يمكن ضبط شفافية اللون من خلال rgba() وhsla()، لكن لا يمكنهم ضبط الشفافية إلا عند تحديد اللون، ولا يمكنهم ضبط الشفافية للصور أو العناصر الأخرى.
طريقتان لتعيين الشفافية باستخدام CSS:
1. يقوم CSS rgba() بتعيين شفافية اللون
القواعد:
rgba(R,G,B,A);
RGBA هو اختصار للكلمات الثلاث الأحمر (الأحمر) والأخضر (الأخضر) والأزرق (الأزرق) وألفا (التعتيم). تعد قيم ألوان RGBA امتدادًا لقيم ألوان RGB، مع قناة ألفا - التي تحدد عتامة الكائن.
مقدمة للقيم في rgba ():
ر: القيمة الحمراء. عدد صحيح موجب (0~255)
G: القيمة الخضراء. عدد صحيح موجب (0~255)
ب: القيمة الزرقاء. عدد صحيح موجب (0~255)
ج: الشفافية. القيمة بين 0 ~ 1
يمكن لـ rgba() ببساطة ضبط شفافية اللون، والتي تحتوي على العديد من التطبيقات في تخطيط الصفحة. على سبيل المثال: اجعل الخلفية شفافة، ولكن النص أعلاه معتم.
مثال:
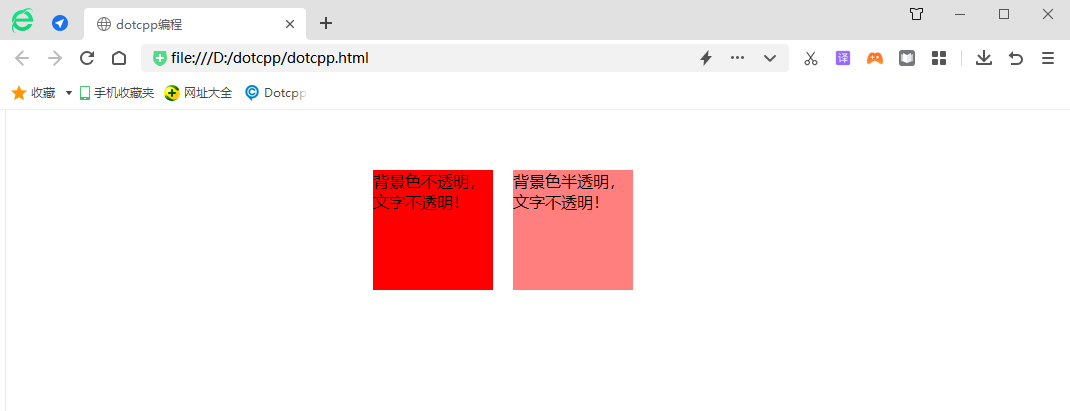
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>برمجة dotcpp</title><style>.demo{width:350px;height:300px;margin:50pxauto;}.demo*{width :120px;الارتفاع:120px;الهامش:10px;float:left;}.demo1{خلفية:rgba(255,0,0,1);}.demo2{background:rgba(255,0,0,0.5);} </style></head><body><divclass=demo><divclass=demo1>لون الخلفية غير شفاف والنص غير شفاف! </div><divclass=demo2>لون الخلفية شبه شفاف والنص معتم! </div></div></body></html>نتائج التشغيل:

في المثال أعلاه، مجموعة قيم الألوان هي نفسها، لكن الشفافية مختلفة.
2. تحدد سمة عتامة CSS شفافية الخلفية
القواعد:
العتامة:القيمة؛
القيمة: تحدد العتامة، من 0.0 (شفاف بالكامل) إلى 1.0 (معتم بالكامل).
خاصية العتامة موروثة وستجعل جميع العناصر الموجودة في الحاوية شفافة؛
مثال:
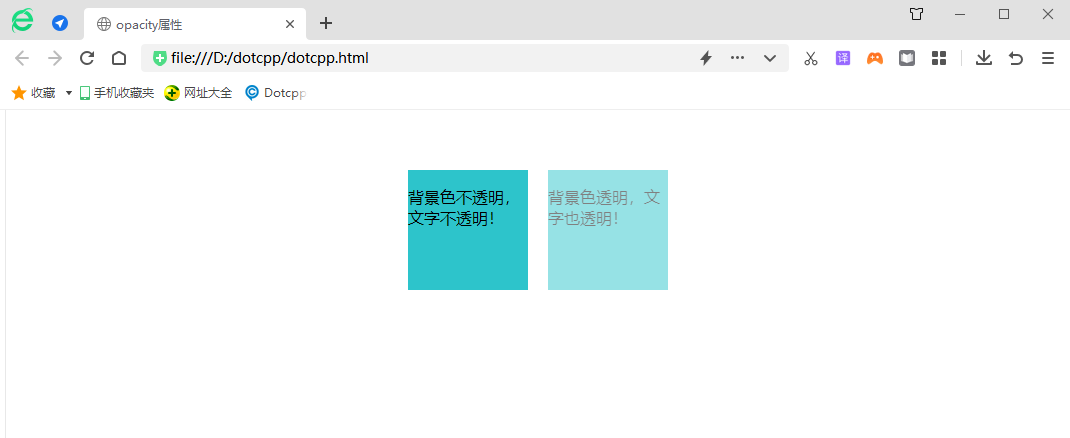
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>سمة العتامة</title><style>.demo{width:280px;height:140px;margin:50pxauto;}.demo1,.demo2 {width:120px;height:120px;margin:10px;float:left;background:#2DC4CB;}.demo1{opacity:1;}.demo2{opacity:0.5;</style></head><body> <divclass=demo><divclass=demo1><p>لون الخلفية غير شفاف والنص غير شفاف! </p></div><divclass=demo2><p>لون الخلفية شفاف والنص شفاف أيضًا! </p></div></div></body></html>نتائج التشغيل:

العتامة: 0.5؛ يجعل جميع عناصر حاوية demo2 شفافة.
ملخص: على الرغم من أن كلا من أسلوب rgba() وأسلوب العتامة يمكن أن يحققا تأثيرات الشفافية، فإن rgba() يعمل فقط على لون العنصر أو لون خلفيته (لن ترث العناصر الفرعية للعنصر مع مجموعة الشفافية rgb() لونه تأثير الشفافية)؛ والعتامة موروثة، ولا تؤثر فقط على العنصر نفسه، ولكنها تجعل أيضًا جميع العناصر الفرعية داخل العنصر شفافة.