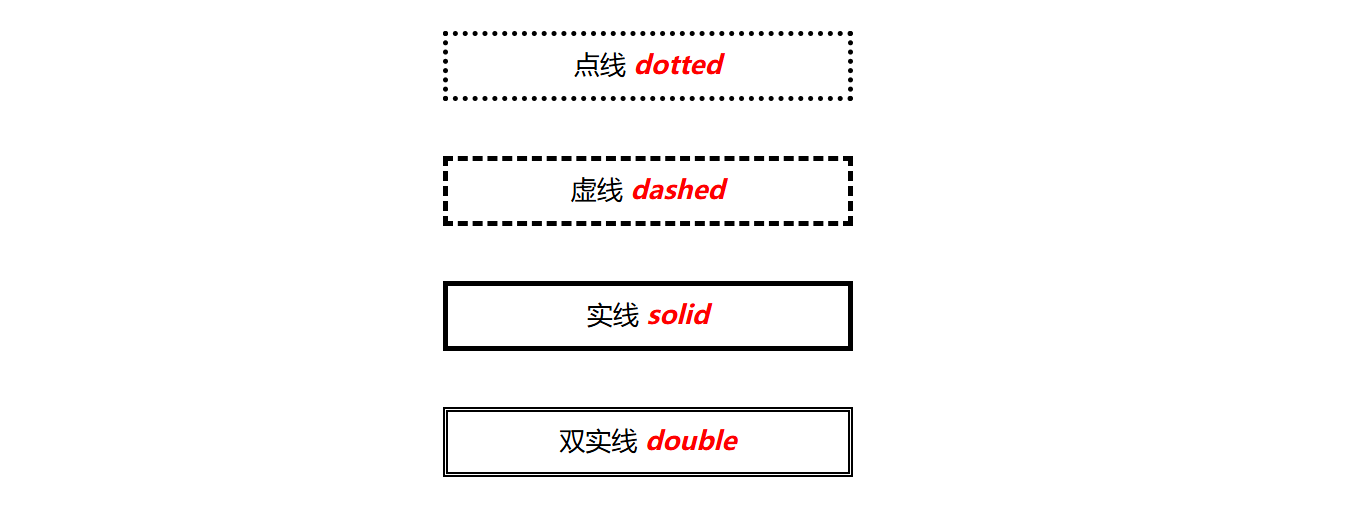
من خلال إعداد سمة نمط الحدود ، تكون بعض السمات القابلة للتحديد كما يلي:
منقط : خط منقط متقطع : خط منقط متصل : خط متصل مزدوج : خط متصل مزدوجالتأثير هو كما يلي:

① قم بتعيين الحدود العلوية والسفلية واليسرى واليمنى ككل من خلال عرض الحدود
عرض الحدود: 5 بكسل؛
التأثير هو كما يلي:

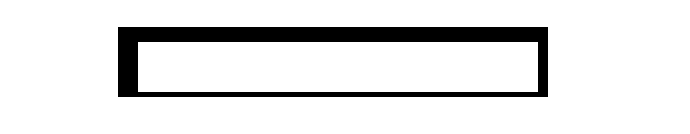
② اضبط عرض الحدود في أربعة اتجاهات على التوالي
border-left-width : تعيين عرض الحد الأيسر border-right-width : تعيين عرض الحدود اليمنى border-top-width : تعيين عرض الحد العلوي border-bottom-width : تعيين عرض الحد السفليعرض الحدود اليسرى: 20 بكسل؛ عرض الحدود العلوية: 15 بكسل؛ عرض الحدود اليمنى: 10 بكسل؛ عرض الحد السفلي: 5 بكسل؛
التأثير هو كما يلي:

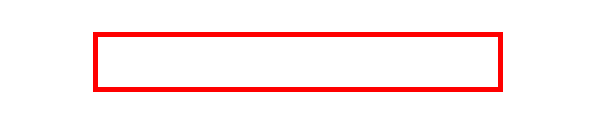
① قم بتعيين لون الحدود في أربعة اتجاهات من خلال سمة لون الحدود
لون الحدود: أحمر؛
التأثير هو كما يلي:

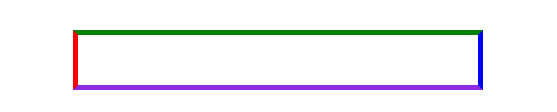
② اضبط ألوان الحدود في أربعة اتجاهات على التوالي
border-left-color : تعيين لون الحدود اليسرى border-top-color : تعيين لون الحد العلوي border-right-color : تعيين لون الحدود اليمنى border-bottom-color : تعيين لون الحدود السفليةلون الحدود اليسرى: أحمر؛ لون الحدود العلوي: أخضر؛ لون الحدود الأيمن: أزرق؛ لون الحدود السفلية: أزرق بنفسجي؛
التأثير هو كما يلي:

① قم بتعيين أربع زوايا مستديرة ككل من خلال سمة نصف القطر الحدودي
نصف قطر الحدود: 50 بكسل؛
التأثير هو كما يلي:

② اضبط الزوايا الدائرية في أربعة اتجاهات على التوالي
border-top-left-radius : قم بتعيين نصف القطر الدائري للحدود العلوية اليمنى في الزاوية اليسرى العليا: قم بتعيين نصف القطر الدائري للحدود العلوية اليمنى في الزاوية اليسرى السفلية: قم بتعيين نصف القطر الدائري للحدود العلوية اليمنى: اضبط الزاوية اليمنى السفلى على زوايا مستديرةنصف قطر الحدود من أعلى اليسار: 50 بكسل؛ نصف القطر من أسفل إلى يسار: 20 بكسل؛ نصف قطر الحدود من أعلى اليمين: 10 بكسل؛ نصف قطر الحد السفلي الأيمن: 10 بكسل؛
التأثير هو كما يلي:

ملحوظة: عند تعديل الحدود يجب ضبط نمط خط الحدود وعرض الحدود قبل عرضها!!
وبهذا تنتهي هذه المقالة حول تعديل حدود CSS لمزيد من محتوى تعديل حدود CSS ذي الصلة، يرجى البحث في المقالات السابقة على موقع downcodes.com أو الاستمرار في تصفح المقالات ذات الصلة أدناه، وآمل أن تدعم موقع downcodes.com في المستقبل.