يقدم هذا القسم
عرض ASP.NET MVC، يحتوي مجلد العرض على مجلد مطابق لكل وحدة تحكم، ولكل طريقة تشغيل ملف عرض مطابق بنفس الاسم. وهذا يوفر الأساس لربط وجهات النظر وأساليب العمل.لتعلم ASP.NET MVC، سنقوم ببناء تطبيق إنترنت.
الجزء الخامس: إضافة طريقة عرض لعرض التطبيق.
يقوم مجلد العروض بتخزين الملفات (ملفات HTML) المتعلقة بعرض التطبيق (واجهة المستخدم). اعتمادًا على محتوى اللغة، قد تحتوي هذه الملفات على امتدادات مثل html، وasp، وaspx، وcshtml، وvbhtml.
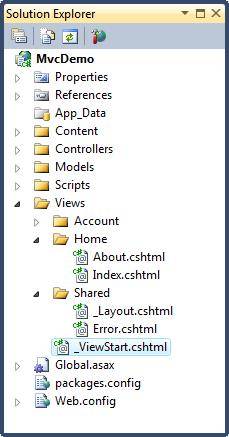
يحتوي مجلد طرق العرض على مجلد لكل وحدة تحكم.
في مجلد طرق العرض، قام Visual Web Developer بإنشاء مجلد حساب ومجلد رئيسي ومجلد مشترك.
يحتوي مجلد الحساب على صفحات لتسجيل حساب المستخدم وتسجيل الدخول.
يتم استخدام المجلد الرئيسي لتخزين صفحات التطبيق مثل الصفحة الرئيسية وصفحة "حول".
يتم استخدام المجلد المشترك لتخزين طرق العرض (الصفحات الرئيسية وصفحات التخطيط) المشتركة بين وحدات التحكم.

يمكن رؤية أنواع ملفات HTML التالية في مجلد طرق العرض:
| نوع الملف | امتداد |
|---|---|
| HTML خالص | .htm أو .html |
| كلاسيكي أسب | .asp |
| الكلاسيكية ASP.NET | .aspx |
| ASP.NET الحلاقة C # | .cshtml |
| ASP.NET الحلاقة VB | .vbhtml |
يمثل الملف Index.cshtml الصفحة الرئيسية للتطبيق. وهو الملف الافتراضي للتطبيق (ملف الصفحة الرئيسية).
اكتب المحتوى التالي في الملف:
@{ViewBag.Title = "الصفحة الرئيسية";} <h1>مرحبًا بك في w3cschool.cn</h1> <p>ضع محتوى الصفحة الرئيسية هنا</p>يمثل الملف About.cshtml صفحة "حول" الخاصة بالتطبيق.
اكتب المحتوى التالي في الملف:
@{ViewBag.Title = "من نحن";} <h1>من نحن</h1> <p>ضع محتوى حولنا هنا</p>حدد Debug وابدأ التصحيح من قائمة Visual Web Developer ابدأ التصحيح (أو اضغط على F5).
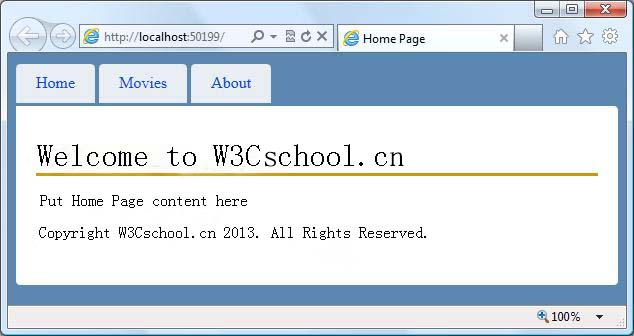
سيظهر طلبك كما يلي:

انقر فوق علامة التبويب "الصفحة الرئيسية" وعلامة التبويب "حول" لمعرفة كيفية عملها.
تهانينا. لقد قمت بإنشاء تطبيق MVC الأول الخاص بك.
ملاحظة: لا يمكنك النقر فوق علامة التبويب "الأفلام" بعد. سنضيف رمزًا لعلامة التبويب "الأفلام" لاحقًا في هذا البرنامج التعليمي.