بالماوس، سيترك المتصفح إطارًا تفصيليًا (باللون الأزرق أسفل الكروم). ومع ذلك، تؤثر إطارات المخطط التفصيلي الافتراضية هذه أحيانًا على المظهر وتدمر التأثير العام للصفحة الأمامية، ونحن لا نريد حقًا الاحتفاظ بها. إذًا، كيف يمكن إزالة إطار المخطط التفصيلي الافتراضي للمتصفح، أو تغيير تأثير إطار المخطط التفصيلي الافتراضي؟
تحدد خاصية المخطط التفصيلي CSS نمط ولون وعرض المخطط التفصيلي للعنصر.

تبدو الخطوط العريضة والحدود متشابهة جدًا، ولكن هناك اختلافات بينهما، على سبيل المثال:
(1) يمكن تعيين نمط وعرض ولون الحدود في الاتجاهات الأربعة للعنصر بشكل مستقل، ولكن عرض ونمط ولون المخطط التفصيلي في الاتجاهات الأربعة للعنصر هي نفسها ولا يمكن ضبطها بشكل فردي؛
(2) سيؤثر عرض الحدود بشكل مباشر على حجم العنصر، في حين أن المخطط التفصيلي لن يشغل مساحة الصفحة ولن يؤثر على تخطيط الصفحة، ولكن المخطط التفصيلي سيتداخل مع العناصر الأخرى في الصفحة؛
(3) بالإضافة إلى تداخل صوت العناصر المحيطة، فإن المخطط التفصيلي ليس له أي تأثير على العناصر المحيطة؛
(4) الحدود جزء من حجم العنصر، لكن المخطط التفصيلي ليس كذلك، مما يعني أنه بغض النظر عن عرض المخطط التفصيلي، فإن حجم العنصر لن يتغير؛
(5) يمكن أن يكون المخطط التفصيلي غير مستطيل، لكن لا يمكنك إنشاء مخطط تفصيلي دائري مباشرةً.

2. الخصائص
يمكنك استخدام الخصائص التالية لتعيين مخطط تفصيلي لعنصر:
(1) المخطط التفصيلي: قم بتعيين جميع سمات المخطط التفصيلي في عبارة واحدة، ويمكنك استخدام سمة المخطط التفصيلي لتعيين سمات المخطط التفصيلي الثلاث المذكورة أعلاه في نفس الوقت؛
مخطط تفصيلي-لون-نمط المخطط التفصيلي-widthinherit
●يمكن إدراج قيم المخطط التفصيلي بأي ترتيب، ويمكن تجاهل هذه القيم.
● بناء جملة جافا سكريبت
object.style.outline=#0000FFdottedthin
(2) لون المخطط التفصيلي: اضبط لون المخطط التفصيلي؛
اسم اللون hex-numberrgb-numberinvertinherit
●ملاحظة: يرجى دائمًا الإعلان عن سمة نمط المخطط التفصيلي قبل سمة لون المخطط التفصيلي. لا يمكن تغيير لون المخطط التفصيلي للعنصر إلا بعد حصوله على المخطط التفصيلي الخاص به.
● تحدد سمة لون المخطط التفصيلي لون الجزء المرئي من المخطط التفصيلي الكامل للعنصر.
● بناء جملة جافا سكريبت
object.style.outlineColor=#0000FF
(3) نمط المخطط التفصيلي: اضبط نمط المخطط التفصيلي؛
غير منقط، متقطع، صلب، أخدود مزدوج، سلسلة من التلال، بداية، يرث
● يتم استخدام سمة نمط المخطط التفصيلي لتصميم المخطط التفصيلي الكامل لعنصر ما. لا يمكن أن يكون النمط بلا، وإلا فلن يظهر المخطط التفصيلي.
●ملاحظة: يرجى دائمًا الإعلان عن سمة نمط المخطط التفصيلي قبل سمة لون المخطط التفصيلي. لا يمكن تغيير لون المخطط التفصيلي للعنصر إلا بعد حصوله على المخطط التفصيلي الخاص به.
●لا تشغل الخطوط الكنتورية مساحة وليست بالضرورة مستطيلة.
● بناء جملة جافا سكريبت
object.style.outlineStyle=منقط
(4) عرض المخطط التفصيلي: اضبط عرض المخطط التفصيلي؛
رقيقة متوسطة سميكة طول inherit
●ملاحظة: يرجى دائمًا الإعلان عن سمة نمط المخطط التفصيلي قبل سمة عرض المخطط التفصيلي. لا يمكن تغيير لون المخطط التفصيلي للعنصر إلا بعد حصوله على المخطط التفصيلي الخاص به.
● لا يجوز أن يكون العرض رقمًا سالبًا
● بناء جملة جافا سكريبت
object.style.outlineWidth=رفيع
(5) إزاحة المخطط التفصيلي: اضبط المسافة بين المخطط التفصيلي والحد
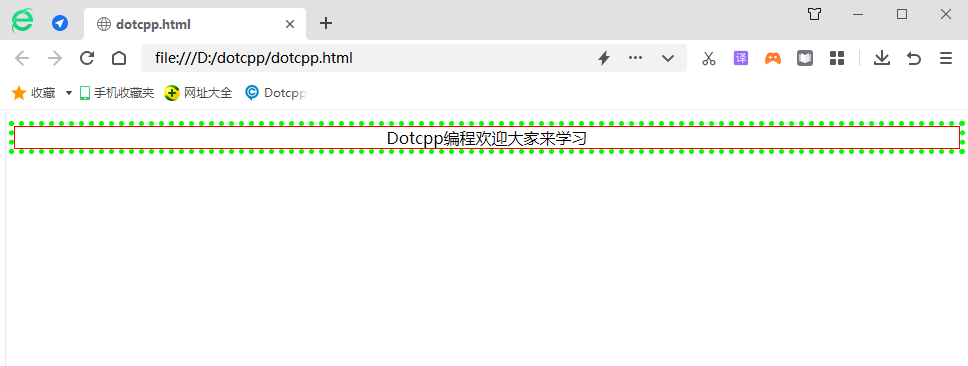
مثال:
<!DOCTYPEhtml><html><head><styletype=text/css>p{text-align:center;border:redsolidthin;outline:#00ff00dottedthick;}</style></head><body><p>Dotcpp نرحب بالجميع لتعلم البرمجة</p></body></html>نتائج التشغيل: