يشرح هذا القسم كيفية الإنشاء
تطبيق ويب.لتعلم ASP.NET MVC، سنقوم ببناء تطبيق إنترنت.
الجزء 1: إنشاء التطبيق.
سنقوم ببناء تطبيق إنترنت يدعم إضافة وتحرير وحذف وإدراج المعلومات المخزنة في قاعدة البيانات.
يوفر Visual Web Developer قوالب مختلفة لبناء تطبيقات الويب.
سوف نستخدم Visual Web Developer لإنشاء تطبيق إنترنت MVC فارغ باستخدام علامة HTML5 .
بمجرد إنشاء تطبيق الإنترنت الفارغ هذا، سنضيف رمزًا تدريجيًا إلى التطبيق حتى يكتمل. سنستخدم لغة C# كلغة برمجة ونستخدم أحدث ترميز لرمز خادم Razor .
وعلى طول هذا الخط، سنشرح المحتوى والكود وجميع مكونات هذا التطبيق.
إذا قمت بتثبيت Visual Web Developer، يرجى بدء تشغيل Visual Web Developer وتحديد مشروع جديد لإنشاء مشروع جديد. وإلا سيكون عليك فقط أن تتعلم من خلال قراءة البرامج التعليمية.

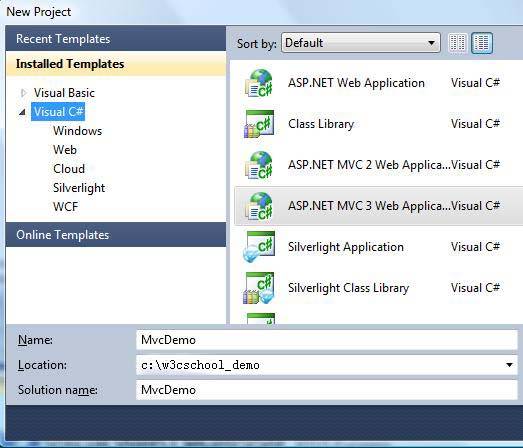
في مربع الحوار مشروع جديد:
افتح قالب Visual C#
حدد قالب تطبيق الويب ASP.NET MVC 3
قم بتعيين اسم المشروع إلى MvcDemo
قم بتعيين موقع القرص، مثل c:w3cschool_demo
انقر فوق موافق
عند فتح مربع الحوار مشروع جديد:
حدد قالب تطبيق الإنترنت
حدد محرك الحلاقة
حدد ترميز HTML5 (ترميز HTML5)
انقر فوق موافق
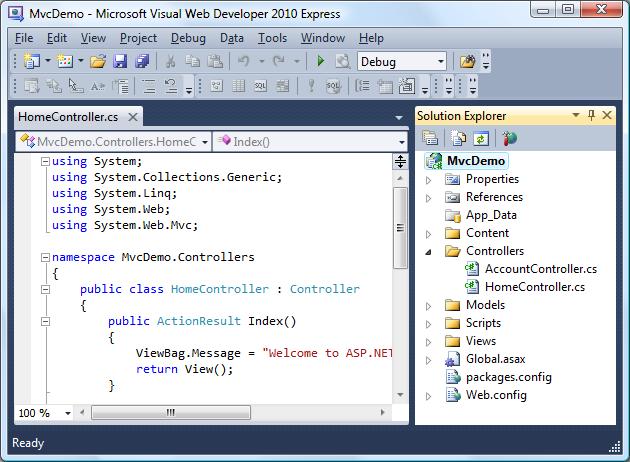
سيقوم Visual Studio Express بإنشاء مشروع مشابه للمشروع الموضح أدناه:

سنستكشف الملفات والمجلدات في الفصل التالي من هذا البرنامج التعليمي.