d3.js Frameworks zur Verarbeitung und Untersuchung von Eurostat- Daten und Metadaten. Auf dieser Seite finden Sie einige Beispiele für die webbasierte Visualisierung der auf der Eurostat -Website verbreiteten Daten und Metadaten. Zu diesem Zweck werden einige bereits vorhandene Vorlagen verwendet, die auf der d3.js -Bibliothek basieren (siehe z. B. die unten genannte Galerie). Neben den Beispiel-Webseiten wird auch das Material bereitgestellt, mit dem die extrahierten (Meta-)Daten verarbeitet und für die Visualisierung vorbereitet (ausgewählt/gefiltert/umgeformt) werden.
Beschreibung
| Beispiel 1 | Beispiel 2 | Beispiel 3 |
 |  |  |
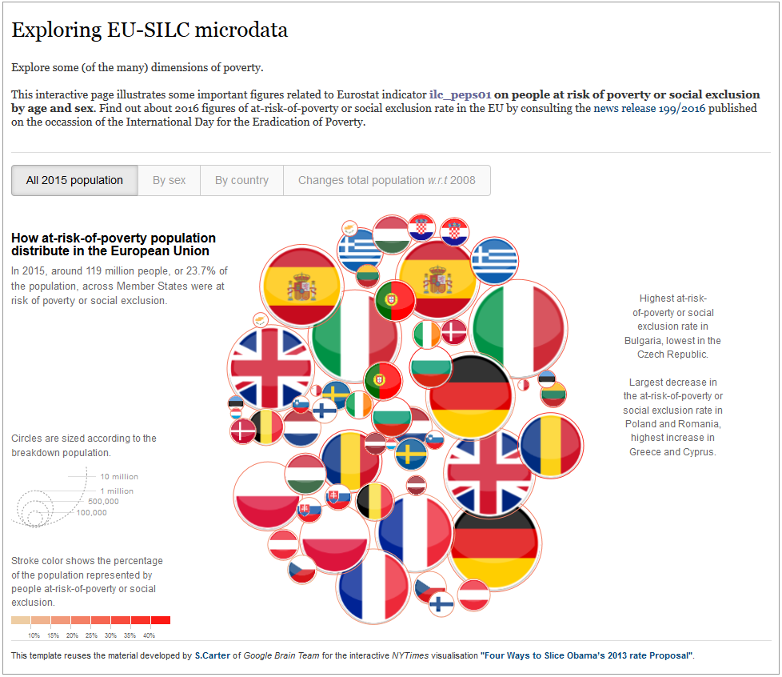
Die in Beispiel 1 bereitgestellte Ausgabevisualisierung verwendet das Material basierend auf dem d3-force -Layout, das für die Veröffentlichung der New York Times zu Obamas Haushaltsvorschlag entwickelt wurde, wieder, um eine interaktive Anzeige ausgewählter EU-SILC -Indikatoren bereitzustellen.
Die Webseite example1_peps01.html veranschaulicht tatsächlich einige wichtige (2016) Zahlen im Zusammenhang mit dem ESTAT-Indikator ilc_peps01 zu Menschen, die von Armut oder sozialer Ausgrenzung bedroht sind, nach Alter und Geschlecht. Beispielsweise wird über githack unter dieser Adresse eine Vorschau dieser Webseite bereitgestellt (allerdings ist die Anzeige viel langsamer und einige Seitenfunktionen sind deaktiviert).
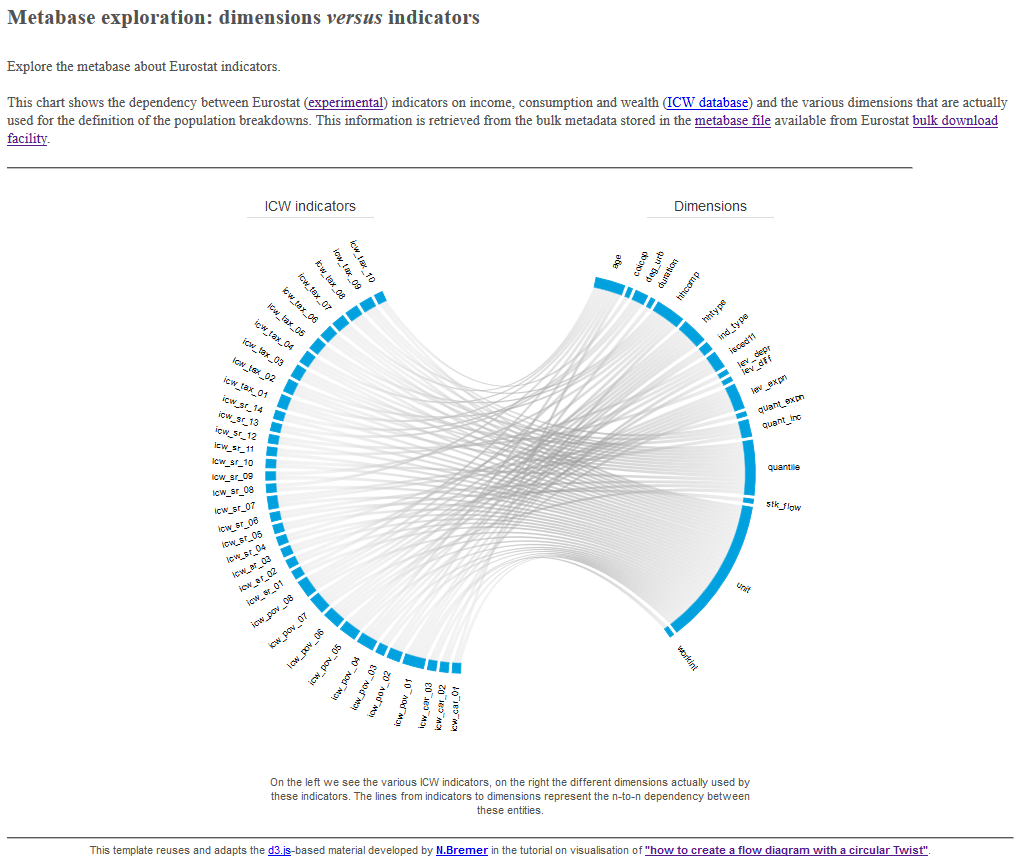
Die in Beispiel 2 bereitgestellte Ausgabevisualisierung verwendet das in einem Tutorial zu Flussdiagrammen eingeführte d3 Material wieder, um die Abhängigkeitsbeziehungen zwischen Eurostat -Daten und Metadaten darzustellen.
Die Webseite example2_icw.html zeigt die Abhängigkeit zwischen den (experimentellen) Eurostat-Indikatoren zu Einkommen, Konsum und Vermögen (ICW) und den verschiedenen Dimensionen, die tatsächlich für die Definition der Bevölkerungsgliederung verwendet werden. Eine Vorschau dieser Webseite wird unter dieser Adresse zur Verfügung gestellt, während ein weiteres Beispiel, das auf den Metadaten für den EU-SILC-Datensatz basiert, hier vorgestellt wird .
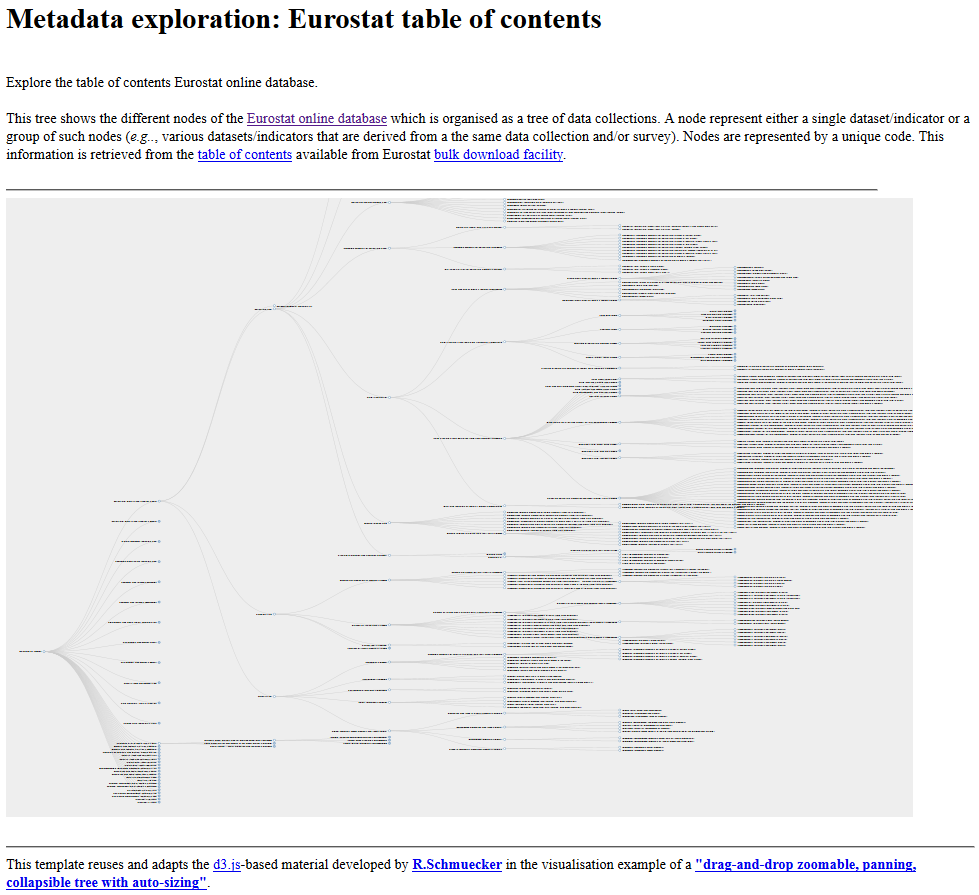
Die in Beispiel 3 dargestellte Diagrammvisualisierung verwendet das d3-tree -Layoutmaterial, das in einem Online-Beispiel eines per Drag-and-Drop zoombaren, schwenkbaren und zusammenklappbaren Baums verfügbar gemacht wurde , wieder, um das Inhaltsverzeichnis der Eurostat- Onlinedatenbank anzuzeigen.
Die Webseite example3_toc.html zeigt das erweiterbare Inhaltsverzeichnis. Eine Vorschau dieser Webseite finden Sie unter dieser Adresse .
Um
| Dokumentation | verfügbar unter: https://eurostat.github.io/d3.examples/ |
| Status | seit 2017 – fortlaufend |
| Mitwirkende | |
| Lizenz | EUPL |
Referenzen
d3.js -Website und Galerien: Wiki, d3list und viele weitere Beispiele.