AJAX هي تقنية تسمح لك بتحديث أجزاء من صفحة الويب دون إعادة تحميل الصفحة بأكملها.
قبل المتابعة، يجب أن يكون لديك فهم أساسي لما يلي:
HTML/XHTML
CSS
جافا سكريبت/دوم
إذا كنت ترغب في التعرف على هذه المشاريع أولاً، يرجى زيارة هذه البرامج التعليمية على صفحتنا الرئيسية.
AJAX = جافا سكريبت وXML غير المتزامنين.
AJAX هي تقنية لإنشاء صفحات ويب سريعة وديناميكية.
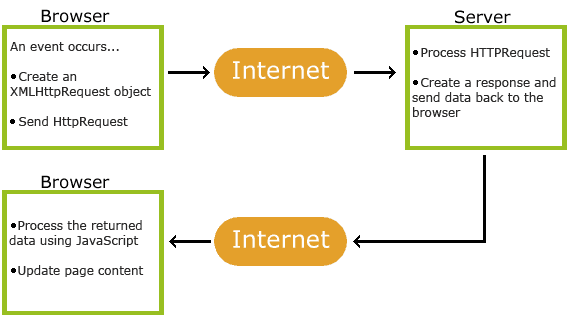
يمكّن AJAX صفحات الويب من التحديث بشكل غير متزامن عن طريق تبادل كميات صغيرة من البيانات مع الخادم في الخلفية. وهذا يعني أنه يمكن تحديث أجزاء من صفحة الويب دون إعادة تحميل الصفحة بأكملها.
إذا كانت صفحات الويب التقليدية (التي لا تستخدم AJAX) بحاجة إلى تحديث المحتوى، فيجب إعادة تحميل صفحة الويب بأكملها.
هناك العديد من حالات التطبيق التي تستخدم AJAX: Sina Weibo، وGoogle Maps، وKaixin.com، وما إلى ذلك.

يعتمد AJAX على معايير الإنترنت الحالية ويستخدمها جنبًا إلى جنب:
كائن XMLHttpRequest (تبادل غير متزامن للبيانات مع الخادم)
جافا سكريبت/DOM (عرض/تفاعل المعلومات)
CSS (تحديد أنماط البيانات)
XML (كتنسيق لتحويل البيانات)
 تطبيقات AJAX مستقلة عن المتصفح والمنصة!
تطبيقات AJAX مستقلة عن المتصفح والمنصة!
في عام 2005، جعلت جوجل AJAX مشهورًا من خلال Google Suggest.
يستخدم Google Suggest AJAX لإنشاء واجهة ويب ديناميكية للغاية: عندما تقوم بإدخال كلمات رئيسية في مربع بحث Google، يرسل JavaScript هذه الأحرف إلى الخادم، ويعرض الخادم قائمة باقتراحات البحث.
يعتمد AJAX على المعايير الحالية. تم استخدام هذه المعايير من قبل معظم المطورين لسنوات عديدة.
اقرأ الفصل التالي لترى كيف يعمل AJAX!