النوى الثلاثة لتخطيط الصفحة: نموذج الصندوق، والعائم، وتحديد المواقع.
جوهر تخطيط صفحة الويب: وضع المربعات من خلال CSS.
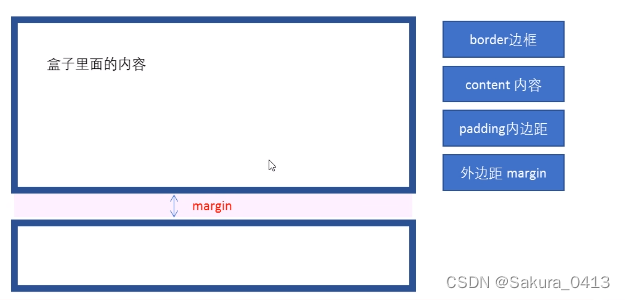
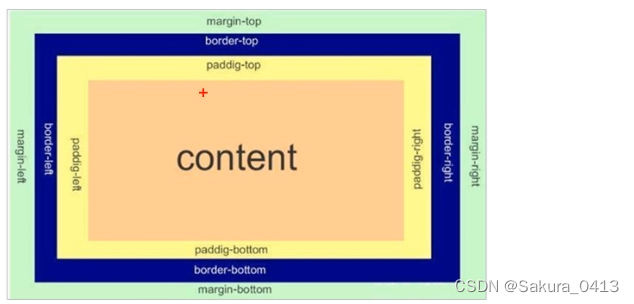
تتضمن مكونات نموذج الصندوق: الحدود والهوامش والحشو والمحتوى الفعلي

الحشو: يتم عرضه مقابل المربع بشكل افتراضي، مع التحكم في المسافة بين النص والمربع
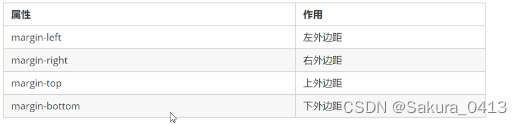
الهامش: التحكم في المسافة بين الصناديق

تتضمن الحدود: عرض الحدود (السُمك)، نمط الحدود (خط متصل، خط منقط، خط منقط)، لون الحدود
شعبة {
العرض: 300 بكسل؛
الارتفاع: 200 بكسل؛
عرض الحدود: 5 بكسل؛ نمط الحدود: صلب؛ نمط الحدود: متقطع؛الحدود: 1 بكسل أحمر خالص؛
كيفية كتابة الحد بشكل منفصل (يستخدم لتعديل حافة معينة):
الحد العلوي: 1 بكسل أزرق خالص؛ الحد السفلي: 1 بكسل وردي خالص؛
عندما يكون هناك حد واحد مختلف فقط، يمكنك استخدام الكتابة المتتالية:
الحدود: 5 بكسل وردي متقطع؛ border-top: 1px أزرق خالص؛ حد علوي يغطي المربع بأكمله أعلاه
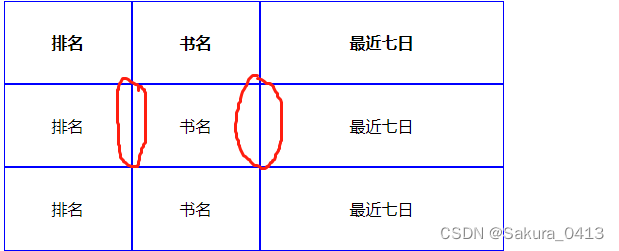
حدود الخطوط الرفيعة للجداول:

عندما يتم تعيين التباعد بين الخلايا في الجدول على 0، نظرًا لأن حدود خليتين متجاورتين موضوعة معًا، سيظهر عرض هذا الجزء أكبر من عرض الحدود المحددة لخلية واحدة، لحل هذه المشكلة. يمكنك استخدام سمة طي الحدود.
تتحكم الخاصية border-collapse في كيفية رسم المتصفح لحدود الجدول، كما أنها تتحكم في حدود الخلايا المجاورة. دمج الحدود المجاورة معًا:
طاولة {
border-collapse: انهيار يجب إضافة هذه السمة إلى الجدول لتكون فعالة} الحدود ستؤثر على الحجم الفعلي للمربع <br/>وجود الحدود سيزيد من حجم المربع، لأن هناك خيارين:
(1) عند قياس حجم الصندوق، لا تقم بقياس الحدود (2) إذا تم تضمين الحدود في القياس، فأنت بحاجة إلى طرح عرض الحدود من قيمتي العرض والارتفاع.
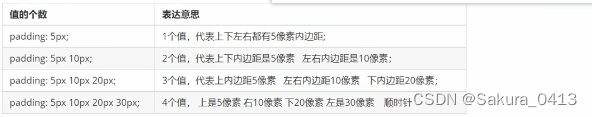
المسافة بين الحدود والمحتوى.


ستؤثر الحشوة على الحجم الفعلي للمربع <br/>وللتأكد من أن حجم المربع متوافق مع العرض، تحتاج إلى طرح عرض الحشوة من قيمتي العرض والارتفاع.
إذا لم يحدد المربع نفسه سمات العرض والارتفاع، فلن تعمل الحشوة على توسيع حجم المربع : إذا لم يتم تحديد العرض، فلن تقوم الحشوة اليمنى واليسرى بتوسيع المربع إذا لم يتم تحديد الارتفاع؛ لن تؤدي الحشوة العلوية والسفلية إلى توسيع الصندوق.
التحكم في المسافة بين الصناديق


التطبيق النموذجي: لتحقيق التوسيط الأفقي لمربع على مستوى الكتلة، يجب استيفاء شرطين: يجب أن يكون للصندوق عرض محدد؛ يجب ضبط الهوامش اليسرى واليمنى للمربع على تلقائي
العناصر المضمنة وعناصر الكتلة المضمنة: إذا كنت تريد تحقيق محاذاة أفقية للوسط، فما عليك سوى إضافة text-align: center إلى العنصر الأصلي الخاص به.
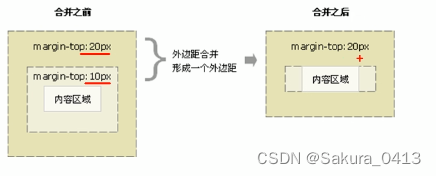
دمج الهوامش (1) طي الهوامش الرأسية لعناصر الكتلة المتداخلة: بالنسبة لعنصري الكتلة اللذين لديهما علاقة متداخلة (العلاقة بين الوالدين والطفل)، يكون للعنصر الأصل هامش علوي، والعنصر الفرعي له هامش علوي أيضًا. سيؤدي العنصر الأصلي إلى طي المزيد من قيم الهامش الكبيرة.

الحل: تحديد حد خارجي للعنصر الأصلي؛ تحديد هامش داخلي للعنصر الأصلي؛ إضافة تجاوز: مخفي للعنصر الأصلي (شائع الاستخدام)
تحتوي العديد من عناصر صفحة الويب على هوامش داخلية وخارجية افتراضية، وتختلف الإعدادات الافتراضية من متصفح إلى آخر، لأنه قبل التخطيط، يجب مسح الهوامش الداخلية والخارجية لعناصر صفحة الويب.
* {
الهامش: 0px؛ حشوة واضحة: 0px؛من أجل الاهتمام بالتوافق، حاول تعيين الهوامش الداخلية والخارجية اليسرى واليمنى فقط للعناصر المضمنة، ولا تقم بتعيين الهوامش الداخلية والخارجية العلوية والسفلية، ومع ذلك، يكفي تحويلها إلى مستوى الكتلة و عناصر المستوى المضمنة
اجعل الصندوق ذو زوايا مستديرة.
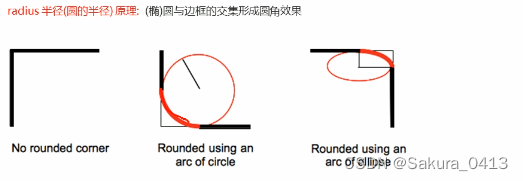
تُستخدم الخاصية border-radius لتعيين الزوايا الدائرية للحدود الداخلية والخارجية للعنصر.
القواعد:
border-radius: length; كلما كانت المعلمة أكبر، كان القوس أكثر وضوحًا. يمكن أن تكون هذه المعلمة مصفوفة محددة أو نسبة مئوية.
مبدأها:

كيفية كتابة الحدود المستديرة:
(1)圆形的写法: عندما يكون الصندوق正方形وطوله = نصف ارتفاع أو عرض الصندوق، يكون الصندوق دائرة. النصف: يمكن أن تكون قيمة دقيقة أو 50%. 】
(2)圆角矩形的写法:参数设置为高度的一半
(3) هذه السمة هي خاصية مختصرة، وهي في الواقع: الزاوية اليسرى العليا، الزاوية اليمنى العليا، الزاوية اليمنى السفلى، الزاوية اليسرى السفلى (في اتجاه عقارب الساعة)
(4) إذا كنت تريد تعيين زاوية واحدة فقط، فيمكنك كتابتها على النحو التالي: نصف قطر الحد العلوي الأيسر، نصف القطر الحد السفلي الأيمن، وما إلى ذلك. لاحظ أنه لا يمكن عكس الترتيب.
تضيف خاصية box-shadow ظلًا إلى الصندوق.
القواعد:
box-shadow: h-shadow v-shadow تمويه اللون الداخلي للصندوق؛

طمس: افتراضية وواقع الظل، كلما كانت المعلمة أكبر، كلما كانت ضبابية.
ظل النص
القواعد:
ظل النص: ظل h، ظل v، طمس، لون

بهذا نختتم هذه المقالة حول نماذج مربعات CSS، والحدود المستديرة، وظلال المربعات. لمزيد من محتوى نماذج مربعات CSS ذات الصلة، يرجى البحث في المقالات السابقة على موقع downcodes.com أو متابعة تصفح المقالات ذات الصلة أدناه، وآمل أن تقرأ المزيد في المستقبل دعم downcodes.com!