عنصر تحكم التقويم عبارة عن عنصر تحكم شبكة غني بالميزات يوفر الوظائف التالية:
عرض شهر واحد في كل مرة
اختر يومًا أو أسبوعًا أو شهرًا
حدد يومًا ضمن النطاق
التنقل بين الأشهر
التحكم المنسق في عرض الأيام
بناء الجملة الأساسي لعنصر تحكم التقويم هو:
<asp:Calender ID = "Calendar1" runat = "server"></asp:Calender>يحتوي عنصر التحكم في التقويم على العديد من الخصائص والأحداث، والتي يمكنك من خلالها تخصيص العمليات والتحكم في العرض. يوفر الجدول التالي بعض الخصائص الهامة لعنصر تحكم التقويم:
| ملكية | يصف |
|---|---|
| التسمية التوضيحية | الحصول على عنوان عنصر تحكم التقويم أو تعيينه. |
| محاذاة التسمية التوضيحية | يحصل على أو يحدد ترتيب العناوين. |
| حشو الخلية | الحصول على المسافة بين البيانات وحدود الخلايا أو تعيينها. |
| تباعد الخلايا | الحصول على أو تعيين المسافة بين الخلايا. |
| DayHeaderStyle | الحصول على خصائص النمط لعرض يوم الأسبوع. |
| DayNameFormat | الحصول على أو تعيين يوم من أيام الأسبوع. |
| DayStyle | الحصول على خصائص النمط لعرض اليوم من الشهر. |
| FirstDayOfWeek | الحصول على يوم الأسبوع أو تحديده وعرضه في السطر الأول. |
| نص الشهر التالي | الحصول على نص التنقل أو تعيينه للشهر التالي، القيمة الافتراضية هي >. |
| التنسيق التالي السابق | الحصول على أو تعيين عنصر التحكم في التنقل للشهر التالي أو السابق. |
| OtherMonthDayStyle | الحصول على خصائص النمط للأيام التي لا تظهر في الشهر. |
| PrevMonthText | الحصول على نص التنقل للشهر السابق أو تعيينه، القيمة الافتراضية هي <. |
| التاريخ المحدد | الحصول على التاريخ المحدد أو تعيينه. |
| التواريخ المحددة | الحصول على مجموعة من كائنات DateTime التي تمثل التواريخ المحددة. |
| نمط اليوم المحدد | احصل على سمات النمط للتاريخ المحدد. |
| وضع التحديد | الحصول على وضع التحديد أو تعيينه لتحديد ما إذا كان يمكن للمستخدم تحديد يوم أو أسبوع أو شهر. |
| SelectMonthText | الحصول على نص عنصر الشهر المحدد في عمود المحدد أو تعيينه. |
| SelectorStyle | الحصول على خصائص النمط لعمود محدد الأسبوع أو الشهر. |
| حددWeekText | الحصول على أو تعيين عرض النص لعنصر تحديد الأسبوع في عمود المحدد. |
| ShowDayHeader | الحصول على قيمة تشير إلى ما إذا كان سيتم عرض رؤوس أيام الأسبوع أم لا. |
| ShowGridLines | الحصول على أو تعيين ما إذا كان سيتم عرض خطوط الشبكة. |
| عرضالتاليالشهر السابق | الحصول على قيمة تشير إلى ما إذا كانت عناصر التنقل للشهر التالي والشهر السابق معروضة في قسم الرأس أم لا أو تعيينها. |
| ShowTitle | الحصول على قيمة أو تعيينها تشير إلى ما إذا كان سيتم عرض قسم العنوان أم لا. |
| تنسيق العنوان | الحصول على تنسيق العنوان أو تعيينه. |
| أسلوب العنوان | الحصول على خاصية النمط لعنوان عنصر تحكم التاريخ. |
| TodayDayStyle | يحصل على خصائص النمط لتاريخ اليوم. |
| تاريخ اليوم | الحصول على أو تعيين قيمة تاريخ اليوم. |
| استخدم AccessibleHeader | الحصول على أو تعيين قيمة تعرض ما إذا كان سيتم عرض عنوان الجدول <th> عنصر HTML إلى رأس التاريخ بدلاً من عنصر HTML بيانات الجدول <td>. |
| تاريخ مرئي | الحصول على تاريخ الشهر المحدد أو تعيينه وعرضه. |
| WeekendDayStyle | الحصول على سمة النمط أو تعيينها لتواريخ عطلة نهاية الأسبوع. |
يحتوي عنصر التحكم في التاريخ على الأحداث الثلاثة الأكثر أهمية التالية للسماح للمطورين بكتابة عناصر التحكم في التاريخ. هم:
| حدث | يصف |
|---|---|
| تم تغيير التحديد | يتم تشغيله عند تحديد يوم أو أسبوع أو شهر. |
| DayRender | يتم تشغيله في كل مرة يتم فيها عرض خلية بيانات عنصر تحكم التقويم. |
| VisibleMonthChanged | يتم تشغيله عندما يقوم المستخدم بتغيير الشهر. |
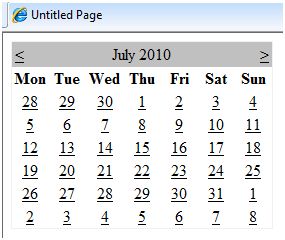
استخدم عنصر تحكم أولي في التقويم دون أي رمز لتزويد الموقع بتقويم صالح يعرض أشهر وأيام السنة. ويحتوي أيضًا على التنقل للشهر التالي والشهر السابق.

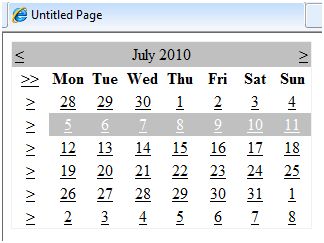
يتيح عنصر التحكم في التقويم للمستخدم تحديد يوم أو أسبوع أو شهر كامل. ويتم تحقيق ذلك باستخدام خاصية SelectionMode. تحتوي هذه السمة على القيم التالية:
| ملكية | يصف |
|---|---|
| يوم | اختر يومًا. |
| DayWeek | اختر يومًا أو أسبوعًا كاملاً. |
| DayWeekMonth | اختر يومًا أو أسبوعًا أو شهرًا كاملاً. |
| لا أحد | لا يمكن تحديد أي شيء. |
بناء جملة اختيار التواريخ:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"></asp:Calender>عندما يكون وضع التحديد هو DayWeekMonth، يظهر عمود إضافي يحمل الرمز > لتحديد الأسبوع، ويظهر الرمز >> على يسار اسم اليوم لتحديد الشهر.

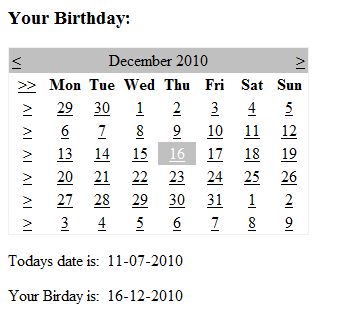
يوضح المثال التالي تحديد تاريخ وعرضه ضمن تسمية:
رمز ملف المحتوى هو كما يلي:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h3> Your Birthday:</h3> <asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged"> </asp:Calendar> </div> <p>Todays date is: <asp:Label ID="lblday" runat="server"></asp:Label> </p> <p>Your Birday is: <asp:Label ID="lblbday" runat="server"></asp:Label> </p> </form> </body></html>معالج الحدث لـ SelectionChanged للحدث:
protected void Calendar1_SelectionChanged(object sender, EventArgs e){ lblday.Text = Calendar1.TodaysDate.ToShortDateString(); lblbday.Text = Calendar1.SelectedDate.ToShortDateString();}عند تشغيل هذا الملف، فإنه يولد الإخراج التالي: