مقدمة لهذا القسم
مشكلات الأمان مع ASP.NET MVC.لتعلم ASP.NET MVC، سنقوم ببناء تطبيق إنترنت.
الجزء 8: إضافة الأمان.
يحتوي مجلد النماذج على فئات تمثل نماذج التطبيق.
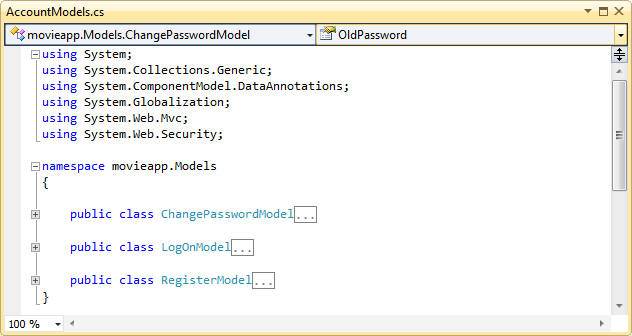
يقوم Visual Web Developer تلقائيًا بإنشاء ملف AccountModels.cs ، الذي يحتوي على النماذج المستخدمة لمصادقة التطبيق.
تتضمن نماذج الحساب LogOnModel و ChangePasswordModel و RegisterModel :

الفئة العامة ChangePasswordModel { [مطلوب] [DataType(DataType.Password)] [Display(Name = "كلمة المرور الحالية")] السلسلة العامة OldPassword { get set؛ } [مطلوب] [StringLength(100, ErrorMessage = "{0}" يجب أن يكون طوله {2} حرفًا على الأقل.", الحد الأدنى للطول = 6)] [DataType(DataType.Password)] [Display(Name = "كلمة المرور الجديدة")] سلسلة عامة NewPassword { get; } [DataType(DataType.Password)] [Display(Name = "تأكيد كلمة المرور الجديدة")] [Compare("NewPassword"، ErrorMessage = "كلمة المرور الجديدة والتأكيد" كلمة المرور غير متطابقة.")] سلسلة عامة ConfirmPassword { get; set; } }نموذج تسجيل الدخول
public class LogOnModel { [مطلوب] [Display(Name = "User name")] public string UserName { get } [مطلوب] [DataType(DataType.Password)] [Display(Name = "Password")] سلسلة عامة كلمة المرور { get } [Display(Name = "هل تذكرني؟")] public bool { get } }تسجيل نموذج
public class RegisterModel { [مطلوب] [Display(Name = "User name")] public string UserName { get } [مطلوب] [DataType(DataType.EmailAddress)] [Display(Name = "عنوان البريد الإلكتروني")] public سلسلة البريد الإلكتروني { get؛ } [مطلوب] [StringLength(100, ErrorMessage = "يجب أن يكون طول {0} {2} حرفًا على الأقل.", الحد الأدنى للطول = 6)] [DataType(DataType.Password)] [Display(Name = "Password")] كلمة المرور العامة { get } [DataType(DataType.Password)] [Display(Name = "تأكيد كلمة المرور")] [ قارن ("كلمة المرور"، ErrorMessage = "كلمة المرور وكلمة المرور التأكيدية غير متطابقتين.")] سلسلة عامة ConfirmPassword { get } };