تسمح لك عناصر التحكم MultiView وView بتقسيم محتوى الصفحة إلى مجموعات مختلفة وعرض مجموعة واحدة فقط في كل مرة. يقوم كل عنصر تحكم في العرض بإدارة محتويات المجموعة، ويتم تضمين كافة عناصر التحكم في العرض في عنصر تحكم MultiView.
يكون عنصر تحكم العرض المتعدد مسؤولاً فقط عن عرض عرض واحد في كل مرة. يُطلق على شاشة العرض اسم العرض النشط.
بناء جملة عنصر التحكم MultiView هو:
<asp:MultView ID= "MultiView1" runat= "server"></asp:MultiView>بناء جملة التحكم في العرض هو:
<asp:View ID= "View1" runat= "server"></asp:View>ومع ذلك، لا يمكن أن يوجد عنصر التحكم بمفرده. إذا حاولت استخدامه بمفرده فسوف تحصل على خطأ. يتم استخدامه دائمًا مع وحدة تحكم متعددة العرض:
<asp:MultView ID= "MultiView1" runat= "server"> <asp:View ID= "View1" runat= "server"> </asp:View></asp:MultiView>يتم اشتقاق طرق العرض وعناصر التحكم المتعددة من فئة التحكم. ويرث جميع خصائصه وأساليبه وأحداثه. الخاصية الأكثر أهمية للتحكم في العرض هي الخاصية Visible Boolean، التي تحدد رؤية العرض.
تحتوي عناصر التحكم في العرض المتعدد على الميزات المهمة التالية:
| ملكية | يصف |
|---|---|
| وجهات النظر | عنصر تحكم في العرض يدمج طرق عرض متعددة. |
| ActiveViewIndex | الفهرس الصفري الذي يمثل العرض النشط. إذا لم تكن هناك طريقة عرض نشطة، فستكون قيمة الفهرس هي -1. |
ترتبط خصائص CommandName الخاصة بعناصر تحكم الأزرار المرتبطة بالتنقل في عنصر تحكم MultiView ببعض الحقول المرتبطة بعنصر تحكم MultiView.
على سبيل المثال، إذا كانت قيمة CommandName لعنصر تحكم الزر مرتبطة بالتنقل بين طرق عرض متعددة، فسوف تنتقل تلقائيًا إلى طريقة العرض التالية عند النقر فوق الزر.
يوضح الجدول التالي أسماء الأوامر الافتراضية للخصائص المذكورة أعلاه:
| عنصر | يصف |
|---|---|
| NextViewCommandName | العرض التالي |
| السابقعرض اسم الأمر | العرض السابق |
| تبديل العرض حسب معرف الأمر | SwitchViewByID |
| SwitchViewByIndexCommandName | SwitchViewByIndex |
الطرق الهامة للتحكم في وجهات النظر المتعددة هي:
| طريقة | يصف |
|---|---|
| تعيينالعرض النشط | ضبط العرض النشط |
| احصل على عرض نشط | استرداد العرض النشط |
في كل مرة يتغير فيها العرض، يتم إعادة نشر الصفحة إلى الخادم ويتم إطلاق بعض الأحداث. بعض الأحداث الهامة هي:
| حدث | يصف |
|---|---|
| ActiveViewChanged | يتم تشغيله عند تغيير طريقة العرض |
| فعل | يتم تشغيله بواسطة العرض النشط |
| إلغاء التنشيط | تم تشغيله بواسطة العرض غير النشط |
بالإضافة إلى الخصائص والأساليب والأحداث المذكورة أعلاه، ترث عناصر التحكم متعددة العرض أعضاء فئتي التحكم والكائن.
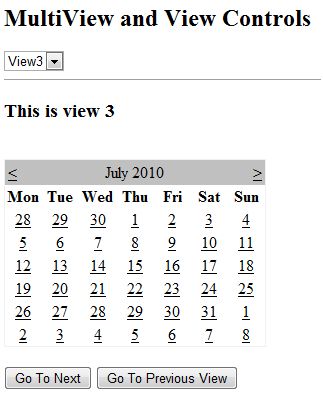
تحتوي الصفحة النموذجية على ثلاث طرق عرض. تحتوي طريقة عرض التنقل في كل طريقة عرض على زرين.
رمز ملف المحتوى هو كما يلي:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="multiviewdemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h2>MultiView and View Controls</h2> <asp:DropDownList ID="DropDownList1" runat="server" onselectedindexchanged="DropDownList1_SelectedIndexChanged"> </asp:DropDownList> <hr /> <asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="2" onactiveviewchanged="MultiView1_ActiveViewChanged" > <asp:View ID="View1" runat="server"> <h3>This is view 1</h3> <br /> <asp:Button CommandName="NextView" ID="btnnext1" runat="server" Text = "Go To Next" /> <asp:Button CommandArgument="View3" CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="Go To Last" /> </asp:View> <asp:View ID="View2" runat="server"> <h3>This is view 2</h3> <asp:Button CommandName="NextView" ID="btnnext2" runat="server" Text = "Go To Next" /> <asp:Button CommandName="PrevView" ID="btnprevious2" runat="server" Text = "Go To Previous View" /> </asp:View> <asp:View ID="View3" runat="server"> <h3> This is view 3</h3> <br /> <asp:Calendar ID="Calender1" runat="server"></asp:Calendar> <br /> <asp:Button CommandArgument="0" CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "Go To Next" /> <asp:Button CommandName="PrevView" ID="btnprevious" runat="server" Text = "Go To Previous View" /> </asp:View> </asp:MultiView> </div> </form> </body></html>لاحظ ما يلي:
يحدد MultiView.ActiveViewIndex طرق العرض التي سيتم عرضها. هذا هو العرض الوحيد المعروض على الصفحة. القيمة الافتراضية لـ ActiveViewIndex عند عدم عرض أي طريقة عرض هي -1. نظرًا لأنه تم تعريف ActiveViewIndex على أنه 2 في المثال، فإنه يعرض العرض الثالث عند تنفيذه.