الفرق بين الفئات الزائفة والعناصر الزائفة
(1) الفئة، اسم الفئة المعرفة من قبل المستخدم. هذه الفئة محددة ومرئية، مثل div.div0. حدد عنصر div مع الفئة div0.
(2) فئة زائفة، تستخدم لإضافة تأثيرات خاصة إلى محددات معينة. الأنماط المعرفة بفئات زائفة لا تعمل على العلامة، ولكن على حالة العلامة، مثل:hover للعلامة و:disabled لعنصر النموذج.
(3) العناصر، مثل div، p، h1، وما إلى ذلك، هي عناصر حقيقية.
(4) العناصر الزائفة هي عناصر غير موجودة في HTML وتستخدم فقط للعرض في CSS. تنشئ العناصر الزائفة حاوية افتراضية. لا تحتوي هذه الحاوية على أي عناصر DOM، ولكنها يمكن أن تحتوي على محتوى. مثل::قبل،::بعد.
محدد الطبقة الزائفة
الغرض من الفئات الزائفة هو استخدام المحددات للعثور على المعلومات غير الموجودة في شجرة DOM والتي لا يمكن الحصول عليها بواسطة محددات CSS العادية. عادةً ما تمثل الفئات الزائفة "حالة". تبدأ الفئة الزائفة بنقطتين: متبوعة باسم الفئة الزائفة والمعلمات الاختيارية المحاطة بين قوسين.
مرساة الطبقة الزائفة
إذا قمت بتعيين الحالات الأربع للعلامة، فيجب أن يكون الترتيب LVHA، أي: link، :visited، :hover، :active.
في الظروف العادية، ما عليك سوى تعيين التأثير الافتراضي للعلامة وتأثير عبور الماوس، a{}, a:hover{}.
محدد الفئة الزائفة المستهدفة
:target النمط المستهدف بعد الارتباط التشعبي، عند استخدام الارتباط التشعبي، يمكن تعيين هدف الارتباط باستخدام محدد الهدف، وسيتم عرض النمط المقابل فقط بعد القفز على الهدف.
يمكن أن تشير قيمة سمة href للعلامة إلى عنوان الارتباط أو معرف العلامة أو اسم العلامة.
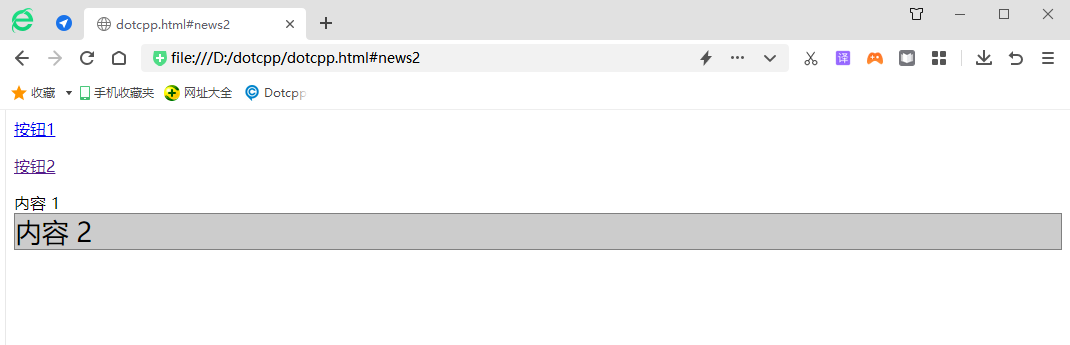
<style>:target{font-size:20pt;border:1pxsolidgray;}div:target{background-color:#ccc;}</style><p><ahref=#news1>الزر 1</a></ p><p><ahref=#news2>الزر 2</a></p><aname=news1>المحتوى 1</a><divid=news2>المحتوى 2</div>عند النقر على الزر 2، يتم عرض النتيجة:

محدد فئة الزائفة لعنصر النموذج
:in-range يعمل فقط على العناصر التي يمكنها تحديد قيم الفاصل الزمني، مثل سمات min وmax في عنصر الإدخال؛
:invalid يعمل فقط على العناصر التي يمكنها تحديد قيم الفاصل الزمني، مثل سمات min وmax في عنصر |input، وحقل البريد الإلكتروني الصحيح، والحقول الرقمية القانونية، وما إلى ذلك.
محدد الطبقة الزائفة الهيكلية
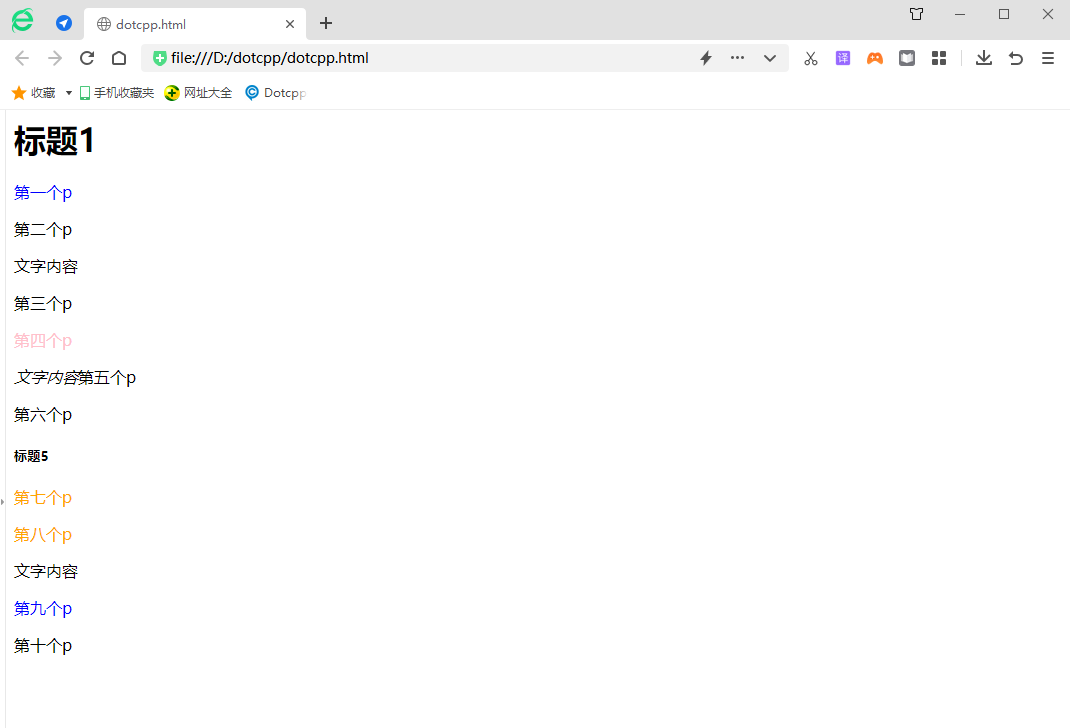
<style>p:first-child{color:red;}/*العنصر الأول هو h1، لذا لم يتم تحديده*/p:first-of-type{color:blue;}p:nth-child(4) { اللون: أخضر؛}/* العنصر الرابع هو sp لذا لم يتم تحديده*/p:nth-of-type(4){color:pink;}p:only-child{color:yellow;}/*تم تحديد السابع، ولكن تمت الكتابة فوق النمط* / ص:فقط من النوع{اللون:برتقالي؛}/ *تم تحديد الصفحة السابعة والثامنة*/</style><h1>العنوان 1</h1><p>الأول ص</p><p>الثاني ص</p><span >محتوى النص</ span><p>الثالثة ع</p><p>الرابعة ع</p><p><i>محتوى النص</i>الخامسة ع</p> <p>السادس ع</p><h5>العنوان 5</h5><div><p>السابع ع</p></div><div><p>الثامن ع</p> ص ><span>محتوى النص</span></div><div><p>التاسع ص</p><p>العاشر ص</p></div>نتائج التشغيل:

إلغاء محددات الفئة الزائفة
عنصر زائف
تقوم العناصر الزائفة بإنشاء بعض العناصر المجردة في شجرة DOM. هذه العناصر المجردة غير موجودة في لغة المستند (يمكن فهمها على أنها كود مصدر html). على سبيل المثال: لا توفر واجهة المستند آلية للوصول إلى الكلمة الأولى أو السطر الأول من محتوى العنصر، ولكن العناصر الزائفة تسمح للمطورين باستخراج هذه المعلومات. علاوة على ذلك، تسمح بعض العناصر الزائفة للمطورين بالحصول على محتوى غير موجود في المستند المصدر. يبدأ العنصر الزائف بنقطتين::، متبوعًا باسم العنصر الزائف.
ببساطة، تنشئ العناصر الزائفة حاوية افتراضية لا تحتوي على أي عناصر DOM، ولكنها يمكن أن تحتوي على محتوى.
في محدد العناصر الزائفة في CSS3 ومحدد الفئة الزائفة في CSS2، قبل وبعد متماثلان تمامًا.
لا يوجد سوى العناصر الزائفة التالية:
يتم استخدام سمة المحتوى مع العناصر الزائفة: قبل و: بعد لإدراج المحتوى الذي تم إنشاؤه. يمكنك استخدام الفئات الزائفة + العناصر الزائفة.
وزن نمط CSS
قواعد أولوية CSS:
(1) عندما تختلف قيم الوزن لقواعد اختيار CSS، ستكون الأولوية للقيمة ذات الوزن الأعلى؛
(2) عندما تكون قيم الوزن لقواعد اختيار CSS هي نفسها، تكون الأولوية للقاعدة المحددة لاحقًا؛
(3) عند إضافة!importand بعد سمة CSS، سيتم إعطاء الأولوية المطلقة غير المشروطة؛
حساب قيمة الوزن: