
Vielen Dank, dass Sie sich diese Front-End-Codierungsherausforderung angesehen haben.
Frontend-Mentor-Herausforderungen helfen Ihnen, Ihre Programmierfähigkeiten zu verbessern, indem Sie realistische Projekte erstellen.
Um diese Herausforderung zu meistern, benötigen Sie grundlegende Kenntnisse in HTML, CSS und JavaScript.
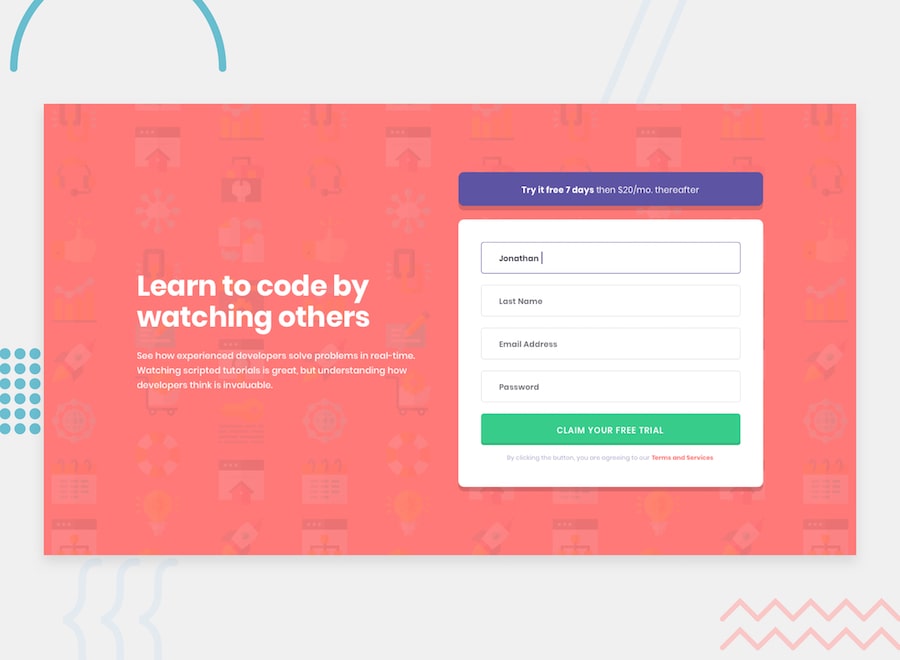
Ihre Herausforderung besteht darin, diese Einführungskomponente so aufzubauen, dass sie dem Design so nahe wie möglich kommt.
Sie können beliebige Tools verwenden, die Ihnen bei der Bewältigung der Herausforderung helfen. Wenn Sie also etwas haben, das Sie gerne üben möchten, probieren Sie es einfach aus.
Ihre Benutzer sollten in der Lage sein:
Sehen Sie sich je nach Bildschirmgröße des Geräts das optimale Layout für die Website an
Sehen Sie sich den Hover-Status für alle interaktiven Elemente auf der Seite an
Sie erhalten beim Absenden des form eine Fehlermeldung, wenn:
Jedes input ist leer. Die Meldung für diesen Fehler sollte lauten : „[Feldname] darf nicht leer sein.“
Die E-Mail-Adresse ist nicht korrekt formatiert (dh eine korrekte E-Mail-Adresse sollte diese Struktur haben: [email protected] ). Die Meldung für diesen Fehler sollte lauten: „Sieht so aus, als wäre dies keine E-Mail.“
Brauchen Sie Unterstützung bei der Herausforderung? Treten Sie unserer Community bei und stellen Sie Fragen im #help -Kanal.
Ihre Aufgabe besteht darin, das Projekt anhand der Designs im Ordner /design zu erweitern. Sie finden sowohl eine mobile als auch eine Desktop-Version des Designs.
Die Designs liegen im statischen JPG-Format vor. Wenn Sie JPGs verwenden, müssen Sie Stile wie font-size , padding und margin nach bestem Wissen und Gewissen festlegen.
Wenn Sie möchten, dass die Designdateien (wir bieten Sketch- und Figma-Versionen) das Design genauer prüfen, können Sie sich als PRO-Mitglied anmelden.
Sie finden alle erforderlichen Assets im Ordner /images . Die Assets sind bereits optimiert.
Es gibt auch eine style-guide.md Datei mit den benötigten Informationen, wie z. B. Farbpalette und Schriftarten.
Fühlen Sie sich frei, jeden Arbeitsablauf zu verwenden, mit dem Sie sich wohl fühlen. Im Folgenden finden Sie einen empfohlenen Prozess. Sie haben jedoch nicht das Gefühl, dass Sie die folgenden Schritte ausführen müssen:
Initialisieren Sie Ihr Projekt als öffentliches Repository auf GitHub. Durch das Erstellen eines Repos können Sie Ihren Code einfacher mit der Community teilen, wenn Sie Hilfe benötigen. Wenn Sie nicht sicher sind, wie das geht, lesen Sie sich diese Ressource zum Ausprobieren von Git durch.
Konfigurieren Sie Ihr Repository, um Ihren Code unter einer Webadresse zu veröffentlichen. Dies ist auch nützlich, wenn Sie während einer Herausforderung Hilfe benötigen, da Sie die URL für Ihr Projekt mit Ihrer Repo-URL teilen können. Es gibt verschiedene Möglichkeiten, dies zu tun. Im Folgenden geben wir einige Empfehlungen.
Schauen Sie sich die Entwürfe an, um mit der Planung zu beginnen, wie Sie das Projekt angehen. Dieser Schritt ist von entscheidender Bedeutung, damit Sie mit CSS-Klassen vorausdenken können, um wiederverwendbare Stile zu erstellen.
Strukturieren Sie Ihren Inhalt mit HTML, bevor Sie Stile hinzufügen. Wenn Sie zuerst Ihren HTML-Code schreiben, können Sie sich besser auf die Erstellung gut strukturierter Inhalte konzentrieren.
Schreiben Sie die Basisstile für Ihr Projekt auf, einschließlich allgemeiner Inhaltsstile wie font-family und font-size .
Beginnen Sie mit dem Hinzufügen von Stilen oben auf der Seite und arbeiten Sie sich nach unten vor. Fahren Sie erst dann mit dem nächsten Abschnitt fort, wenn Sie zufrieden sind, dass Sie den Bereich, an dem Sie arbeiten, abgeschlossen haben.
Wie oben erwähnt, gibt es viele Möglichkeiten, Ihr Projekt kostenlos zu hosten. Unsere empfohlenen Gastgeber sind:
GitHub-Seiten
Vercel
Netlify
Sie können Ihre Website mit einer dieser Lösungen oder einem unserer anderen vertrauenswürdigen Anbieter hosten. Lesen Sie mehr über unsere empfohlenen und vertrauenswürdigen Gastgeber.
README.md Wir empfehlen dringend, diese README.md mit einer benutzerdefinierten Datei zu überschreiben. Wir haben in diesem Startercode eine Vorlage in der Datei README-template.md bereitgestellt.
Die Vorlage bietet eine Anleitung zum Hinzufügen. Eine benutzerdefinierte README hilft Ihnen, Ihr Projekt zu erklären und über Ihre Erkenntnisse nachzudenken. Sie können unsere Vorlage jederzeit beliebig bearbeiten.
Nachdem Sie Ihre Informationen zur Vorlage hinzugefügt haben, löschen Sie diese Datei und benennen Sie die Datei README-template.md in README.md um. Dadurch wird es als README-Datei Ihres Repositorys angezeigt.
Reichen Sie Ihre Lösung auf der Plattform ein, damit der Rest der Community sie sehen kann. Tipps dazu finden Sie in unserer „Vollständigen Anleitung zum Einreichen von Lösungen“.
Denken Sie daran: Wenn Sie Feedback zu Ihrer Lösung benötigen, stellen Sie beim Einreichen unbedingt Fragen. Je konkreter und detaillierter Sie Ihre Fragen formulieren, desto höher ist die Chance, dass Sie wertvolles Feedback von der Community erhalten.
Es gibt mehrere Orte, an denen Sie Ihre Lösung teilen können:
Teilen Sie Ihre Lösungsseite im #finished-projects- Kanal der Community.
Twittern Sie @frontendmentor und erwähnen Sie @frontendmentor , einschließlich der Repo- und Live-URLs im Tweet. Wir schauen uns gerne an, was Sie erstellt haben, und helfen Ihnen, es weiterzugeben.
Teilen Sie Ihre Lösung auf anderen sozialen Kanälen wie LinkedIn.
Bloggen Sie über Ihre Erfahrungen beim Aufbau Ihres Projekts. Das Schreiben über Ihren Arbeitsablauf, Ihre technischen Entscheidungen und das Durchsprechen Ihres Codes ist eine hervorragende Möglichkeit, das Gelernte zu festigen. Tolle Plattformen zum Schreiben sind dev.to, Hashnode und CodeNewbie.
Wir stellen Vorlagen zur Verfügung, die Ihnen helfen, Ihre Lösung zu teilen, nachdem Sie sie auf der Plattform eingereicht haben. Bitte bearbeiten Sie sie und fügen Sie spezifische Fragen hinzu, wenn Sie Feedback einholen möchten.
Je konkreter Sie Ihre Fragen formulieren, desto wahrscheinlicher ist es, dass ein anderes Mitglied der Community Ihnen Feedback gibt.
Wir freuen uns über Feedback! Wir sind stets bestrebt, unsere Herausforderungen und unsere Plattform zu verbessern. Wenn Sie also etwas erwähnen möchten, senden Sie bitte eine E-Mail an hi[at]frontendmentor[dot]io.
Diese Herausforderung ist völlig kostenlos. Bitte teilen Sie es mit allen, die es für die Praxis nützlich finden.
Viel Spaß beim Bauen! ?