يجب أن يكون إعداد صفحة الويب بديهيًا، وفي كثير من الحالات، لا يتناسب تمامًا مع صفحة واحدة. على سبيل المثال، تستخدم بعض مواقع الويب الإخبارية تحميل البيانات عبر صفحاتها. إذا كنت تريد رؤية المزيد من النص، فستحتاج إلى الاستمرار في التمرير لأسفل. سيحتوي الجانب الأيمن من المتصفح دائمًا على شريط تمرير، وهو العنصر الموضح في هذه المقالة في صفحات الويب، عندما لا تستطيع صفحة واحدة استيعاب جميع البيانات، فغالبًا ما نستخدم الفائض لتعيينه.
يتمثل دور سمة التجاوز في تحديد ما يحدث عندما يتجاوز المحتوى مربع العنصر، ويحدد كيفية التعامل مع المحتوى الذي يتجاوز مساحة محتوى العنصر.
1. تجاوز
من أجل التعامل بشكل أفضل مع المحتوى الفائض، يوفر CSS سمة تسمى التجاوز. يمكن لهذه السمة تعيين كيفية التعامل مع محتوى منطقة محتوى عنصر التجاوز. القيم الاختيارية للسمة هي كما هو موضح في الجدول التالي:
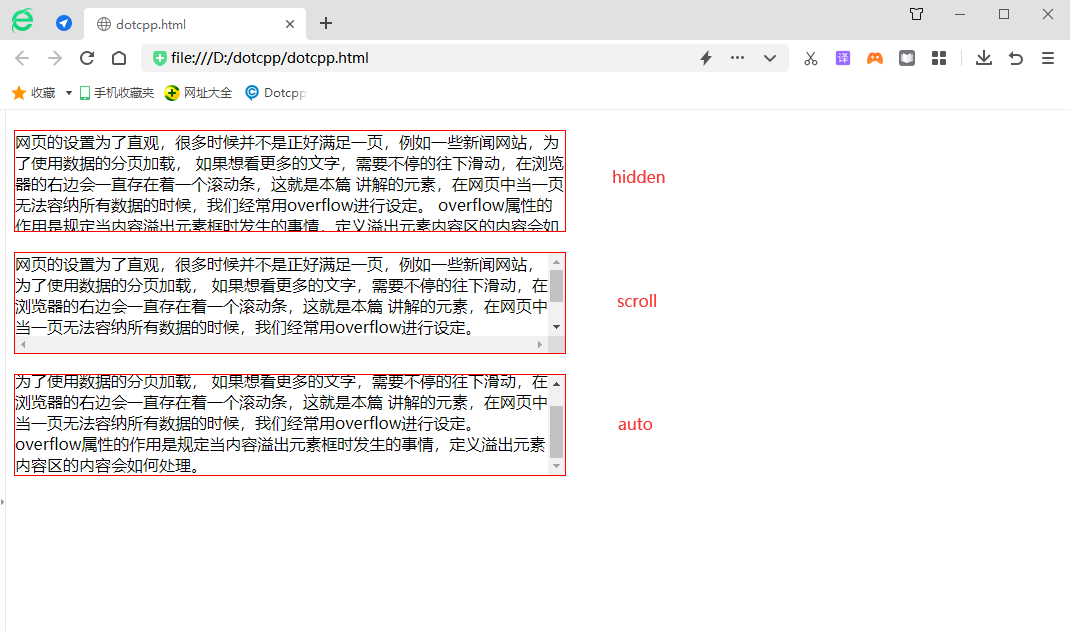
مثال:
<!DOCTYPEhtml><html><head><style>div{width:550px;height:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll ;}div.auto{تجاوز:au to;}</style></head><body><divclass=hidden>يجب أن يكون إعداد صفحة الويب بديهيًا، وفي كثير من الحالات، لا يلبي تمامًا صفحة واحدة. على سبيل المثال، تستخدم بعض مواقع الويب الإخبارية الترحيل تحميل البيانات. إذا كنت تريد رؤية المزيد، يوجد الكثير من النص وتحتاج إلى الاستمرار في التمرير لأسفل. سيكون هناك دائمًا شريط تمرير على الجانب الأيمن من المتصفح. هذا هو العنصر الموضح في هذه المقالة على الويب الصفحات، عندما لا تستطيع صفحة واحدة استيعاب جميع البيانات، فإننا غالبًا ما نستخدم إعدادات