Verbindungen (React, Tailwind, Shadcn/ui)
Dies ist ein Klon des NYT Connections Game. Das selbst scheint ein unbestätigter Klon des britischen Spiels Only Connect zu sein.
Wie auch immer..
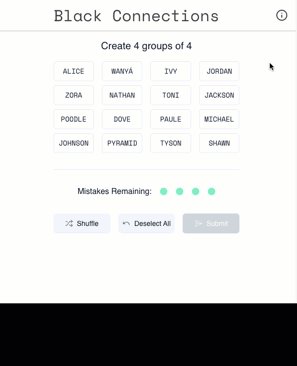
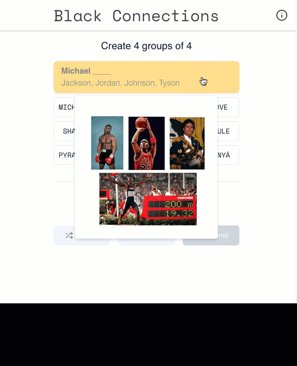
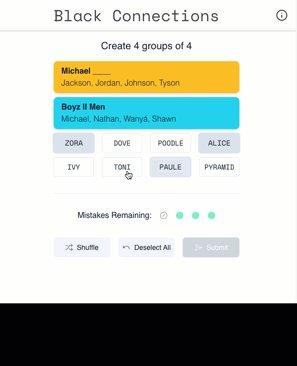
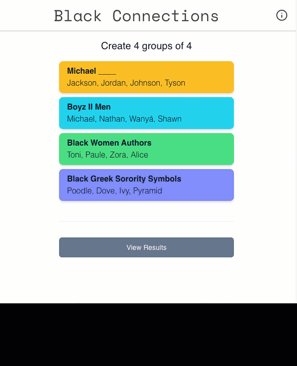
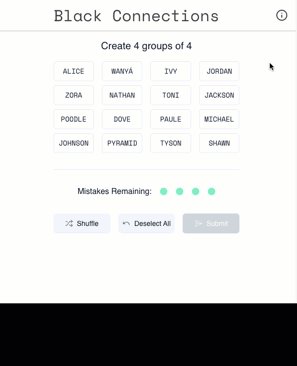
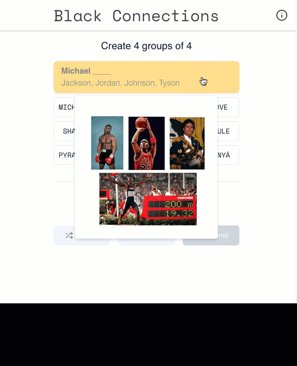
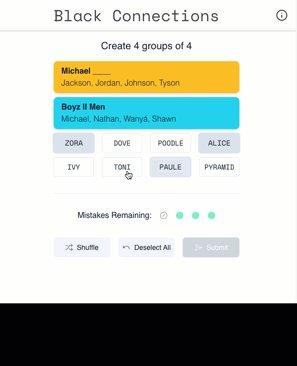
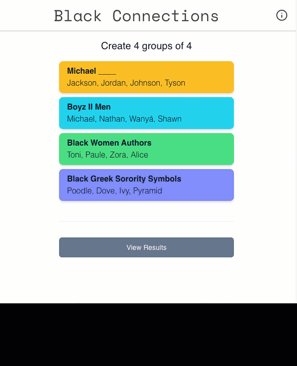
Klicken Sie hier, um die Demo auszuprobieren

So führen Sie es lokal aus:
cd react-connections-game
npm install
npm run dev
Technologie
- Reaktion 18
- Rückenwind-CSS
- React Spring für ein paar Animationen
- Shadcn/ui für primitive Komponenten
- Eine Reihe von Hilfsfunktionen von einem React Wordle-Klon kopiert – cwackerfuss/react-wordle
- Gebaut mit Paket
Code-Organisation
- Der globale Status (Spielstatus, Vermutungen usw.) wird mithilfe der Kontext-API von React verwaltet. Die Anbieterkomponenten befinden sich in
src/providers - Komponenten befinden sich in
src/components- Primitive Komponenten, die aus
shadcn/ui -Bibliothek importiert und leicht bearbeitet wurden, befinden sich in src/components/ui - Die
Sparkles Komponente stammt aus Josh Comeaus Artikel über das Erstellen animierter Sparkles in React.
- Hilfsfunktionen für lokalen Speicher, Spielstatistiken und Konstanten befinden sich in
src/lib- Die eigentlichen Puzzle-Daten zum Ändern des Inhalts jedes Puzzles befinden sich in
src/lib/data.js
- Benutzerdefinierte Hooks befinden sich in
src/hooks- Bei beiden handelt es sich um Codeausschnitte aus dem Blog von Josh Comeau
Ähnliche Projekte
- PuzzGrid, mit dem Sie Ihre eigenen Spiele/Rätsel erstellen können, ohne dass Code erforderlich ist.
- Connections Generator von swellgarfo, mit dem Sie auch Ihre eigenen Spiele/Rätsel erstellen können, ohne dass Code erforderlich ist.
Mitwirken
- Bitte forken Sie und reichen Sie eine PR ein, wenn Sie möchten!
Mit diesem Repo erstellte Projekte:
Möchten Sie einen zur Liste hinzufügen? Bitte stellen Sie eine Pull-Anfrage.
Wenn Sie dies hilfreich oder unterhaltsam fanden, schauen Sie sich gerne unsere anderen Arbeiten an!
- Schriften und Gedanken
- Schwarzes Wort
Wenn Sie uns finanziell unterstützen möchten
- Einmaliger Beitrag über Stripe