ابتداءً من هذا الأسبوع، سنقوم بتلخيص أحد أسئلة تصميم الويب التي يجيب عليها القراء في مجموعة اتصالات QQ كل يوم، وتجميعها في مقالات وفقًا لدورة أسبوعية سيتم نشرها في المدونة كل يوم جمعة ومشاركتها في المجموعة ليقرأها الجميع ويراجعوها. بالمقارنة مع دروس التصميم التي ننشرها غالبًا، فإن هذا النوع من الأسئلة والأجوبة يستهدف الأفراد بشكل أكبر وأقرب إلى أعمال التصميم اليومية لدينا. أنا شخصيًا أيضًا مررت بهذه التجربة. في بعض الأحيان تبقى مشكلة أو مشكلتان في ذهني لفترة طويلة ولا يمكن حلها. وبالصدفة، أجد مقالًا يتناول هذا الجانب فقط، وأشعر أنني استنير فجأة. لذا فإن هذا النموذج ذو قيمة كبيرة أيضًا. فيما يلي جميع الأسئلة والأجوبة من الأسبوع الأول. وآمل أن تكون مفيدة للجميع في التصميم.
1. التعبير عن الملمس وتقييم جودة العمل (Xiao Li Feidao يوم الجمعة 24 أغسطس)
كيفية التعبير عن الملمس في الموقع، إنه نظيف للغاية وصادم. ‏أود أن يقدم لك قائد المجموعة إجابة، فمن الأفضل أن تكون أكثر تحديدًا، على سبيل المثال، هناك عدة طرق للتعبير عن الشعور بالتنقل الساطع، وكيف يجب وضع التخطيط، وكيف تعرف ذلك سواء كان العمل الذي تقوم به جيدًا أم سيئًا، مثل الملصقات الموجودة في سوبر ماركت الملصقات. كيف يمكنني التحسين؟ أشعر أن سؤالي واسع جدًا، أو ربما لم أشرحه بوضوح. على أية حال، أتمنى أن يسمع مالك المجموعة صوتي. لقد واجهت اختناقًا ولا أعرف ما هو العمل الجيد عندما يتعلق الأمر بالملصقات.
الإجابة: هناك العديد من أنماط التصميمات ذات الملمس المشرق، ولكن في الواقع يعتمد الأمر بشكل أساسي على التغييرات في التفاصيل. إذا كنت تريد أن تسأل عن عدد أنماط التصميم الموجودة، فيمكن القول إنها لا حصر لها. المفتاح هو إلقاء نظرة على بنية العناصر والتغيرات في الإبرازات والظلال. يمكن لهياكل العناصر المختلفة وتأثيرات الضوء إنتاج أنماط عناصر مختلفة. فقط أعط بعض الأمثلة للتوضيح:




نظرًا للاختلافات في البنية والضوء، ينبغي القول أن الاختلافات بين العناصر الأربعة المذكورة أعلاه واضحة جدًا. يجب أن يكون النمط واللون المحدد الذي يجب أن تستخدمه في تصميمك مرتبطًا بمحتوى المعلومات الخاص بالتصميم ويمكنه إنشاء ارتباطات مرئية. على سبيل المثال، إذا كنت ترغب في تصميم تصميم حول سباق سيارات، فمن الواضح أن هذا النمط النظيف والمشرق غير مناسب، وبدلاً من ذلك، يجب أن تفكر في تجربة بصرية تقريبية ومبتكرة وطبيعية، وقد تحتاج إلى استخدام المزيد تأثير فرشاة خشنة من أنماط التصميم المذكورة أعلاه.
للإجابة على سؤالك الثاني، حول كيفية تقييم جودة العمل. يقول بعض الناس أن هذا الأمر يقع بالكامل في عين الناظر، وأنه لا يوجد معيار على الإطلاق. أنا شخصيا أشعر أن هذا البيان صحيح جزئيا فقط، ولكن لا يمكن أن يقال أنه يلخص الأمر برمته. يجب أن يكون للتصميم الجيد معايير معينة، على سبيل المثال، هل يتم عرض خصائص المنتج أو التعبير عن مفهوم معين بشكل جيد في التصميم؟ هل تنعكس المعلومات المهمة بصريًا؟ هل يتم التعامل مع المعلومات الثانوية على أنها ثانوية؟ هل الجو التصميمي بأكمله كافٍ، وأعتقد أنه يجب أن يكون هناك بعض وجهات النظر المتسقة نسبيًا حول هذه القضايا.
2. تصنيف الموارد وتحسينها عند مواجهة الاختناقات (ويسون يوم الاثنين 27 أغسطس 2012)
مرحبًا أخي Feiyu، لقد استمعت إلى العديد من محاضراتك وقرأت مدونتك، وأشعر أنك محترف للغاية. أنا طالب تصميم متخرج منذ أكثر من شهرين، وأخطط للانخراط في العمل المتعلق بتصميم الويب (تصميم الواجهة). الآن أود أن أطرح عليك بعض الأسئلة:
1. في حياتي اليومية، سأقوم بجمع بعض الصور ومواقع الويب التي أجدها مثيرة للاهتمام وعالية الجودة، ولكن من غير المناسب العثور عليها وإدارتها عندما يكون هناك الكثير منها. أود أن أسأل عن كيفية تصنيفها؟
2. أنا بالفعل ماهر جدًا في تكنولوجيا PS، ولكني أشعر أن الأعمال المصممة ليست ذات جودة عالية ولا يمكن أن تثير إعجاب الناس بعد قراءتها، أود أن أسأل ، ماذا علي أن أفعل لتحقيق هذا التأثير؟
3. أشعر أن تفكيري التصميمي ليس واسعًا بما فيه الكفاية، على الرغم من أنني رأيت العديد من تصميمات الأشخاص الآخرين، عندما يتعلق الأمر بالعمل الفعلي، لا يمكنني سوى إضافة بعض التدرجات والإسقاطات والإبرازات وما إلى ذلك. ماذا يجب أن أفعل لكي أكون مبدعًا؟ ؟مرفق عملي، أتطلع إلى نصيحتك، شكرا لك!
الجواب: اسمحوا لي أن أجيب على كل سؤال واحدا تلو الآخر.
1. من خلال تجربتي الشخصية، فإن أفضل طريقة للتصنيف هي التصنيف وفقًا للصناعات المشاركة في التصميم، مثل الفنادق والتعليم واستوديوهات التصميم وما إلى ذلك. قم بإنشاء مجلدات وفقًا لهذه الأسماء ووضع أعمال التصميم ذات الصلة في فئات. لقد قمت بتصنيفها حسب الأنماط من قبل، مثل النمط الصيني ونمط web2.0 وما إلى ذلك، لكنني وجدت أنه ليس من السهل العثور عليها عند الحاجة، لأننا عندما نريد الإشارة إلى أعمال أخرى، تكون فكرتنا عادة " اسمحوا لي أن ألقي نظرة." ما نوع مواقع الويب المتعلقة بالفنادق التي أنشأها الآخرون؟" لذا في هذا الوقت نحتاج فقط إلى العثور على مجلد الفندق، وهو أمر مريح للغاية.
2. في الواقع، هذا هو الهدف الذي يسعى إليه جميع المصممين بعد قراءة الأعمال الشخصية التي أرسلتها لي، أقترح عليك العمل على النقطتين التاليتين. الأول هو تفاصيل التصميم. يمكننا أن نلاحظ أن جميع الأعمال التي تجعلنا نصرخ لا إراديًا "رائع، هذا رائع!"، يمكن القول إنها لا تشوبها شائبة من حيث التفاصيل. بأخذ عملك كمثال، أشعر شخصيًا أن التفاصيل لا تزال بحاجة إلى تحسين، دعني أعطيك مثالين بسيطين، مثل:

على موقع البحرية الصينية، المسافة بين قائمة المشاريع والجانب الأيسر من الصفحة صغيرة جدًا، مما يجعل الصفحة تبدو ممتلئة ومزدحمة إلى حد ما. التباين بين النص الأسود والخلفية البيضاء كبير جدًا. إذا كان هناك عدد كبير جدًا من النصوص، فستبدو الصفحة بأكملها قذرة. يوصى بضبطها على اللون الرمادي مع ضمان سهولة القراءة. من الواضح أن الخط الفاصل المنقط هو عنصر ثانوي مقارنة بالنص، لذا لا تجعله واضحًا للغاية، وسيكون من الأفضل التعامل معه بطريقة بسيطة.

لا تتناسب أيقونة الموجة الموجودة على الجانب الأيسر من العنوان Diversified Military Mission بشكل جيد مع محتوى العنوان. الأيقونة نفسها ليست واضحة بما فيه الكفاية. لا يمكنك معرفة ماهيتها في لمحة واحدة نمط الصفحة بأكملها، لذلك يمكنك أن ترى أن هناك الكثير من الأشياء التي يجب مراعاتها عند استخدام الأيقونة، ويمكن القول إنها تفاصيل، وعندما يتم أخذ هذه المشكلات في الاعتبار، سيتم تحسين مستوى التصميم. بالإضافة إلى ذلك، فإن الأماكن التي يكون فيها لون الخلفية الخضراء للبحث النظري ولون الخلفية الزرقاء للاتصال المباشر تبدو غير واضحة للغاية، مما يجعل الناس يشعرون أن التصميم ليس دقيقًا بما فيه الكفاية في تصميم الويب، غالبًا ما تكون أماكن مثل هذه ذات البكسل الواحد هي التجسيد من جمال التصميم.
بعد النظر في التفاصيل، فإن الخطوة التالية هي تصميم الجو. الجو هو شيء يصعب شرحه بوضوح. ما أفهمه شخصيًا هو أن الجو العام لتصميم الويب يتم إنشاؤه من خلال وحدة النمط البصري لكل عنصر. ولضمان أن يكون الجو العام كافيًا، يجب أن تكون هناك وحدة في التصميم اتجاه. على سبيل المثال، انظر إلى الصورة أدناه:

هذه صفحة خاصة بـ Bell، مضيف بقاء الحياة البرية الذي يعرفه الجميع، يمكنك ملاحظة أنه بغض النظر عن العنصر الموجود في الصفحة، والتنقل المكتوب على الحجر، والنص البالي kv، والمحتوى المرسوم به. ضربات فرشاة خشنة تختلف خلفية المحتوى المكونة من خطوط فاصلة وورقة ممزقة في الأسلوب البصري ولكنها موحدة في الاتجاه. لذلك عندما تفتح هذه الصفحة، سيتم الترحيب بك بالأجواء الأصلية والطبيعية والبرية. وهذا جانب جدير بالملاحظة في جهودنا لإنشاء مشاهد متعمقة في تصميمنا.
3. يوضح هذا السؤال أنك لم تفعل وترى ما يكفي، وأن تقنيات التعبير لديك منعدمة وغير كافية. خذ الصفحة أعلاه كمثال. إذا طُلب منك إنشاء هذه الصفحة، فيمكنك التفكير في استخدام التنقل المكتوب على الحجر والنص المهترئ kv وخطوط تقسيم المحتوى المرسومة بضربات خشنة والورق الممزق لإكمال كل صفحة جزء من محتوى المعلومات لا يسمح لهم بأداء وظائفهم الأصلية فحسب، بل يضمن أيضًا تجربة بصرية. هذا هو المستوى الذي لا يمكن تحقيقه إلا بعد الكثير من الممارسة، لذلك كما يقول المثل القديم، من الصواب دائمًا التعلم المزيد وافعل المزيد. فيما يتعلق بالتقنيات التي ذكرتها مثل إضافة التدرجات والإبرازات، فهي تمثل نوعًا واحدًا فقط من أنماط التصميم، فبالنظر إلى صفحة التصميم الجامحة أعلاه، أعتقد أنه يمكننا فهم حدودنا على الفور.
3. التخطيط السريع باستخدام إطار عمل CSS (ds يوم الثلاثاء، 28 أغسطس 2012)
مرحبا المعلم. أود أن أسأل المعلم كيف يمكنني إنشاء إطار عمل تخطيط div+css بشكل أسرع وتخطيط الصفحات بشكل أسرع. هل لديك نظام إطار عمل div+css ناضج؟ شاركنا ببعض بنياتك. أيضا، هل لديك أي اقتراحات جيدة بالنسبة لي؟
الإجابة: ليس لدي أي متطلبات عاجلة للسرعة عند استخدام CSS للتنضيد، لذلك أستخدم دائمًا EditPlus للكتابة اليدوية. إذا كنت بحاجة إلى نوع من إطار العمل الجاهز لتحسين كفاءة التخطيط، فيمكنك تجربة نظام الشبكة 960. لا يوفر نظام الشبكة 960 ملفات قالب psd اللازمة للتصميم فحسب، بل يدعم أيضًا التعليمات البرمجية المبكرة. على الرغم من أن استخدام الإطارات يمكن أن يحسن كفاءة التصميم والتنضيد المبكر، إلا أن الشرط الأساسي هو أنه يجب أن تكون على دراية بالبنية والقيم الافتراضية للإطار. رمز التنضيد الأساسي لنظام الشبكة 960 هو كما يلي:
<div class="container_12"> /*يشير إلى إجمالي 12 عمودًا ضمن 960 بكسل*/
<div class="grid_7 prefix_1"> /*إجمالي 7 أعمدة، مع عمود واحد محجوز في المقدمة*/
<div class="grid_2 alpha"> /*يحتل عمودين إجمالاً، ويحتاج محدد الفئة الأولى في الصف الأول إلى إضافة فئة ألفا*/
</div>
<div class="grid_3">
</div>
<div class="grid_2 omega"> /*يحتل عمودين إجمالاً، ويحتاج محدد الفئة الأخير في الصف الأول إلى إضافة فئة أوميغا*/
</div>
</div>
<div class="grid_3 suffix_1"> /*تحتل 7 أعمدة إجمالاً، مع ترك عمود واحد خلفها*/
</div>
</div>
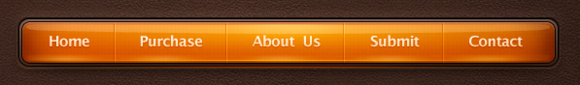
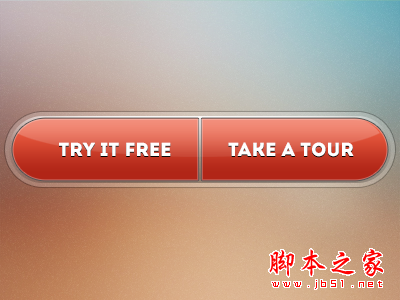
4. هل هناك ما يسمى بمعايير صناعة التصميم (LoidCo يوم الأربعاء 29 أغسطس 2012)؟
أود أن أسأل الجميع، في تصميم الويب، هل هناك أي ما يسمى بمعايير صناعة التصميم، على سبيل المثال، تستخدم الخطوط بشكل عام أحجام الخطوط ذات الأرقام الزوجية في Song Dynasty، أو في الماضي، كانت العديد من تصميمات شعارات مواقع الويب تتضمن أيقونات + صينية؟ + أسماء النطاقات. كيف ينبغي تصميم الحالة المحددة في شريط التنقل أدناه لتتوافق مع معايير الصناعة إذا كانت الحالة المحددة في شريط التنقل مثل البتلات حمراء، فإذا كان لون شعاري أزرق، فهل من المناسب استخدام اللون الأزرق؟
الإجابة: أنا شخصياً أعتقد أنه لا يوجد ما يسمى بمعيار الصناعة، وأي تصميم سيفي بالغرض. الاعتبارات الرئيسية هي ما إذا كان يتم التعبير عن المعلومات بوضوح، وما إذا كانت تجربة المستخدم جيدة، وما إذا كانت مريحة بصريًا. لا يمكن القول أن قواعد التصميم المزعومة شائعة الاستخدام إلا من قبل الجميع، ويبدو أنها أصبحت قواعد تصميم في الواقع، ويمكن كسرها في أي وقت، على سبيل المثال الخطوط الصينية تستخدم 12 بكسل و14 بكسل والسبب هو أن هذين الحجمين من الخطوط يضمنان سهولة القراءة والمظهر الجميل، ولكن كعنوان، يبدو النص المكون من 14 بكسل صغيرًا جدًا في هذه الحالة، وهو 22 أو 24 بكسل قد يكون الحجم أكثر ملاءمة. على سبيل المثال، نادرًا ما يتم استخدام الخط الغامق في النص مقارنةً بالخط Arial، والسبب هو أن إمكانية قراءة الخط الغامق بحجم 14 بكسل في النص العام ليست جيدة مثل الخط Arial، ومع ذلك، إذا تم استخدامه في تصميم بعض الشعارات الترويجية ، قد يكون الخط الغامق أكثر ملاءمة. لذا فالأمر يعتمد على الموقف، فلا داعي لكسر هذه العادات عمداً، ناهيك عن الالتزام بهذه العادات. بالنسبة للغة الإنجليزية، غالبًا ما يشتمل تصميم الويب على خطوط sans-serif مثل Arial وTahoma وVerdana، وخطوط serif مثل خطوط Georgia.
5. ثقة الموقع والقلق بشأن تعديل التصميم (شي يوم الخميس 30 أغسطس 2012)
1. كيف نمنح الأشخاص شعورًا بالأمان في التصميم، على سبيل المثال: صفحة الدفع عبر الإنترنت/Alipay؟ مطابقة الألوان أو التركيبة الصلبة؟
2. كيف نوجه المستخدمين إلى المزيد من الرغبة في مواصلة المشاهدة؟ أو كيف نضفي التشويق على التركيبة؟
3. كيف تنظم مشاعرك تجاه إرهاق التصميم في هذه الفترة، ستكون دائمًا مهووسًا لسبب غير مفهوم...
الجواب: السؤال الأول. يجب أن يكون السؤال الذي تريد طرحه هو كيف يمكن لموقع الويب أن يمنح الزائرين شعورًا بالثقة؟ كيف يمكن أن يشعر الزائرون بالثقة في ملء المعلومات الشخصية وتنفيذ العمليات على المعلومات المالية الحساسة؟ ومع ذلك، هناك العديد من العوامل التي تؤثر على ثقة الزائر في موقع الويب، العوامل البصرية التي ذكرتها، مثل مطابقة الألوان والتكوين وغيرها من العوامل، ليست سوى جانب واحد، وقد يكون جانبًا صغيرًا. لكن هذا لا يعني أن الجانب المرئي ليس مهمًا. فكر في موقع ويب ذو وجه بشع ومليء بالإعلانات، هل يمكن للأشخاص تشغيل معلومات حساسة عليه، ولكن العوامل التالية قد تمنحنا المزيد من الثقة:
1. الوعي بالعلامة التجارية. يتم إكمال عمليات حسابي الشخصي عبر الإنترنت بشكل أساسي باستخدام Alipay، ولكن إذا أطلقت Apple أو Microsoft خدمة دفع محلية تابعة لجهة خارجية، فأعتقد أنني سأشعر بالحرية في تجربتها.
2. الخدمة الممتازة. تجربة دفع سريعة وخالية من المتاعب، والسحب النقدي السريع، والتحويل، وسداد بطاقات الائتمان وغيرها من المهام.
3. تجربة مستخدم جيدة. وينعكس هذا في كل تفاصيل الموقع، على سبيل المثال، عند ملء رقم بطاقة الائتمان، يتم تقسيم رقم بطاقة الائتمان تلقائيًا إلى مجموعات من أربعة، أو نص وصف واضح وموجز للنموذج، وما إلى ذلك. وغالبًا ما تكون تفاصيل الموقع الذي يحتفظ بالناس أكثر.
4. تجربة بصرية مريحة. هذا هو مطابقة الألوان والتكوين والعناصر الأخرى التي ذكرتها أعلاه.
هناك العديد من الأشياء التي يحتاج موقع الويب الجيد إلى القيام بها، الجانب المرئي هو ما نشعر به بشكل حدسي أكثر، ولكن بالمقارنة مع معلومات ووظائف موقع الويب، فهو ليس الجانب الأكثر أهمية، فهذه الأشياء هي التي يجب أن ندفعها أكثر الاهتمام ب.
السؤال الثاني. أنا شخصياً لا أعتقد أن الأمر غامض إلى هذا الحد. عندما أصنع الأشياء، لم يكن لدي أبدًا الوعي اللازم لإثارة التشويق في التكوين هاها، ربما لا يكون المستوى كافيًا تم.
السؤال الثالث. يجب أن تكون هذه مشكلة شائعة نسبيًا. يجب أن يشعر الجميع بهذا الشعور أثناء عملية التصميم، خاصة عندما تكون المهمة ثقيلة والوقت ضيق، وسوف يكونون أكثر قلقًا بمجرد ظهور فكرة عندما يأتي الأمر، أقوم بتنفيذه بسرعة دون اتخاذ خطوتين، وبمجرد أن أواجه مكانًا يتطلب الصبر والعمل البطيء، أقوم على الفور بالتغيير إلى خطة أخرى، وبعد القيام بخطوتين، أشعر بالرفض، وكلما فعلت ذلك، زاد القلق أصبحت، وكلما زاد قلقي، قل أدائي، الأمر الذي أصبح حلقة مفرغة. من أجل تجنب هذا الموقف، أشعر شخصيًا أنه بغض النظر عن مدى ضيق الوقت، فمن الأفضل عدم التسرع في اتخاذ الإجراءات اللازمة، ويجب عليك كبح رغبتك في فتح PS، والقيام بذلك شيئًا فشيئًا واتبع الاتجاه الذي فكرت فيه، وقم بتنفيذه بحزم، وأعتقد أن هذا لن يضمن جودة العمل فحسب، بل سيجعل عملية التصميم أقل إيلامًا أيضًا طريق.