يشير التدرج في CSS إلى انتقال سلس بين لونين أو أكثر. في الماضي، كان علينا استخدام صور محددة مسبقًا لتحقيق تأثيرات التدرج. يوفر CSS3 حلاً مرنًا لتحقيق تأثيرات التدرج.
باستخدام CSS3، يمكنك تحديد ثلاثة أنواع من التدرجات، وهي التدرجات الخطية (التي تم إنشاؤها من خلال وظيفة الخطي التدرج ())، والتدرجات الشعاعية (التي تم إنشاؤها من خلال وظيفة التدرج الشعاعي () والتدرجات المخروطية (التي تم إنشاؤها من خلال وظيفة التدرج المخروطي () إنشاء وظيفة). بالإضافة إلى ذلك، يمكنك إنشاء تدرجات متكررة باستخدام وظائف Repeating-linear-gradient() و Repeating-radial-gradient() و Repeating-conic-gradient().
التدرجات التي تم إنشاؤها من خلال CSS ليست بسيطة ومرنة فحسب، بل توفر أيضًا وقت تحميل صفحات الويب عن طريق التخلص من عملية التحميل المطلوبة عند استخدام الصور. بالإضافة إلى ذلك، يمكن توسيع نطاق عناصر التدرج التي تم إنشاؤها باستخدام CSS لأعلى أو لأسفل بأي نطاق دون فقدان الجودة.
1. التدرج الخطي الخطي التدرج ()
يشير التدرج الخطي إلى تدرج لوني على طول خط مستقيم (مثل من أعلى اليمين إلى أسفل، ومن اليسار إلى اليمين، وما إلى ذلك). لإنشاء تدرج خطي، تحتاج إلى تحديد توقفين لونيين على الأقل (يشير توقف اللون إلى اللون الذي تريد انتقاله بسلاسة)، لإنشاء تأثيرات تدرج أكثر تعقيدًا، تحتاج إلى تحديد المزيد من توقفات الألوان. بناء الجملة الأساسي لإنشاء التدرج الخطي هو كما يلي:
التدرج الخطي (الاتجاه، توقف اللون 1، توقف اللون 2، ...)؛
وصف المعلمة كما يلي:
الاتجاه هو قيمة اختيارية تحدد اتجاه التدرج (على سبيل المثال، من اليسار إلى اليمين، من أعلى إلى أسفل). يمكن أن يكون زاوية محددة (على سبيل المثال، 90 درجة)، أو يمكنك استخدام الكلمات الأساسية مثل يسار ، يمين، أعلى، أسفل، وما إلى ذلك للإشارة إلى اتجاه التدرج، على سبيل المثال:
● إلى اليسار: يعني من اليمين إلى اليسار، أي ما يعادل 270 درجة؛
● إلى اليمين: يعني من اليسار إلى اليمين، أي ما يعادل 90 درجة؛
● إلى الأعلى: يعني من الأسفل إلى الأعلى، أي ما يعادل 0 درجة؛
● إلى الأسفل: القيمة الافتراضية، تشير من الأعلى إلى الأسفل، أي ما يعادل 180 درجة؛
● إلى اليمين السفلي: يعني من أعلى اليسار إلى أسفل اليمين؛
● إلى أعلى اليمين: يعني من أسفل اليسار إلى أعلى اليمين؛
● إلى أسفل اليسار: يعني من أعلى اليمين إلى أسفل اليسار؛
● إلى أعلى اليسار: يعني من أسفل اليمين إلى أعلى اليسار.
color-stop1, color-stop2, ...: يشير إلى مقاييس ألوان متعددة محددة بالإضافة إلى تحديد اللون في كل مقياس لون، يمكن أيضًا تحديد مواضع البداية والنهاية للون عن طريق إضافة قيمة إلى وحدة أو وحدة. نسبة مئوية.
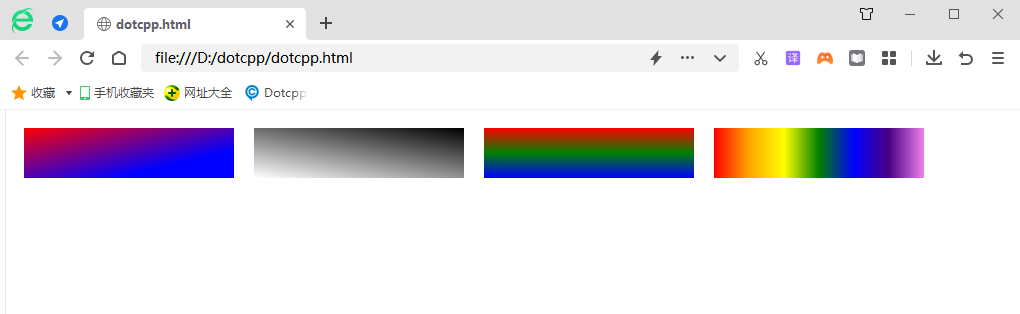
[مثال] استخدم الدالة الخطية المتدرجة () لتحديد التدرجات الخطية:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:50px;float:left;margin:10px;}.one{background:linear-gradient(torightbottom,red,blue70px);}. اثنان {خلفية: تدرج خطي (190 درجة، #000، #FFF)؛}. ثلاثة {خلفية: تدرج خطي ient(red,green,blue);}.four{background:linear-gradient(toright,red,orange,yellow,green,blue,indigo,violet);</style></head><body><divclass =one></div><divclass=two></div><divclass=three></div><divclass=four></div></body></html>نتائج التشغيل:

2. التدرج الشعاعي radial-gradient(); يشع من النقطة المركزية
الفرق بين التدرج الشعاعي ونوع التدرج الخطي هو أن التدرج الشعاعي هو تدرج يمتد إلى الخارج من المركز. يمكنك تحديد موضع النقطة المركزية وتعيين شكل التدرج. بناء الجملة الأساسي لتحديد التدرج الشعاعي هو كما يلي:
التدرج الشعاعي (حجم الشكل في موضعه، لون توقف 1، لون توقف 2، ...)؛
وصف المعلمة كما يلي:
(1) في: الكلمة الأساسية التي يجب وضعها أمام موضع المعلمة؛
(2) الموضع: تحديد إحداثيات نقطة بداية التدرج يمكنك تحديد إحداثيات نقطة بداية التدرج باستخدام قيمة بالإضافة إلى وحدة أو نسبة مئوية أو كلمة أساسية (مثل اليسار أو الأسفل وما إلى ذلك). ). إذا تم توفير معلمتين، فسيتم استخدام المعلمة الأولى لتمثيل الإحداثي، ويتم استخدام المعلمة الثانية لتمثيل الإحداثيات مركز؛
(3) الشكل: حدد شكل التدرج. القيم الاختيارية هي الدائرة (الدائرة) والقطع الناقص (القطع الناقص)؛
(4) الحجم: تحديد حجم الشكل المتدرج بالإضافة إلى استخدام قيم رقمية محددة لتحديد نصف قطر الدائرة والقطع الناقص، يمكنك أيضًا استخدام الكلمات الأساسية الموضحة أدناه لتحديد حجم الشكل المتدرج:
●الجانب الأقرب: حدد طول نصف القطر للتدرج الشعاعي من مركز الدائرة إلى الجانب الأقرب إلى مركز الدائرة؛
●أقرب زاوية: حدد طول نصف القطر للتدرج الشعاعي من مركز الدائرة إلى الزاوية الأقرب إلى مركز الدائرة؛
●الجانب الأبعد: القيمة الافتراضية، تحدد طول نصف القطر للتدرج الشعاعي من مركز الدائرة إلى الجانب الأبعد من مركز الدائرة؛
●farthest-corner: حدد طول نصف القطر للتدرج الشعاعي من مركز الدائرة إلى أبعد زاوية من مركز الدائرة.
(5) color-stop1, color-stop2,...: يشير إلى مقاييس ألوان متعددة محددة بالإضافة إلى تحديد اللون في كل مقياس لون، يمكن أيضًا تحديد موضع البداية والنهاية للون في شكل قيمة رقمية. بالإضافة إلى الوحدة أو النسبة المئوية.
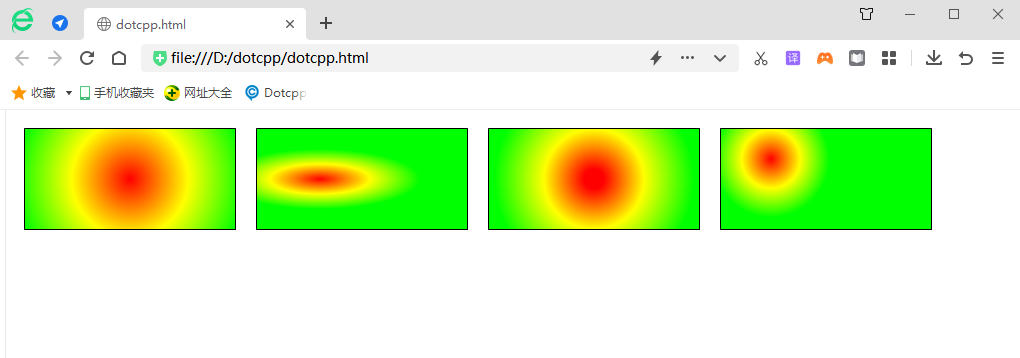
[مثال] استخدم الدالة radial-gradient() لتحديد التدرج الشعاعي:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:radial- التدرج (circleat50٪، أحمر، أصفر، ليموني)؛}. اثنان {خلفية: تدرج شعاعي (ellipse100px30pxat30٪، أحمر، أصفر، ليموني)؛}. ثلاثة {خلفية: r التدرج النصفي (circle100pxat50٪، red10٪،yellow50٪، Lime100px)؛}.أربعة {الخلفية: التدرج الشعاعي (circle Closest-cornerat50px30px، red، y) ellow,lime);</style></head><body><divclass=one></div><divclass=two></div><divclass=three></div><divclass=four>< /div></body></html>نتائج التشغيل:

3. التدرج المخروطي التدرج المخروطي () ؛ يدور حول النقطة المركزية
التدرج المخروطي يشبه التدرج الشعاعي. كلاهما له نقطة مركزية كنقطة مصدر لمقياس اللون. الفرق هو أن التدرج المخروطي يدور حول النقطة المركزية (بدلاً من أن يشع من النقطة المركزية). تحديد التدرج المخروطي هو كما يلي:
التدرج المخروطي (من موضع الزاوية، لون البداية، ...، اللون الأخير)؛
يتم شرح بناء الجملة على النحو التالي:
(1) من: الكلمة الأساسية التي يجب وضعها قبل زاوية المعلمة؛
(2) الزاوية: تحدد زاوية البداية للتدرج المخروطي، والتي يمكن أن تكون فارغة، والقيمة الافتراضية هي 0 درجة؛
(3) في: الكلمة الأساسية التي يجب وضعها قبل موضع المعلمة؛
(4) الموضع: تحديد إحداثيات مركز المخروط للتدرج المخروطي يمكنك تحديد إحداثيات مركز المخروط باستخدام قيمة بالإضافة إلى الوحدة أو النسبة المئوية أو الكلمات الرئيسية (مثل اليسار أو الأسفل أو ما إلى ذلك). يتم توفيرها، ثم يتم استخدام المعلمة الأولى لتمثيل الإحداثي، ويتم استخدام المعلمة الثانية لتمثيل الإحداثيات. إذا تم توفير معلمة واحدة فقط، فسيتم تعيين المعلمة الثانية على 50% بشكل افتراضي، وهو المركز؛
(5) لون البداية، ...، اللون الأخير: يشير إلى مقاييس ألوان متعددة محددة بالإضافة إلى تحديد اللون في كل مقياس لون، يمكن أيضًا تحديد موضع بداية اللون بالنسبة المئوية أو الزاوية.
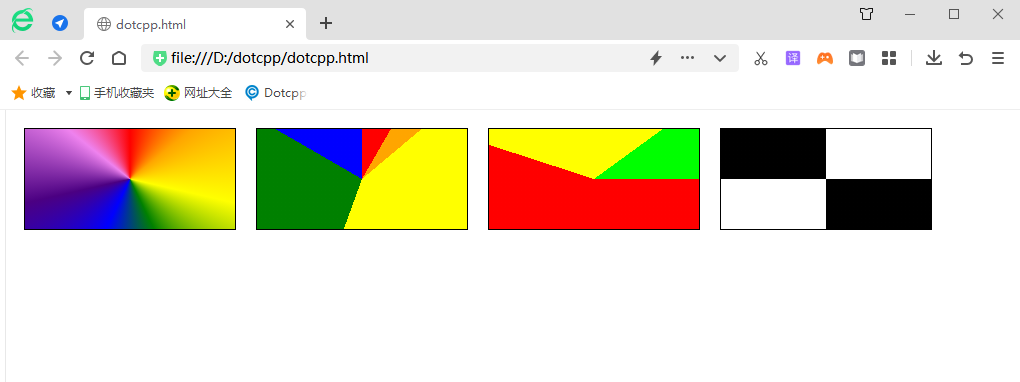
[مثال] استخدم conic-gradient() لتحديد التدرج المخروطي:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:conic-gradient(at50%,red, البرتقالي، الأصفر، الأخضر، الأزرق، النيلي، البنفسجي، الأحمر)؛ }.two{backg الجولة: التدرج المخروطي (أحمر 0 درجة 30 درجة ، برتقالي 30 درجة 50 درجة ، أصفر 50 درجة 200 درجة ، أخضر 200 درجة 300 درجة ، أزرق 300 درجة 360 درجة g);).ثلاثة{خلفية:تدرج مخروطي(من 90 درجة,أحمر0%55%,أصفر55%90%,ليمون90%100%);}.أربعة{/*دورات. الدائرة لها إجمالي دورة واحدة 90deg=100grad=0.25turn≈1.570796326794897rad*/background:conic-gradient(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,# 0000.75turn);</style></head><body><divclass=one></div><divclass=two></div><divclass=three></div><divclass=four></ ديف></بودي></أتش تي أم أل>نتائج التشغيل:

4. تكرار التدرج المتكرر الخطي التدرج ()
في CSS، يمكنك أيضًا استخدام وظائف مثل Repeating-linear-gradient() و Repeating-radial-gradient() و Repeating-conic-gradient() لإنشاء تدرجات متكررة من التدرجات الخطية والتدرجات الشعاعية والتدرجات المخروطية على التوالي. ما يسمى بتكرار التدرج يعني تكرار عملية التدرج عدة مرات لتغطية العنصر بأكمله.
نصيحة: بناء جملة وظائف التدرج الخطي المتكرر ()، وتكرار التدرج الشعاعي ()، وتكرار التدرج المخروطي () هو نفس بناء جملة التدرج الخطي ()، والتدرج الشعاعي () ووظائف التدرج المخروطي () على التوالي.
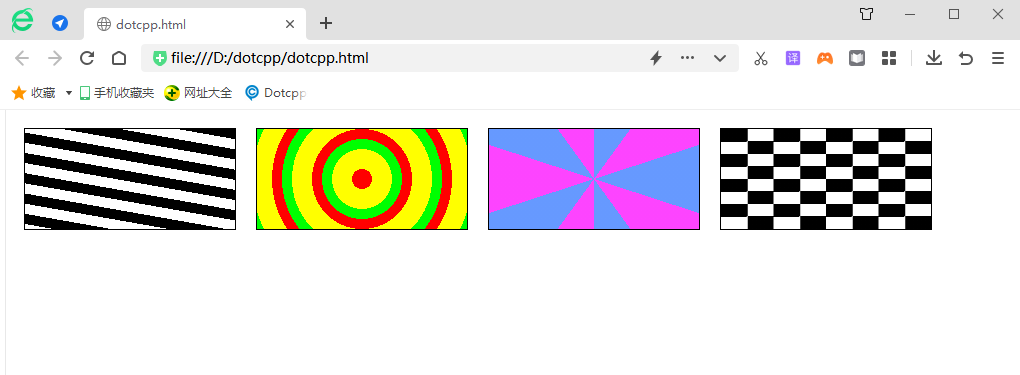
[مثال] استخدم الوظائف الثلاث Repeating-linear-gradient() و Repeating-radial-gradient() و Repeating-conic-gradient() لتحديد التدرجات المتكررة:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:repeating-linear-gradien t(190deg,#0000px10px,#FFF10px20px);).two{background:repeating-radial-gradient(circle100pxat50%,red0%10%,yellow10%30%,lime30%40%);}.ثلاثة{خلفية :تكرار-التدرج المخروطي(#69f036deg,#fd44ff36deg72deg);.أربعة{خلفية:تدرج مخروطي(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,#0000 .75turn)topleft/25%25%repeat;</style></head><body><divclass=one></div><divclass=two></div><divclass=three></div> <divclass=four></div></body></html>نتائج التشغيل: