لأننا نعتقد بشكل حدسي أن صفحات الويب بتنسيق HTML ثنائية الأبعاد، لأن النصوص أو الصور أو العناصر الأخرى مرتبة بالترتيب، ومع ذلك، فإن صفحة الويب الفعلية ثلاثية الأبعاد، وقد يحدث تكديس (تداخل) بين العناصر من خلال CSS، تحدد خاصية z-index ترتيب تراص العناصر.
1. معنى سمة z-index
ترتيب التراص لعنصر في المستند، يُستخدم لتأكيد مستوى التراص للعنصر في سياق التراص الحالي. ستظهر العناصر ذات ترتيب التراص الأعلى دائمًا أمام العناصر ذات ترتيب التراص الأقل.
(1) كلما ارتفعت قيمة سمة z-index، زادت.
(2) يمكن أن تحتوي العناصر على قيم سمة z-index سالبة.
(3) مؤشر z وأرقام محددة.
(4) قيمة مؤشر z لا تتبع الوحدة.
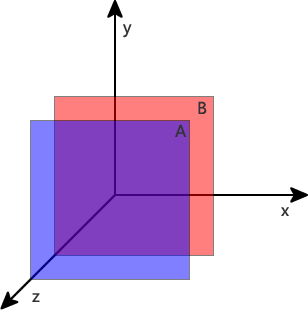
كما هو موضح أدناه:

كما هو موضح في الشكل أعلاه، فإن اسم هذه الخاصية مشتق من نظام الإحداثيات، حيث يكون المحور السيني من اليسار إلى اليمين والمحور الصادي من الأعلى إلى الأسفل. من الشاشة إلى المستخدم هو المحور z. في نظام الإحداثيات هذا، تكون العناصر ذات قيمة مؤشر z الأعلى أقرب إلى المستخدم من العناصر ذات قيمة مؤشر z الأقل، وهذا يعني أن العناصر ذات قيمة مؤشر z الأعلى يتم عرضها أولاً في مجال رؤية المستخدم ، مما يؤدي إلى تغطية العناصر الأطول ذات قيم مؤشر z العالية للعناصر الأخرى، وهو ما يسمى أيضًا التراص أو التراص.
يمكنك إنشاء تخطيطات صفحة ويب أكثر تعقيدًا من خلال سمة z-index. القيم الاختيارية لسمة z-index كما هو موضح في الجدول التالي:
هناك النقاط التالية التي يجب ملاحظتها فيما يتعلق بالعلاقة الهرمية للعناصر:
(1) بالنسبة للعناصر التي لم يتم تعيين سمة الموضع الخاصة بها أو عندما تكون قيمة سمة الموضع ثابتة، فسيقوم العنصر المحدد لاحقًا بالكتابة فوق العنصر السابق؛
(2) بالنسبة للعناصر التي تحتوي على مجموعة سمات موضع وقيمة السمة ليست ثابتة، ستحل هذه العناصر محل العناصر التي ليس لديها مجموعة سمات موضع أو تكون قيمة سمة الموضع ثابتة؛
(3) بالنسبة للعناصر التي لا تكون قيمة سمة الموضع ثابتة والتي لها سمة z-index محددة، فإن العناصر ذات قيمة سمة z-index الأكبر ستحل محل العناصر ذات قيمة سمة z-index الأصغر، أي كلما زادت قيمة z -قيمة سمة الفهرس، كلما كانت الأولوية عالية، إذا كانت قيم سمة z-index هي نفسها، فستحل العناصر المحددة لاحقًا محل العناصر المحددة مسبقًا؛
(4) تكون سمة z-index فعالة فقط عندما يحدد العنصر سمة الموضع وتكون قيمة السمة ليست ثابتة.
حالة تطبيق 2.z-index
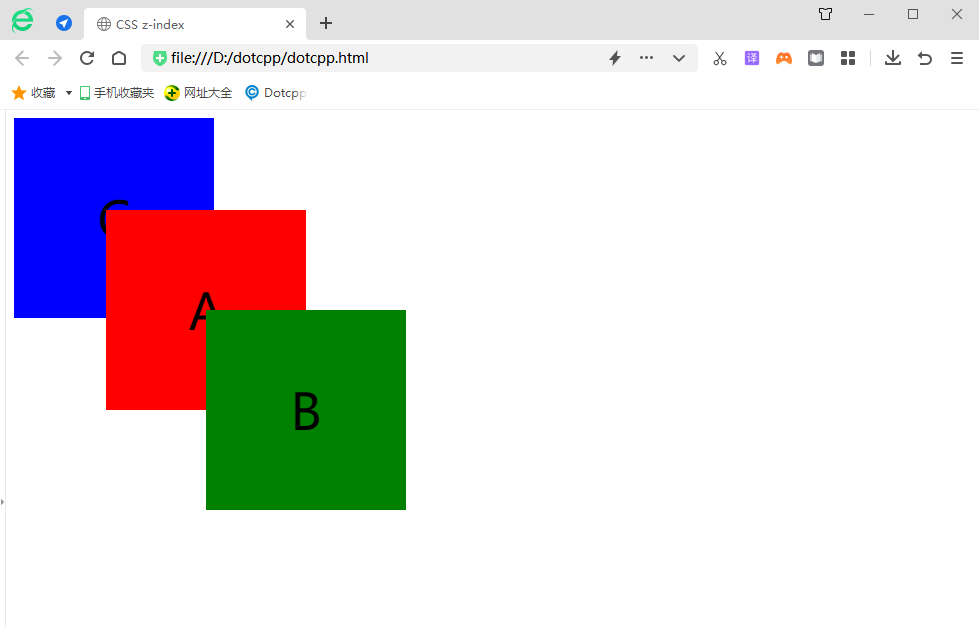
مثال:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSSz-index</title><styletype=text/css>div{width:200px;height:200px;text-align:center; حجم الخط:50px;ارتفاع الخط:200px;الموضع:مطلق;}#red{left:100px;top:100px;}#green{left:200px;top:200px;}</style></head>< body><!--مبدأ التتالي لـ Z-index: 1. بالنسبة للعناصر من نفس المستوى (أو الموضع: ثابت)، بشكل افتراضي، ستحل العناصر الموجودة في الجزء الخلفي من تدفق المستند محل العناصر السابقة. (قادم من الخلف) 2. بالنسبة للعناصر من نفس المستوى، إذا لم يكن الموضع ثابتًا وكان مؤشر z موجودًا، فإن العنصر ذو مؤشر z الأكبر سيغطي العنصر بمؤشر z أصغر، أي الأكبر كلما زاد مؤشر z، زادت الأولوية. --><divid=redstyle=background:red;z-index:0;>أ</div><divid=greenstyle=background-color:green;>ب</div><divid=bluestyle=background-color: أزرق;z-index:-1;>C</div></body></html>نتائج التشغيل:

بعض سوء الفهم حول مؤشر z
بشكل عام، سنقول أن سمة z-index تعمل فقط عند استخدامها مع العناصر الموضوعة (العناصر التي لا يكون موضعها ثابتًا). أولًا، هذا البيان خاطئ، لأنه في CSS3، يمكن أيضًا استخدام العناصر الفرعية للمربع المرن قم بتعيين سمة الفهرس z.