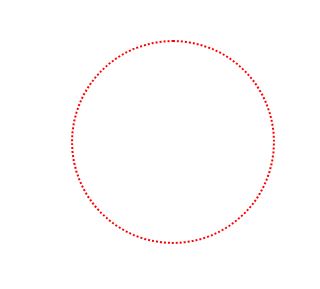
كيفية إنشاء إطار منقط باستخدام كود HTML إذا كنت تريد إنشاء دائرة منقط على صفحة ويب، فكيف يجب أن ترسمها؟ يرجى الاطلاع على المقدمة أدناه للحصول على التفاصيل.

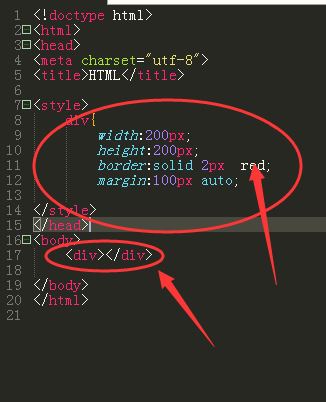
كما هو موضح في الصورة قم بإنشاء علامة div ثم قم بإضافة تعديلات عليها وضبط العرض والارتفاع وإعدادات الحافة وإعدادات المركز

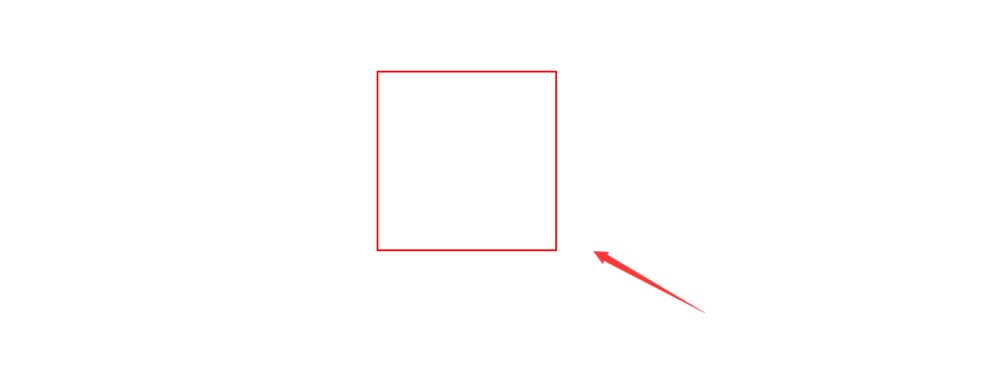
والآن أصبح التأثير هكذا كما هو موضح في الصورة

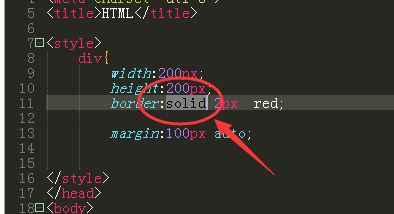
إذا أردنا تغيير الخط الصلب إلى خط منقط، فنحن بحاجة إلى تعديل قيمة الحد في الكود. هناك سمة صلبة في سمة قيمة الحد، وهذا هو معنى الكيان، فقط تغييره هنا.

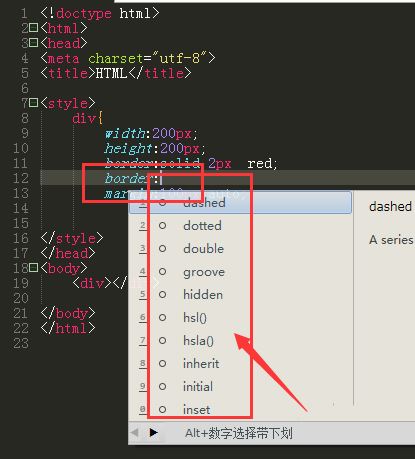
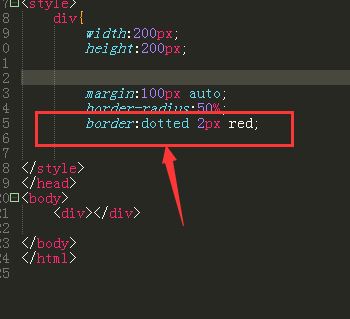
هناك العديد من السمات في سمة الحدود، أول متقطع يعني خط منقط.

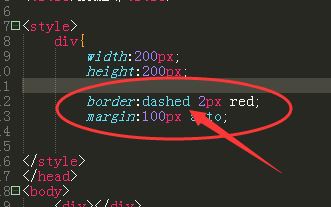
ثم نقوم بتغيير الكيان السابق إلى قيمة خط منقط متقطع، كما هو موضح في الشكل، ثم نحفظه

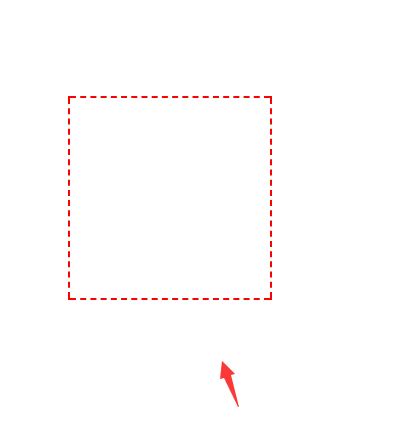
في هذا الوقت، سنقوم بتغيير الخط الصلب السابق إلى إطار خط منقط.

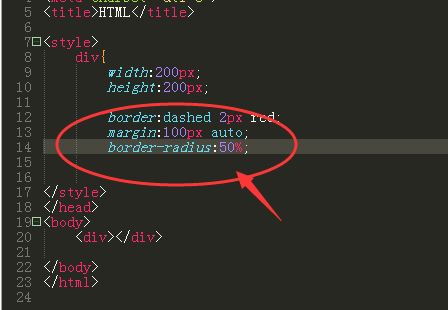
إذا كنت تريد تحويل إطار ذو زاوية قائمة إلى زوايا مستديرة أو إلى إطار دائري مباشرةً، فأنت بحاجة إلى ضبط سمة نصف القطر الحدودي ، وهو إعداد قيمة الزاوية المستديرة.

كما هو موضح في الصورة، التأثير واضح

دعونا نلقي نظرة على تأثير السمة المنقطة. هذا ما تعنيه النقطة.

قم بتغييره إلى حالة نقطة، وسيكون التأثير أيضًا نمط خط منقط، كما هو موضح في الشكل

ما ورد أعلاه هو تقنيات إنشاء دوائر منقطة باستخدام dw، أتمنى أن تنال إعجابك. يرجى الاستمرار في الاهتمام بموقع downcodes.com.