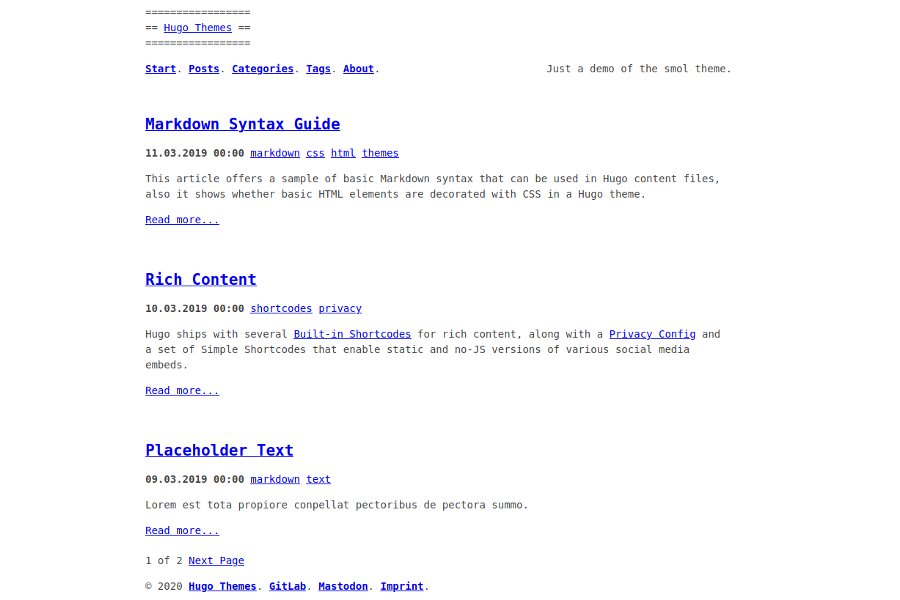
Ein minimalistisches, monospaced Blogging-Theme für Hugo, das Ihre Privatsphäre respektiert und Ihre Bandbreite schont. Eine Demo finden Sie unter https://smol-demo.morph.sh.
smol basiert auf Blank von Vimux.

Führen Sie in Ihrem Hugo-Site- themes Verzeichnis Folgendes aus:
git clone https://github.com/colorchestra/smol
Öffnen Sie als Nächstes config.toml in der Basis der Hugo-Site und stellen Sie sicher, dass die Theme-Option auf smol eingestellt ist.
theme = "smol"
Fügen Sie abschließend die folgenden Zeilen zu Ihrer config.toml hinzu, um Site-Parameter festzulegen und bei Bedarf alle Menüeinträge in den Kopf- und Fußzeilenabschnitten zu verwenden.
# Parameters
[params]
subtitle = "Your blog subtitle goes here!"
dateFmt = "02.01.2006 15:04"
# Header
[menu]
[[menu.main]]
identifier = "posts"
name = "Posts"
url = "/posts/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 2
[[menu.main]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 3
# Footer
[[menu.footer]]
name = "Github"
url = "https://github.com/example"
weight = 1
[[menu.footer]]
name = "Mastodon"
url = "https://example.com/@user"
weight = 2
[[menu.footer]]
name = "Imprint"
url = "/imprint"
weight = 3
Weitere Informationen finden Sie in der offiziellen Kurzanleitung von Hugo.
Fügen Sie copyright = "Your text here" – in der config.toml hinzu, um den Copyright-Hinweis in der Fußzeile zu ändern.
Sie können Bildunterschriften hinzufügen (technisch gesehen mit <figcaption> -HTML-Tags), indem Sie Titel hinzufügen, etwa so: 
Haben Sie einen Fehler gefunden oder eine Idee für eine neue Funktion? Nutzen Sie gerne den Issue-Tracker, um mir Bescheid zu geben. Oder stellen Sie direkt eine Pull-Anfrage.
Dieses Thema wird unter der MIT-Lizenz veröffentlicht.