
Ein leichtes CSS-Framework zur schnellen Implementierung von Grundgerüsten in Ihre Projekte.
So installieren Sie es über den Node-Paketmanager:
npm install @ritterim/skellycssFügen Sie die Skelly-CSS-Datei überall dort ein, wo Sie Ihr CSS hinzufügen:
< link rel =" stylesheet " href =" ..@ritterim/skellycss/dist/style.css " >Fügen Sie die Datei skelly.js überall dort ein, wo Sie Ihr JavaScript hinzufügen:
< script src =" ..@ritterim/skellycss/dist/skelly.js " > </ script > Mit dem JavaScript-Dienstprogramm können Sie schnell mit der Verwendung von skellyCSS beginnen, etwa so:
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 4 " data-animation =" true " > </ p >Die vollständigen Dokumente zum JavaScript-Dienstprogramm finden Sie weiter unten
Skelette können mit ein paar einfachen Codezeilen schnell zu jedem Projekt hinzugefügt werden.
Wenden Sie die skeleton -Klasse auf jede Art von Header an und sie passt sich automatisch an die Schriftgröße der Header-Stile an:

< h1 class =" skeleton " > </ h1 >
< h2 class =" skeleton " > </ h2 >
< h3 class =" skeleton " > </ h3 >
< h4 class =" skeleton " > </ h4 >
< h5 class =" skeleton " > </ h5 >
< h6 class =" skeleton " > </ h6 > Sie können Absatzgerüste erstellen, indem Sie die skeleton -Klasse auf das Absatz-Tag anwenden und dann beliebig viele Span-Tags mit der skeleton__line -Klasse in den Absatz einfügen. Damit das Absatzgerüst eher wie ein Absatz aussieht, wird die letzte Zeile auf 50 % Breite eingestellt.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
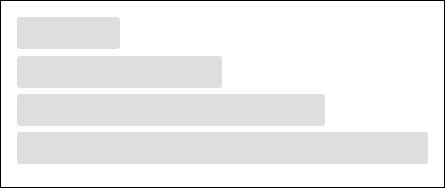
</ div >Sie können die Linienbreite anpassen, indem Sie eine Größenmodifikatorklasse anwenden:
| Breite | Modifikatorklasse |
|---|---|
| Klein, 25 % | .skeleton--sm |
| Mittel, 50 % | .skeleton--md |
| Groß, 75 % | .skeleton--lg |
| Voll, 100 % | .skeleton--full |

< h1 class =" skeleton skeleton--sm " > </ h1 >
< h1 class =" skeleton skeleton--md " > </ h1 >
< h1 class =" skeleton skeleton--lg " > </ h1 >
< h1 class =" skeleton skeleton--full " > </ h1 >Sie können das Skelett mithilfe von Ausrichtungsmodifikatorklassen per Text ausrichten:
| Ausrichtung | Modifikatorklasse |
|---|---|
| Links | .skeleton--left |
| Center | .skeleton--center |
| Rechts | .skeleton--right |

<!-- Left Align -->
< p class =" skeleton skeleton--left " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Center Align -->
< p class =" skeleton skeleton--center " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Right Align -->
< p class =" skeleton skeleton--right " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p > Sie können ein Bildskelett erstellen, indem Sie die Klasse .skeleton-image verwenden. Standardmäßig wird das Bildskelett auf 100 % Höhe und Breite des übergeordneten Containers angewendet.
Hier sind einige Standardgrößen, die wir für Skelettbilder hinzugefügt haben:
| Größe | Modifikatorklasse |
|---|---|
| Klein, 50x50 | .skeleton-image--sm |
| Mittel, 100x100 | .skeleton-image--md |
| Groß, 200x200 | .skeleton-image--lg |
| XL, 400x400 | .skeleton-image--xl |
| Voll, 100 % x 100 % | .skeleton-image--full |

< img class =" skeleton-image skeleton-image--md " />
< img class =" skeleton-image skeleton-image--sm " />
< img class =" skeleton-image skeleton-image--lg " />
< img class =" skeleton-image skeleton-image--xl " />Sie können mithilfe von Formmodifikatorklassen auch verschiedene Bildformen erstellen:
| Form | Beschreibung | Modifikatorklasse |
|---|---|---|
| Quadrat | Setzt das Bildseitenverhältnis auf 1/1 (Standard) | .skeleton-image--square |
| Kreis | Setzt den Randradius auf 50 % | .skeleton-image--circle |
| Landschaftsrechteck | Stellt das Bildseitenverhältnis auf 4/3 ein | .skeleton-image--landscape |
| Hochformat-Rechteck | Stellt das Bildseitenverhältnis auf 3/4 ein | .skeleton-image--portrait |
| Breites Rechteck | Stellt das Bildseitenverhältnis auf 16/9 ein | .skeleton-image--wide |
| Hohes Rechteck | Stellt das Bildseitenverhältnis auf 9/16 ein | .skeleton-image--tall |
< div class =" skeleton-image skeleton-image--lg skeleton-image--square " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--circle " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--landscape " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--portrait " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--wide " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--tall " > </ div > Um eine Animation hinzuzufügen, fügen Sie eine span.skeleton--animation innerhalb der .skeleton__line Elemente in Kopfzeilen oder Paragraphen hinzu.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
</ p >
</ div > Der einfachste und von uns bevorzugte Weg, Skelette hinzuzufügen, ist die Verwendung der mitgelieferten JavaScript-Dienstprogramme.
Fügen Sie entweder einem Header-Tag oder einem Absatz-Tag die skeleton -Klasse und ein data-lines -Attribut mit der Anzahl der Zeilen hinzu, die das Skeleton haben soll:
< h2 class =" skeleton skeleton--md " data-lines =" 2 " > </ h2 >
< p class =" skeleton " data-lines =" 7 " > </ p > Sie können dem Skelett auch eine Animation geben, indem Sie das data-animation Attribut hinzufügen und es auf true setzen:
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-animation =" true " > </ p >Sie können das Aussehen des Skeletts ändern, indem Sie auch andere Datenattribute verwenden, einschließlich Deckkraft und Farbe:
<!-- Opacity -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-opacity =" 0.3 " > </ p >
<!-- Color -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-color =" tomato " > </ p > | Attribut | Beschreibung | Typ |
|---|---|---|
data-lines | Bestimmt, wie viele Zeilen ausgegeben werden sollen | Ganze Zahl |
data-animation | Fügt den Skelettlinien eine Animation hinzu | Boolescher Wert |
data-opacity | Legt die Deckkraft der Skelettlinien fest (stellt die Deckkraft zwischen 0 und 1 ein) | Schweben |
data-color | Legt die Farbe der Skelettlinien fest | Farbe |