التجاوز. يتمثل دور سمة التجاوز في تحديد ما يحدث عندما يتجاوز المحتوى مربع العنصر، ويحدد كيفية التعامل مع المحتوى الذي يتجاوز مساحة محتوى العنصر. <div> التمرير، سيكون هناك دائمًا شريط تمرير على الجانب الأيمن من المتصفح، وهذا هو العنصر الموضح في هذه المقالة، عندما لا تستطيع صفحة واحدة استيعاب جميع البيانات، غالبًا ما نستخدم الفائض لتعيينه. يتمثل دور سمة التجاوز في تحديد ما يحدث عندما يتجاوز المحتوى مربع العنصر، ويحدد كيفية التعامل مع المحتوى الذي يتجاوز مساحة محتوى العنصر. <div> التمرير، سيكون هناك دائمًا شريط تمرير على الجانب الأيمن من المتصفح، وهذا هو العنصر الموضح في هذه المقالة، عندما لا تستطيع صفحة واحدة استيعاب جميع البيانات، غالبًا ما نستخدم الفائض لتعيينه. يتمثل دور سمة التجاوز في تحديد ما يحدث عندما يتجاوز المحتوى مربع العنصر، ويحدد كيفية التعامل مع المحتوى الذي يتجاوز مساحة محتوى العنصر. </div></body></html>نتائج التشغيل:

2.overflow-x، تجاوز-y
يوفر CSS3 أيضًا سمتين، overflow-x وoverflow-y، وتشبه وظائفهما سمة overflow، والقيم الاختيارية للسمة هي نفس سمة overflow، حيث:
overflow-x: قم بتعيين كيفية التعامل مع المحتوى الفائض عندما يتجاوز محتوى منطقة محتوى العنصر العنصر في الاتجاه الأفقي؛
overflow-y: قم بتعيين كيفية التعامل مع المحتوى الفائض عندما يتجاوز محتوى منطقة محتوى العنصر العنصر في الاتجاه الرأسي.
3. الاستخدام السحري للفائض
الاستخدام الأول: حل مشكلة التسليم أعلى الهامش
مشكلة نقل الهامش العلوي: سيؤدي الهامش العلوي للعنصر الفرعي إلى إسقاط العنصر الأصلي معًا، ويمكن حل ذلك عن طريق إضافة الفائض: مخفي إلى العنصر الأصلي.
الاستخدام الثاني: مسح تأثير الطفو - ينهار ارتفاع العنصر الأصلي
طريقة الإزالة العالمية
الفائض: مخفي
واضح: كلاهما
الاستخدام الثالث: كشف وإخفاء الرسوم المتحركة بعد الإخفاء
الاستخدام الرابع: نص السطر الواحد يتجاوز الإغفال
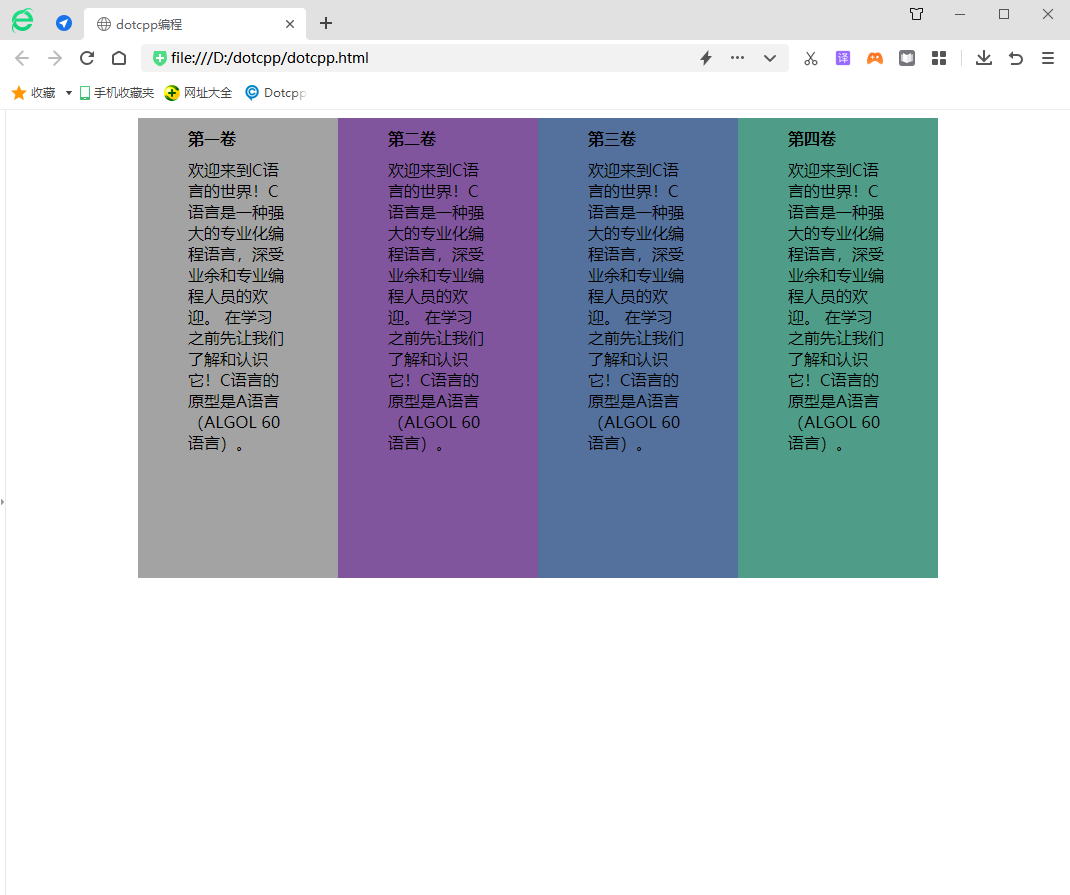
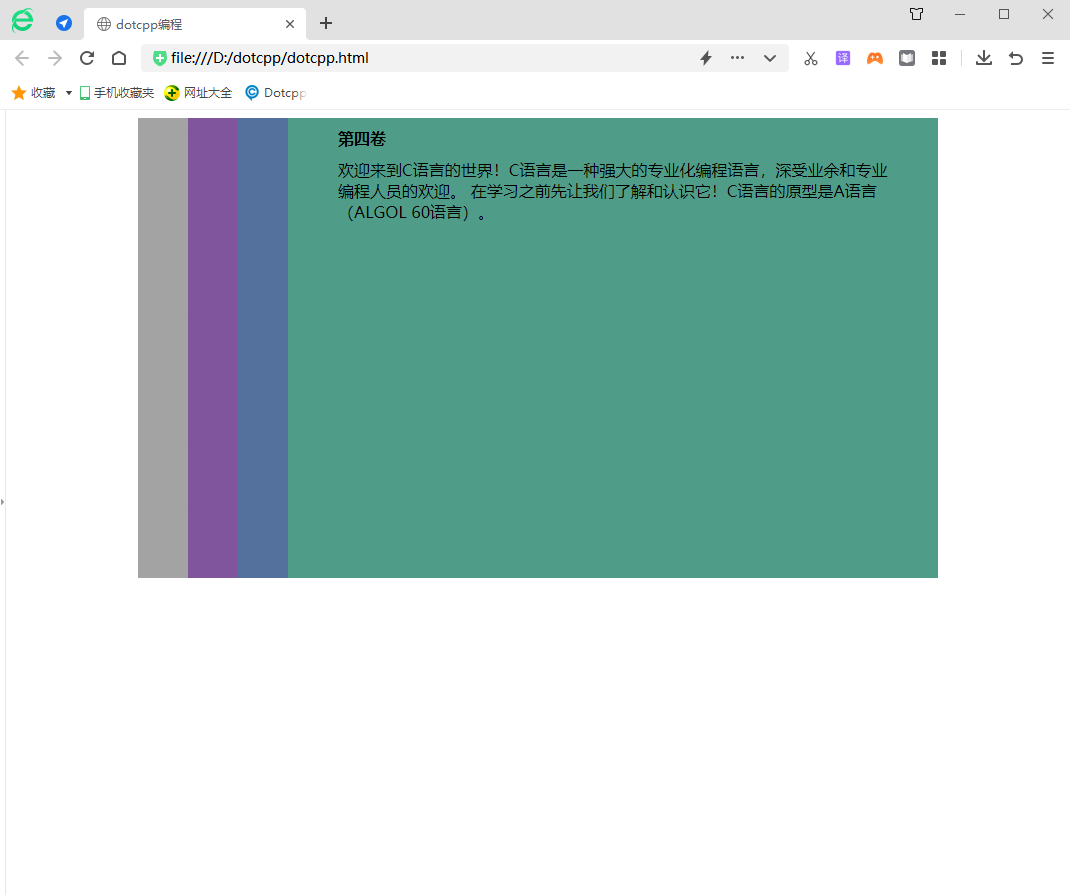
مثال:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>برمجة dotcpp</title><styletype=text/css>#{margin:0px;padding:0px;}section{width:800px; الارتفاع: 460 بكسل;الهامش في: تلقائي؛} المقالة {float:left;width:200px;height:460px;overflow:hidden;}h3{font-size:16px;font-weight:bold;margin:10px50px;}p{margin:10px50px;} .chapter_1 {لون الخلفية:#A3A3A3;}.chapter_2{لون الخلفية:#81559d;}.chapter_3{لون الخلفية:#54709d;}.chapter_4{لون الخلفية:#4f9d89;}القسم:تحويم >article{overflow:hidden;width:50px;}section>article:hover{width:650px;}</style></head><body><section><articleclass=chapter_1><h3>المجلد 1</ h3 ><p>مرحبًا بك في عالم لغة C! لغة C هي لغة برمجة قوية ومتخصصة تحظى بشعبية كبيرة بين المبرمجين الهواة والمحترفين. دعونا نفهمها ونتعرف عليها قبل أن نتعلمها! النموذج الأولي للغة C هو لغة (لغة ALGOL60). </p></article><articleclass=chapter_2><h3>المجلد الثاني</h3><p>مرحبًا بك في عالم لغة C! لغة C هي لغة برمجة قوية ومتخصصة تحظى بشعبية كبيرة بين المبرمجين الهواة والمحترفين. دعونا نفهمها ونتعرف عليها قبل أن نتعلمها! النموذج الأولي للغة C هو لغة (لغة ALGOL60). </p></article><articleclass=chapter_3><h3>المجلد 3</h3><p>مرحبًا بك في عالم لغة C! لغة C هي لغة برمجة قوية ومتخصصة تحظى بشعبية كبيرة بين المبرمجين الهواة والمحترفين. دعونا نفهمها ونتعرف عليها قبل أن نتعلمها! النموذج الأولي للغة C هو لغة (لغة ALGOL60). </p></article><articleclass=chapter_4><h3>المجلد 4</h3><p>مرحبًا بك في عالم لغة C! لغة C هي لغة برمجة قوية ومتخصصة تحظى بشعبية كبيرة بين المبرمجين الهواة والمحترفين. دعونا نفهمها ونتعرف عليها قبل أن نتعلمها! النموذج الأولي للغة C هو لغة (لغة ALGOL60). </p></article></section></body></html>نتائج التشغيل: