بالنسبة لحدود العناصر، بالإضافة إلى استخدام بعض الأنماط الافتراضية التي تم تقديمها من قبل، يمكننا أيضًا استخدام الصور كحدود للعناصر من خلال خاصية border-image في CSS3 لإنشاء تأثيرات حدود ملونة.
يمكن لسمة border-image تقسيم الصورة إلى 9 أجزاء منفصلة من خلال بعض القواعد البسيطة، وسيستخدم المتصفح تلقائيًا الأجزاء المقابلة لاستبدال النمط الافتراضي للحدود. سمة border-image هي اختصار لسمات border-image-* الخمس، وتنسيق تركيبها كما يلي:
صورة الحدود: مصدر صورة الحدود||شريحة صورة الحدود[/عرض صورة الحدود|/عرض صورة الحدود?/حدود الصورة-outset]?||تكرار صورة الحدود
بعد ذلك، نستخدم الصور الموضحة أدناه لتوضيح استخدام مصدر صورة الحدود، وشريحة صورة الحدود، وعرض صورة الحدود، وصورة الحدود، وتكرار صورة الحدود.

1. مصدر الصورة الحدودية
يتم استخدام السمة border-image-source لتحديد الصورة التي سيتم استخدامها للحد، من خلال هذه السمة، يمكنك تحديد صورة لتحل محل النمط الافتراضي للحدود عندما تكون قيمة السمة border-image-source لا شيء أو الصورة المحددة غير متوفرة، سيتم عرضها بالنمط الافتراضي للحد.
بالإضافة إلى ذلك، بالإضافة إلى استخدام سمة border-image-source لاستبدال النمط الافتراضي للحد بصورة، يمكنك أيضًا استخدام التدرجات لتحديد نمط الحد. يكون تنسيق بناء الجملة للسمة كما يلي:
مصدر صورة الحدود: لا شيء|<الصورة>
من بينها، لا شيء هو القيمة الافتراضية للسمة border-image-source، مما يعني أن الصورة لا تستخدم لاستبدال النمط الافتراضي للحدود؛ <image> هو مسار الصورة المحدد باستخدام وظيفة url() أو تم تعريف لون التدرج باستخدام الدالة الخطية التدرج () المستخدمة لاستبدال نمط الحدود الافتراضي.
[مثال] استخدم السمة border-image-source لاستبدال نمط الحدود الافتراضي بصورة:
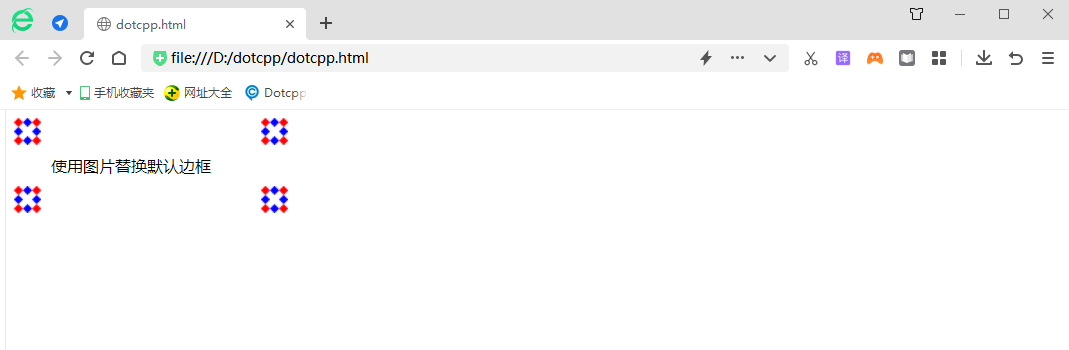
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);}</style></head ><body><div>استبدل الحد الافتراضي بصورة</div></body></html>نتائج التشغيل:

يمكن أن نرى من النتائج الجارية أن مجرد استخدام السمة border-image-source لا يمكن أن يحقق التأثير الذي نريده، فلنلقي نظرة على العديد من الوظائف الأخرى.
2. شريحة الصورة الحدودية
يتم استخدام سمة border-image-slice لتقسيم الصور المحملة من خلال سمة border-image-source. ويكون تنسيق بناء جملة السمة كما يلي:
شريحة صورة الحدود:[<رقم>|<النسبة المئوية>]{1,4}&&fill؟يمكن أن تتلقى الخاصية border-image-slice ثلاثة أنواع من القيم:
1. <الرقم>: قيمة رقمية تحدد موضع تجزئة الصورة بقيمة رقمية محددة. تمثل القيمة الرقمية موضع البكسل أو إحداثيات المتجه للصورة غير مسموح بها.
2. <النسبة المئوية>: النسبة المئوية، بالنسبة لحجم الصورة، يؤثر عرض الصورة على الاتجاه الأفقي، ويؤثر الارتفاع على الاتجاه الرأسي.
3. املأ: احتفظ بالجزء الأوسط من الصورة الحدودية.
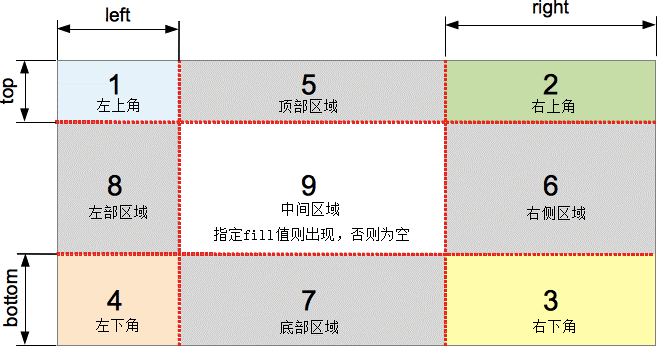
يمكن للخاصية border-image-slice تحديد الاتجاهات الأربعة للأعلى والأسفل واليسار واليمين لتقسيم الصورة، وتقسيم الصورة إلى 9 أجزاء بما في ذلك 4 زوايا و4 جوانب والمنطقة الوسطى دائمًا شفاف (أي لا يوجد تعبئة للصور)، ما لم تتم إضافة الكلمة الأساسية، كما هو موضح أدناه:

بالإضافة إلى الكلمة الأساسية fill، يمكن أن تقبل سمة border-image-slice قيم معلمات من 1 إلى 4:
1. إذا تم توفير جميع قيم المعلمات الأربع، فسيتم تقسيم الصورة بالترتيب من الأعلى واليمين والأسفل واليسار؛
2. إذا تم توفير ثلاث معلمات، فسيتم استخدام المعلمة الأولى للأعلى، ويتم استخدام المعلمة الثانية للجانبين الأيسر والأيمن، ويتم استخدام المعلمة الثالثة للأسفل؛
3. إذا تم توفير معلمتين، يتم استخدام المعلمة الأولى للأعلى والأسفل، ويتم استخدام المعلمة الثانية لليسار واليمين؛
4. إذا تم توفير معلمة واحدة فقط، فسيتم تقسيم الأعلى واليمين والأسفل واليسار باستخدام هذه القيمة.
[مثال] استخدم السمة border-image-slice لتقسيم صورة تم تحميلها من خلال السمة border-image-source:
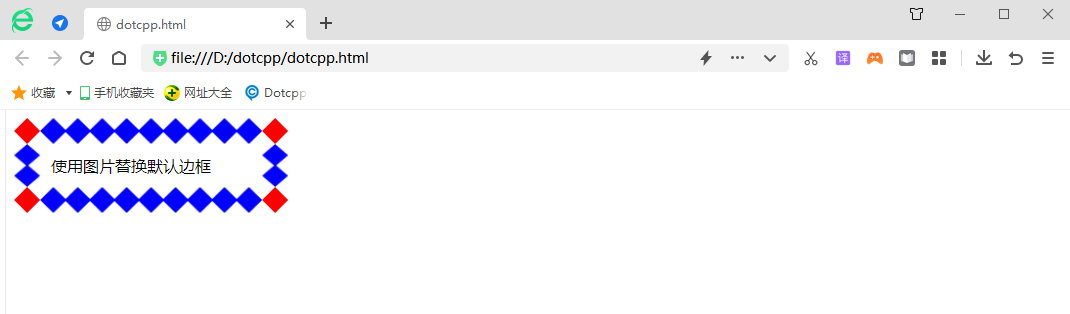
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; </style></head><body><div>استبدال الحد الافتراضي بصورة</div></body></html>نتائج التشغيل:

3. عرض الصورة الحدودية
يتم استخدام خاصية border-image-width لتعيين سمك (عرض) الصورة المحملة من خلال خاصية border-image-source، ويكون تنسيق بناء الجملة الخاص بالخاصية كما يلي:
عرض صورة الحدود: [<طول>|<نسبة مئوية>|<رقم>|تلقائي]{1,4}يتم شرح بناء الجملة على النحو التالي:
1. <الطول>: حدد عرض حدود الصورة باستخدام قيمة رقمية بالإضافة إلى وحدة غير مسموح بها؛
2. <النسبة المئوية>: تحديد عرض حدود الصورة كنسبة مئوية، وتحويلها بالإشارة إلى عرض وارتفاع منطقة حدود الصورة غير مسموح بالقيم السلبية؛
3. <الرقم>: استخدم رقم الفاصلة العائمة لتحديد عرض حدود الصورة. تتوافق هذه القيمة مع مضاعف عرض الحدود. على سبيل المثال، إذا كانت القيمة 2، فإن القيمة الفعلية للمعلمة هي 2 * حد -العرض غير مسموح به.
4. تلقائي: يتم تعيينه تلقائيًا بواسطة المتصفح عند ضبط عرض صورة الحدود على تلقائي، فإن قيمته الفعلية هي نفس قيمة شريحة صورة الحدود.
نصيحة: القيمة الافتراضية للسمة border-image-width هي 1، مما يعني أنه عندما نحذف قيمة السمة border-image-width، سيتم تعيين قيمة هذه السمة على 1 * border-width، وهي يعادل استخدام قيمة العرض مباشرة.
يمكن أن تقبل الخاصية border-image-width أيضًا قيم معلمات من 1 إلى 4:
1. إذا تم توفير جميع قيم المعلمات الأربع، فسيتم تعيين عرض حدود الصورة في الاتجاهات الأربعة بالترتيب من الأعلى واليمين والأسفل واليسار؛
2. إذا تم توفير ثلاث معلمات، فسيتم استخدام المعلمة الأولى للحد العلوي، ويتم استخدام المعلمة الثانية للحدود اليسرى واليمنى، ويتم استخدام المعلمة الثالثة للحد السفلي؛
3. إذا تم توفير معلمتين، فسيتم استخدام المعلمة الأولى للحدود العلوية والسفلية، ويتم استخدام المعلمة الثانية للحدود اليسرى واليمنى؛
4. إذا تم توفير معلمة واحدة فقط، فسيتم استخدام القيم العلوية واليمنى والسفلية واليسارية لتعيين عرض حدود الصورة.
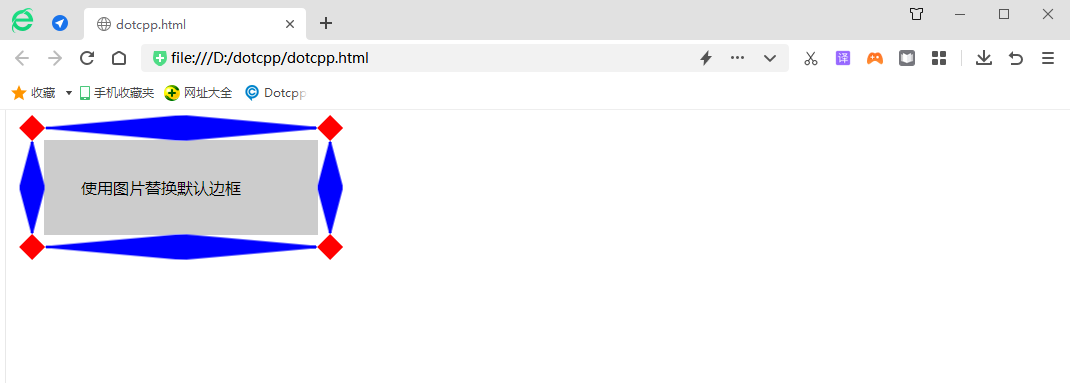
[مثال] استخدم خاصية border-image-width لتعيين عرض حدود الصورة:
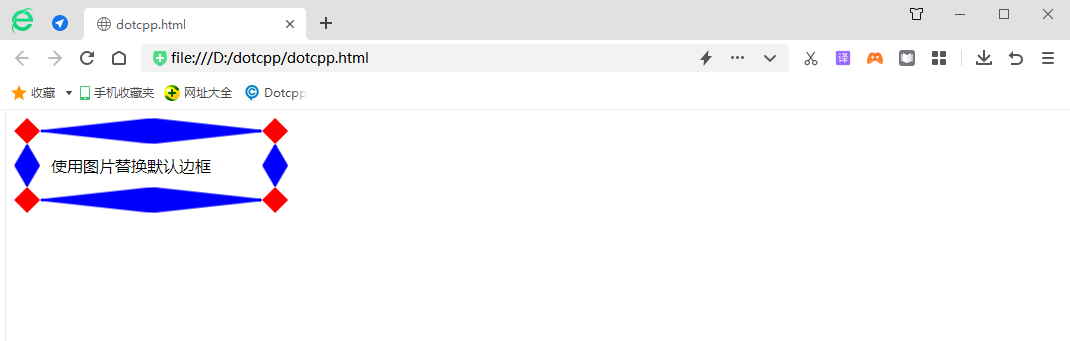
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png );border-image-slice:27;border-image-width:10px10.515px;}</style></head><body><div>استبدال الحد الافتراضي بصورة</div></body> </أتش تي أم أل>نتائج التشغيل:

4. الحدود-الصورة-البداية
يتم استخدام سمة border-image-outset لتحديد مسافة الإزاحة الخارجية لحد الصورة بالنسبة إلى حدود الحدود (بحيث يمتد حد الصورة إلى ما هو أبعد من نموذج الصندوق ويكون تنسيق بناء الجملة لهذه السمة كما يلي:
الحدود-الصورة-البداية:[<الطول>|<الرقم>]{1,4}يتم شرح بناء الجملة على النحو التالي:
1. <الطول>: حدد مسافة الإزاحة الخارجية لحدود الصورة في شكل قيمة محددة بالإضافة إلى وحدة غير مسموح بها؛
2. <الرقم>: استخدم رقم الفاصلة العائمة لتحديد مسافة الإزاحة الخارجية لحد الصورة. تمثل هذه القيمة مضاعفات عرض الحدود. على سبيل المثال، القيمة هي 2، مما يعني أن الإزاحة هي 2 * عرض الحدود القيم السلبية غير مسموح بها .
1. يمكن أن تقبل سمة border-image-outset أيضًا قيم معلمات من 1 إلى 4:
2. إذا تم توفير جميع قيم المعلمات الأربعة، فسيتم تطبيق الجوانب الأربعة بالترتيب العلوي واليمين والسفلي واليسار؛
3. إذا تم توفير ثلاث قيم للمعلمات، فسيتم استخدام المعلمة الأولى للحد العلوي، وسيتم استخدام المعلمة الثانية للحدود اليسرى واليمنى، وسيتم استخدام المعلمة الثالثة للحد السفلي؛
4. إذا تم توفير معلمتين، فسيتم استخدام المعلمة الأولى للحدود العلوية والسفلية، وسيتم استخدام المعلمة الثانية للحدود اليسرى واليمنى؛
5. إذا تم توفير معلمة واحدة فقط، فسيتم تطبيق المعلمة على الجوانب الأربعة في نفس الوقت.
[مثال] استخدم سمة border-image-outset لتعيين الإزاحة الخارجية لحد الصورة بالنسبة إلى حدود الحدود:

5. تكرار الصورة الحدودية
تُستخدم سمة border-image-repeat لتعيين كيفية ملء حدود الصورة مقسومة على سمة border-image-slice، مثل التبليط والتمدد وما إلى ذلك. ويكون تنسيق بناء الجملة لهذه السمة كما يلي:
تكرار صورة الحدود:[امتداد|تكرار|جولة|مساحة]{1,2}يتم شرح بناء الجملة على النحو التالي:
1. تمديد: تمديد الصورة المقسمة لملء منطقة الحدود؛
2. كرر: استخدم التبليط المتكرر للصورة المقسمة لملء منطقة الحدود عندما تصل الصورة إلى الحدود، سيتم اقتطاع الجزء الزائد؛
3. round: تشبه الكلمة الأساسية المتكررة، باستثناء أنه عندما لا يمكن تجانب صورة الخلفية لعدد صحيح من المرات، فسيتم تغيير حجم الصورة وفقًا للموقف؛
4. المساحة: تشبه الكلمة الأساسية المتكررة، باستثناء أنه عندما لا يمكن تجانب صورة الخلفية لعدد صحيح من المرات، سيتم ملء الفجوات الفارغة حول الصورة.
يمكن أن تقبل السمة border-image-repeat قيم معلمات من 1 إلى 2:
1. إذا تم توفير معلمتين، فسيتم استخدام المعلمة الأولى للاتجاه الأفقي وسيتم استخدام المعلمة الثانية للاتجاه الرأسي؛
2. إذا تم توفير معلمة واحدة فقط، فسيتم تطبيق القيمة أفقيًا وعموديًا.
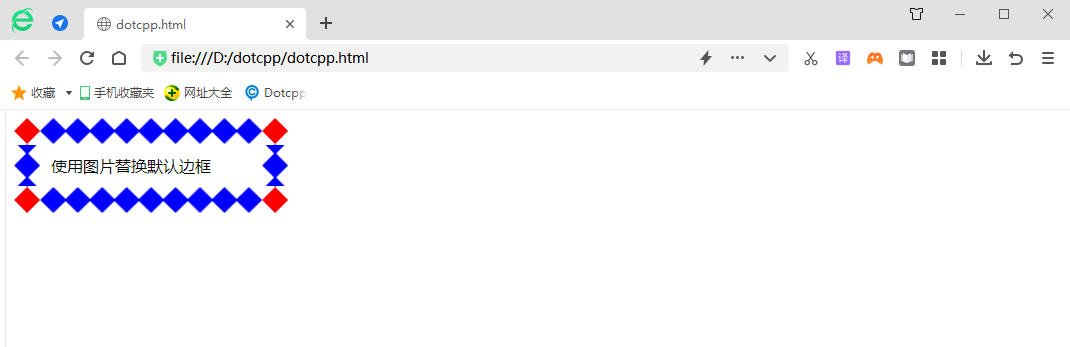
[مثال] استخدم السمة border-image-repeat لتعيين طريقة ملء حدود الصورة:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-repeat:roundrepeat;}</style></head><body><div>استبدل الحد الافتراضي بصورة</div></body></html>نتائج التشغيل:

6. الصورة الحدودية
بعد فهم خصائص مصدر صورة الحدود، وشريحة صورة الحدود، وعرض صورة الحدود، وصورة الحدود، وتكرار صورة الحدود، دعنا نعود ونلقي نظرة على خاصية صورة الحدود. سمة صورة الحدود هي اختصار لخمس سمات صورة حدودية-* يمكن تعيين خمس سمات صورة حدودية* في نفس الوقت من خلال سمة صورة الحدود.
[مثال] استخدم سمة صورة الحدود لتعيين حدود الصورة: