
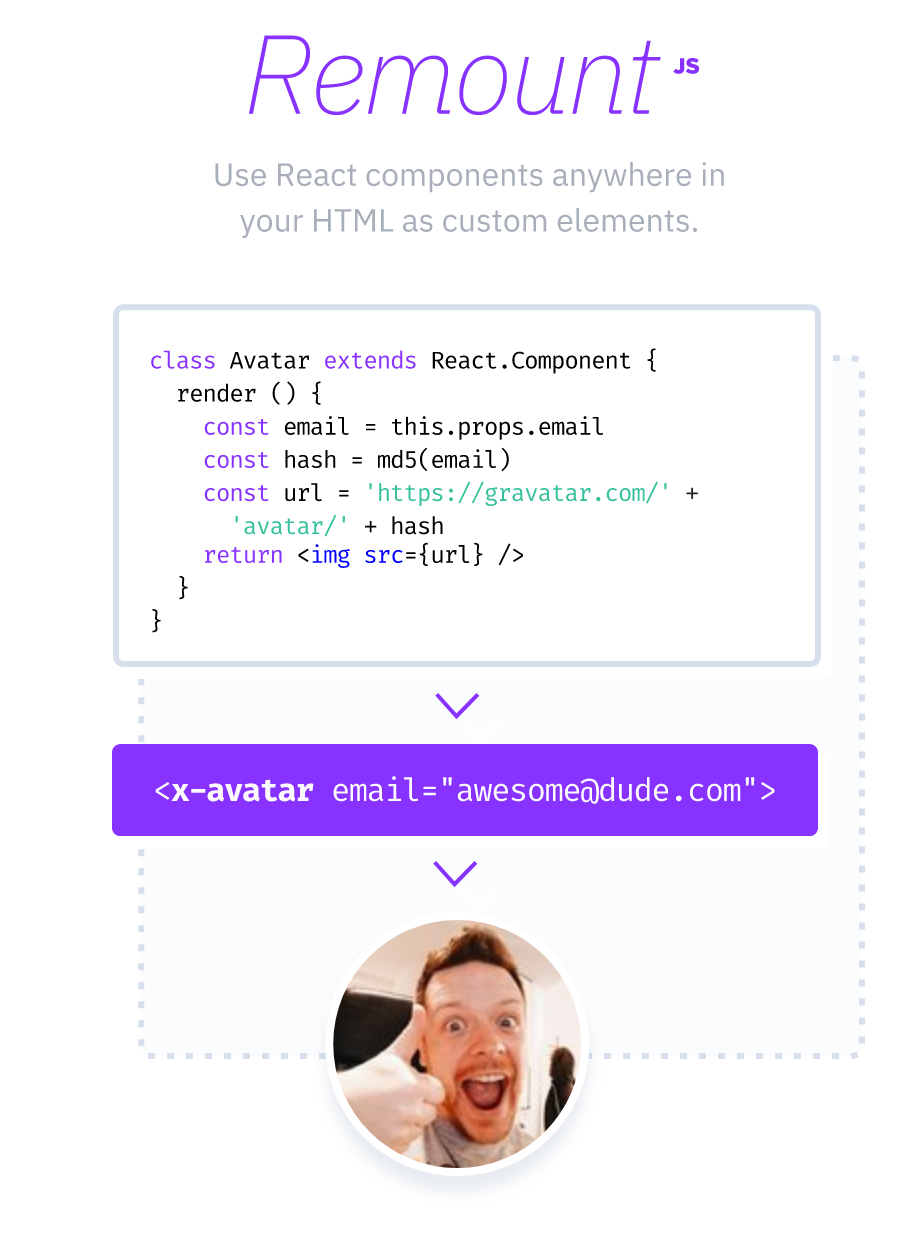
Verwenden Sie Ihre React-Komponenten überall in Ihrem
HTML als Webkomponenten (benutzerdefinierte Elemente).
Demo ⚡ Dokumente
2 KB gzip'd · Keine Abhängigkeiten · IE-Unterstützung
Remount ist über das npm-Paket-Repository verfügbar. Reaktion 18 ist erforderlich.
# npm
npm install remount react react-dom
# yarn
yarn add remount react react-domyarn add remountnpm install remount Beginnen wir mit einer beliebigen React-Komponente. Hier ist eines:
const Greeter = ( { name } ) => {
return < div > Hello, { name } ! < / div >
} Verwenden Sie define(), um benutzerdefinierte Elemente zu definieren. Definieren wir ein <x-greeter> -Element:
import { define } from 'remount'
define ( { 'x-greeter' : Greeter } )Sie können es jetzt überall in Ihrem HTML verwenden! ?
< x-greeter props-json =' {"name":"John"} ' > </ x-greeter >⚡ API-Dokumentation →
Einige Ideen, warum Sie Remount für Ihr Projekt in Betracht ziehen sollten:
 | React zu Nicht-SPA-Apps hinzufügen Sie können React-Komponenten auf jeder Seite einer „normalen“ HTML-Site verwenden. Ideal zum Hinzufügen von React zu Apps, die auf Rails oder Phoenix basieren. |
 | ? Interoperieren Sie mit anderen Frameworks Mit Remount können Sie Ihre React-Komponenten wie jedes andere HTML-Element verwenden. Das bedeutet, dass Sie React mit Vue, Angular oder jeder anderen DOM-Bibliothek/einem anderen DOM-Framework verwenden können. |
<x-greeter props-json="{...}"> ) (Dokumente)<x-greeter name="John"> ) (Dokumente)Remount unterstützt alle Browser, die React 18 unterstützt.
Benutzerdefinierte Elements-API- Nummer („Webkomponenten“) wird verwendet, sofern sie verfügbar ist (Chrome/67+), andernfalls wird auf eine kompatible API zurückgegriffen.
⚡ Browser-Unterstützungsdokumente →
remount © 2022, Rico Sta. Cruz. Veröffentlicht unter der MIT-Lizenz.
Verfasst und gepflegt von Rico Sta. Cruz mit Hilfe von Mitwirkenden (Liste).
ricostacruz.com · GitHub @rstacruz · Twitter @rstacruz