
في تحسين موقع الويب، إذا تم تحسين الصور جيدًا، فلن يؤدي ذلك فقط إلى زيادة سرعة تحميل الصفحة وتحسين تجربة المستخدم لموقع الويب، ولكن أيضًا حفظ النطاق الترددي لموقع الويب من خلال تحسين الصورة. لذا، باعتباري مهندس إنشاء صفحات، ما هي الطريقة التي يجب استخدامها لتحسين الصور، والتي لا يمكنها فقط ضمان استعادة واجهة المستخدم، ولكن أيضًا جعل الصور أكثر انسيابية؟ اسمحوا لي أن أقدم بإيجاز طريقة تحسين الصورة بناءً على تجربتي الشخصية. أولا، نحن نفهم بعض جوانب الصور:
1. الرسومات المتجهة والصور النقطية.
الرسومات المتجهة: تنسيق صورة يمكن تغيير حجمه وتدويره دون تشويه. بغض النظر عن مدى قربك، لا يمكنك رؤية أصغر وحدة من الرسم. الملفات المخزنة أصغر حجمًا، لكن من الصعب التعبير عن تأثيرات الصورة الواقعية بتدرجات ألوان غنية. يمكنك فهمها على أنها دائرة كاملة، وقطع مكافئ، وأشكال أخرى.
الصورة النقطية: تسمى أيضًا الخريطة النقطية وخريطة البكسل، وتتكون أصغر وحدة من وحدات البكسل، وسيتسبب القياس والتدوير في حدوث تشويه. على سبيل المثال، الصورة النقطية تشبه الغرزة المتقاطعة عند عرضها من مسافة بعيدة، تكون الصورة دقيقة وملونة، وعند عرضها عن قرب، يمكن رؤية انتقال اللون لكل غرزة.

تكبير الغرز المتقاطعة يوضح الجدول التالي المقارنة بين الصور المتجهة والصور النقطية:

2. الضغط مع فقدان البيانات والضغط بدون فقدان البيانات.
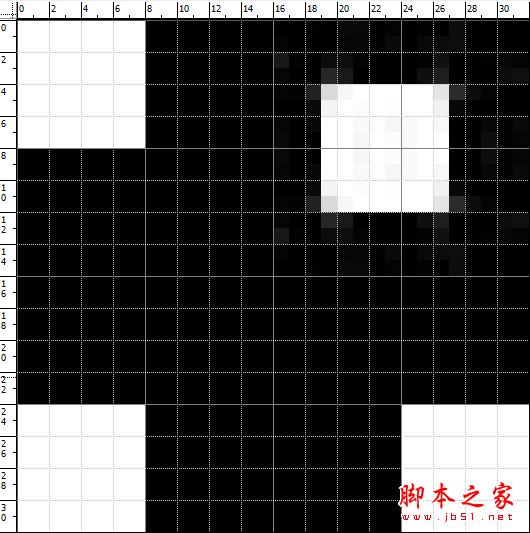
الضغط الفاقد: يتميز بالحفاظ على التغيرات التدريجية في اللون، والتغيرات المفاجئة في العالم الحقيقي كما تلاحظها العين البشرية، ثم استخدام الألوان القريبة لملء التدرجات أو الأشكال الأخرى. بسبب معلومات البيانات الخاصة بالبكسل، سيتم تقليل سعة التخزين، ولن تتأثر جودة استعادة الصورة. JPG هو تنسيق مضغوط مع فقدان البيانات، عند تخزين الصور، سيتم تقسيم الصورة إلى شبكة بحجم 8*8 بكسل وتحسينها بشكل فردي. على سبيل المثال: الكتلة البيضاء الصغيرة هي 8*8 بكسل وكتلة الخلفية السوداء هي 32*32 بكسل. عندما لم تعد الكتلة البيضاء الصغيرة بيضاء نقية، تكون الكتل البيضاء الصغيرة المحيطة بها حادة جدًا، كما هو موضح في الشكل التالي:

الشبكة البيضاء في الزاوية اليمنى العليا ليست موجودة في وحدة الشبكة ذات 8*8 بكسل، لذا عند حفظها، سيتم مزجها بالألوان مع وحدة الشبكة المحيطة 8*8 التأثير في الصورة أدناه:

هذا هو السبب في أن الصورة ستكون ضبابية عند حفظ صور JPG. وفيما يلي تأثير المقارنة الجزئية لعدة صور ملونة:

الضغط بدون فقد البيانات: الضغط باستخدام التكرار الإحصائي للبيانات لتسجيل معلومات البيانات الخاصة بكل بكسل في الصورة بشكل حقيقي. مبدأه هو تحديد الألوان المتماثلة والألوان المختلفة أولاً، وضغط وتسجيل معلومات البيانات من نفس اللون، وحفظ البيانات المختلفة بشكل منفصل. لن تنخفض جودة الصورة بعد حفظها عدة مرات.
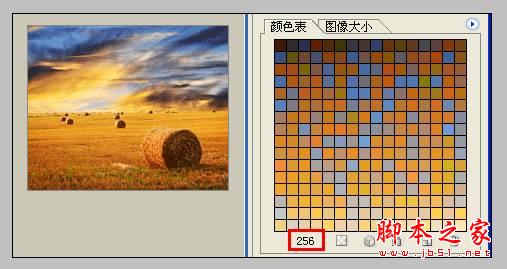
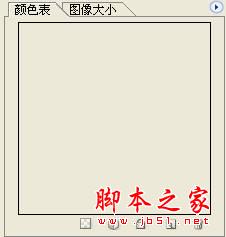
لماذا يتم تشويه الصور المضغوطة غير المفقودة أيضًا؟ لأن مبدأ الضغط الخاص به هو الضغط والاستعادة عن طريق فهرسة الألوان في نفس المنطقة من الصورة، وهذا يعني أنه لا يمكن أن يكون صحيحًا إلا عندما يكون عدد الألوان في الصورة أقل من عدد الألوان التي يمكننا حفظها وتسجيل الصور واستعادتها، وإلا سيتم فقدان بعض معلومات الصورة. على سبيل المثال، تنسيقات PNG-8 وGIF:

PNG24 هو لون حقيقي، لذا فإن جدول الألوان فارغ ولن يتم تشويهه.

3. مقارنة صور PNG وGIF وJPG.
قبل أن نبدأ في تقنيات تحسين الصور، نحتاج إلى معرفة بعض التفاصيل الفنية حول تنسيقات الصور. يتمتع كل تنسيق رسومي بنقاط قوة ونقاط ضعف خاصة به، وستساعدك معرفتها في الحصول على جودة بصرية وجودة ضغط أفضل.

يعد تحسين صورة صفحة الويب خطوة مهمة جدًا في تسريع صفحة الويب، ولا يؤدي ضغط الصور إلى توفير النطاق الترددي فحسب، بل يؤدي أيضًا إلى تسريع صفحات الويب. يمكن لبرنامج تحرير الصور الشائع الاستخدام لدينا ضغط الصور.
نسبة الضغط العالية لـ PNG-8 عند قص الصور، قد يؤدي اختيار PNG-8 أحيانًا إلى تحقيق نسبة ضغط أعلى. لاحظ أن الصورة PNG-8 وليست PNG-24. ومع ذلك، في بعض الحالات، سيكون حجم GIF أو JPG أصغر، ويجب تصحيحه وفقًا للموقف الفعلي لاختيار الحل الأفضل.
نصائح التحسين لـ PNG-24، باستخدام التتالي:
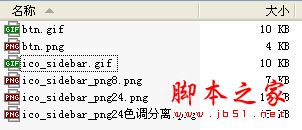
خذ الرمز الصغير الموجود على شريط التنقل الأيسر في Weibo كمثال. مقارنة حجم الصورة المضغوطة هي كما يلي:

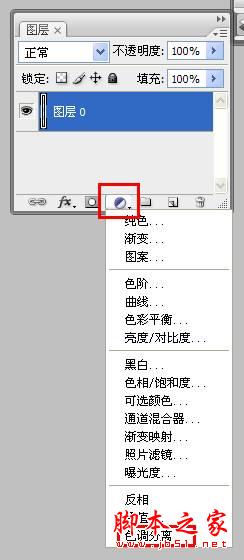
خطوات فصل نغمة PS هي كما يلي:


قارن الحجم:

بعد استخدام تحسين الأداة، يمكن أن يكون أصغر:

يرجى ملاحظة أن الصورة أعلاه كانت في الأصل بتنسيق GIF

تم تغييره إلى صيغة PNG

لذلك، عند استخدام أدوات التحسين، تحتاج إلى التحقق مما إذا كان تنسيق الملف قد تم تغييره لتجنب فقدان بعض الصور التي لم يتم تحسينها.
تطبيق تحسين الصورة على صفحة Weibo الرئيسية:
1. نوع الرسم ونوع الصورة عند اختيار تنسيقات الصور، نحتاج أيضًا إلى مراعاة سيناريوهات الاستخدام أو وظائف الصورة، والتي يمكن تلخيصها في فئتين: نوع الرسم ونوع الصورة. نوع الرسم: الرموز الرسومية، وهي مكثفة للغاية ويمكنه نقل المعلومات بسرعة، وميزات سهلة التذكر، مع عدد قليل من الألوان.
تستخدم فئات الرسوم بشكل عام تنسيق PNG أو تنسيق GIF. عند التحسين، يمكن أن يكون تنسيق PNG هو PNG8 أو PNG24، ويمكن أن تكون الجودة 32. وفي حالة فقدان اللون، يمكن أن تكون الجودة 64 أو 128.
على سبيل المثال: الأيقونات الموجودة في شريط التنقل الأيسر للصفحة الرئيسية، والأيقونات الموجودة في منطقة التغذية، وصور الميداليات، والرسوم المتحركة للرموز التعبيرية كلها رسومات.
فئة الصورة: تحتوي الصور عادةً على ملايين الألوان، بما في ذلك التحولات اللونية والتدرجات اللونية السلسة، وإذا كانت الرسومات أكثر تعقيدًا، تظهر أحيانًا صور حقيقية في الصور.
يتم استخدام PNG وJPG بشكل عام للصور. يمكن تحديده حسب ثراء لون الصورة.
جودة PNG بشكل عام هي 128. يجب أن تكون جودة JPG بشكل عام بين 70-80، ويتم تحديدها حسب درجة الضوضاء.
على سبيل المثال: صورة خلفية الجلد، والناشر، وخلفية الزر، والنصائح الموجودة أسفل الناشر، والإعلانات على اليمين، والصور الرمزية للمستخدم، والصور التي ينشرها المستخدمون.
2. يتم تقسيم الفئة العامة والفئة العشوائية إلى فئة عامة وفئة عشوائية حسب تكرار الصور في الصفحة الرئيسية. الفئة العامة: سيرى الجميع أيقونات وأزرار وخلفيات صغيرة في الصفحة الرئيسية.
على سبيل المثال، أيقونة الدرج العلوي، وأيقونة الدليل الأيسر، وأيقونة منطقة التغذية، وأيقونة الناشر، وأيقونة الهوية، وأيقونة العملية، وأيقونة الحالة، والزر. احفظه بتنسيق PNG قدر الإمكان، وسيكون الملف أصغر نسبيًا.
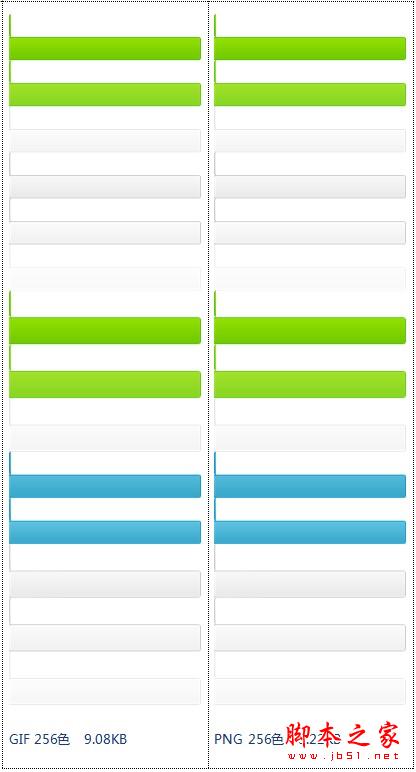
توضح الصورة أدناه مقارنة حجم أزرار Weibo وأيقونة التنقل اليسرى بتنسيقي GIF وPNG:

توضح الصورة أدناه مقارنة حجم صور خلفية زر Weibo المحفوظة بتنسيقي GIF وPNG:

فئة عشوائية: تعتمد على ما تحدده وتنشره.
أ. التعبيرات GIF
يمكنك استخدام FireWorks أو ImageReady، ويوصى باستخدام ImageReady.
من الأفضل ضبط واحد تلو الآخر يدويًا، لأن قيم الألوان لهذه التعبيرات صغيرة نسبيًا، وإذا تم استخدام ألوان أكبر، فستكون سعة التخزين أكبر.
بالإضافة إلى ذلك، تتطلب المعالجة المجمعة أيضًا مجلدًا واحدًا للمعالجة. يوجد عدد كبير جدًا من المجلدات للتعبيرات، لذلك لا تزال المعالجة المجمعة بطيئة جدًا. إذا كنت تستخدم FireWorks لمعالجة الدفعات، فستصبح بعض الرسوم المتحركة أسرع أو ستفقد حوافها.
عند المعالجة يدويًا، يتم تخزينها وفقًا لعدد ألوان الفهرس، بشكل عام، يتم تخزين 4-128 لون فهرس.
ب. صور تجديد البشرة:
استخدم تنسيق JPG أو تنسيق PNG.
إذا كانت صورة الخلفية الرئيسية للجلد تحتوي على صور أو نص حقيقي، فيمكن أن تكون بصيغة JPG، وللتأكد من أنها أقرب إلى التصميم، يجب استخدام صورة مضغوطة ذات جودة 85 أو أعلى. إذا كانت صورة الخلفية ذات نطاق لوني صغير، فيمكن أن تكون بتنسيق PNG.
ج- فئة الوسام:
يوجد حاليًا تنسيقان: GIF وPNG، وهي صورة صغيرة، وPNG هي صورة متوسطة وكبيرة. فقط اختر 128 للجودة.
المعالجة المجمعة لهذا الدليل أسرع. لأنهم جميعا في نفس المجلد. ولكن سيكون أصغر إذا تم استخدامه يدويًا.
د- إعلانات متنوعة:
نصائح وإعلانات على اليمين وإعلانات أسفل الناشر. استخدم تنسيق JPG أو تنسيق PNG.
هـ. الرسم البياني المتعلق بالمستخدم:
تحتاج الصور الرمزية والصور التي ينشرها المستخدمون إلى التحكم في جودة الضغط في الخلفية. استخدم تنسيق JPG أو تنسيق PNG.
مقدمة إلى أداة تحسين الصور Smush.it
Smush.it هي أداة لتحسين الصور عبر الإنترنت تعتمد على YUI التي أنتجها فريق YUI.
إنها خدمة تعتمد على الاقتراحات الأربعة التالية لتحسين الصورة:
إزالة البيانات التعريفية من JPG.
تحسين معدل ضغط JPG.
تحويل صور GIF محددة إلى صور بتنسيق PNG قابلة للفهرسة.
قم بإزالة معلومات الألوان غير المستخدمة من الصور القابلة للفهرسة.
لذا فإن استخدام Smush.it لضغط الصور يمكن أن يزيل البايتات الزائدة من الصورة دون تغيير التأثير البصري وجودة الصورة.
وجدت في الاستخدام الفعلي:
ويمكنه أيضًا تحويل بعض صور JPG إلى صور PNG.
بالنسبة لصور PNG24 الملونة الحقيقية، يمكنها إزالة بعض معلومات الألوان التي لا يمكن اكتشافها بالعين المجردة، مما يعوض عيوب Photoshop والألعاب النارية التي لا يمكنها تحسين صور PNG24.
يمكن تحسين الصور المتحركة GIF.
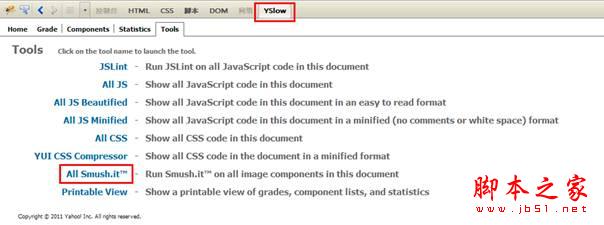
طريقة استخدام Smush.it 1: استخدم All Smush.it في أداة الأدوات في المكون الإضافي لمتصفح Firefox Yslow
خذ صفحة Weibo الرئيسية كمثال:

Firebug، استخدم أداة Yslow، بعد التشغيل، حدد Tools

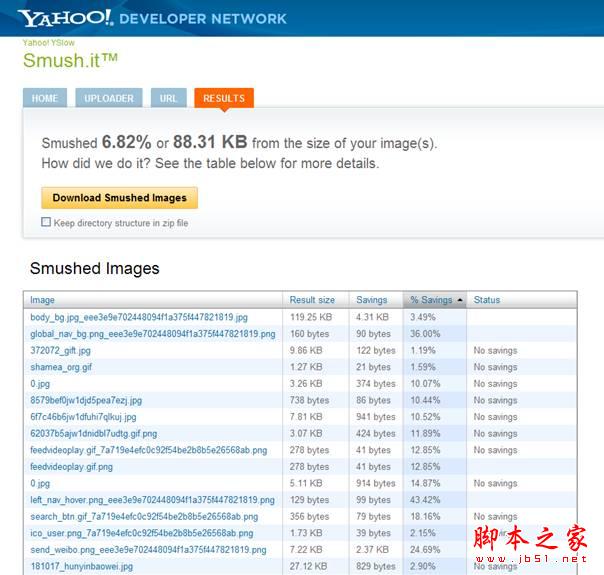
انقر فوق All Smush.it وسوف ينتقل تلقائيًا إلى http://www.smushit.com/ysmush.it/ للحصول على الصورة التالية:

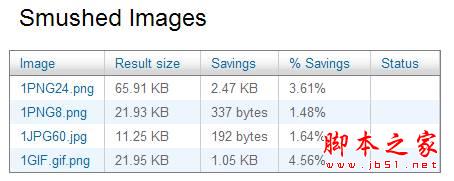
بعد النقر فوق الزر تنزيل Smusshed Images، سيتم تنزيل ملف مضغوط.
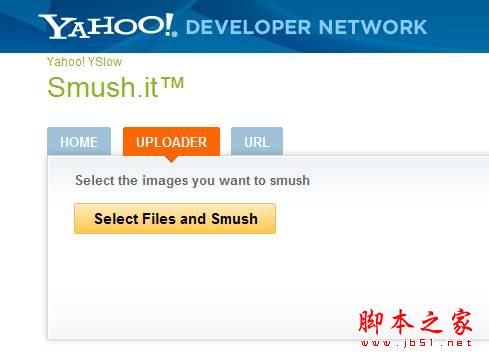
الطريقة الثانية: قم بتسجيل الدخول مباشرة إلى موقع Smush.it، والصق عنوان URL للصورة التي تحتاج إلى ضغطها في مربع الإدخال (أو حدد الصورة من الكمبيوتر المحلي)، وانقر فوق Smush لضغط الصورة، ثم Smuch. سيوفر تقرير تحسين، ويعرض نسبة ضغط الصورة وعدد البايتات المحفوظة، ويوفر حزمة مضغوطة قابلة للتنزيل تحتوي على ملفات الصور المضغوطة.
يوضح الشكل أدناه كيفية ملء عنوان URL عبر الإنترنت مباشرةً (مفصولاً بفواصل):

يوضح الشكل التالي كيفية تحديد الصور من جهاز الكمبيوتر المحلي الخاص بك:

الصورة أدناه توضح نتائج التحسين:

تعريفي:
دعونا نراجع النقاط الرئيسية مرة أخرى:
1. اختر التنسيق المناسب: استخدم JPG لحفظ الصور، واستخدم GIF لحفظ الرسوم المتحركة، واستخدم PNG لحفظ الصور الأخرى، واستخدم PNG8 قدر الإمكان.
2. تقنيات الضغط لصور PNG24.
3. استخدام Smush.it.