1. انجراف العنصر
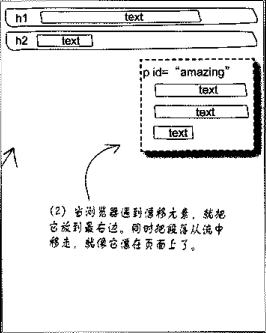
قم بإزالة عنصر من تدفق الصفحة وتعويمه في اتجاه معين، وسيتم وضع عناصر كتلة أخرى أسفل هذا العنصر. عندما يتم إدخال عناصر سطرية في عناصر كتلة أخرى، ستحيط العناصر السطرية بهذا العنصر.
#مدهش{
العرض: 200 بكسل؛
تعويم: حق؛
}
كما هو موضح في الصورة:

إذا كانت العناصر الأخرى تريد تجنب هذا العنصر
نسخ الرمز
الرمز هو كما يلي:
#تذييل{
واضح: كلاهما؛
}
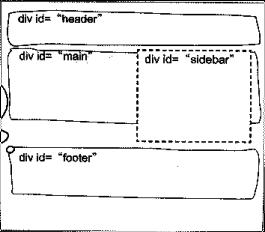
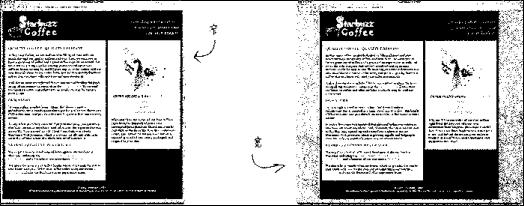
كما هو موضح في الصورة:

2. تجميد التخطيط
يظل العنصر في تدفق الصفحة، ويتم قفل هذا العنصر وتجميده في الصفحة، وبغض النظر عما إذا تم تكبير النافذة أو تصغيرها، فإن حجم هذا العنصر يظل دون تغيير.
نسخ الرمز
الرمز هو كما يلي:
#كل المحتوى{
العرض: 800 بكسل؛
}
كما هو موضح في الصورة:


3. هيكل الجل
قم بقفل عرض منطقة المحتوى في الصفحة ووضعها في وسط المتصفح
نسخ الرمز
الرمز هو كما يلي:
#كل المحتوى{
العرض: 800 بكسل؛
الهامش الأيسر: تلقائي؛
الهامش الأيمن: تلقائي؛
}
كما هو موضح في الصورة:

4. التخطيط المطلق
إزالة عنصر من تدفق الصفحة وتعويمه في مكان ما على الصفحة.
نسخ الرمز
الرمز هو كما يلي:
#الشريط الجانبي{
الموقف: مطلق؛
أعلى: 128 بكسل؛
اليمين: 480 بكسل؛
}
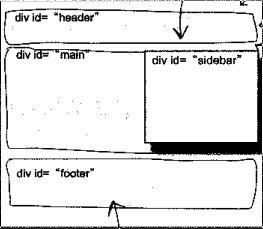
كما هو موضح في الصورة:

5. تخطيط ثابت
إزالة عنصر من تدفق الصفحة وتعويمه في مكان ما في النافذة.
نسخ الرمز
الرمز هو كما يلي:
#قسيمة{
الموقف: ثابت؛
أعلى: 300 بكسل؛
اليسار: 100 بكسل؛
}
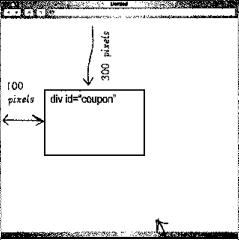
كما هو موضح في الصورة:

6. التخطيط النسبي
يظل العنصر في تدفق الصفحة، ولكن يتم إزاحة العنصر إلى الموضع المحدد قبل عرض الصفحة، ونظرًا لأن الموضع الأصلي لا يزال في التدفق، فلن تشغله عناصر أخرى.
صورة الفاصولياء {
الموقف: نسبي؛
اليمين: 120 بكسل؛
}
كما هو موضح في الصورة: