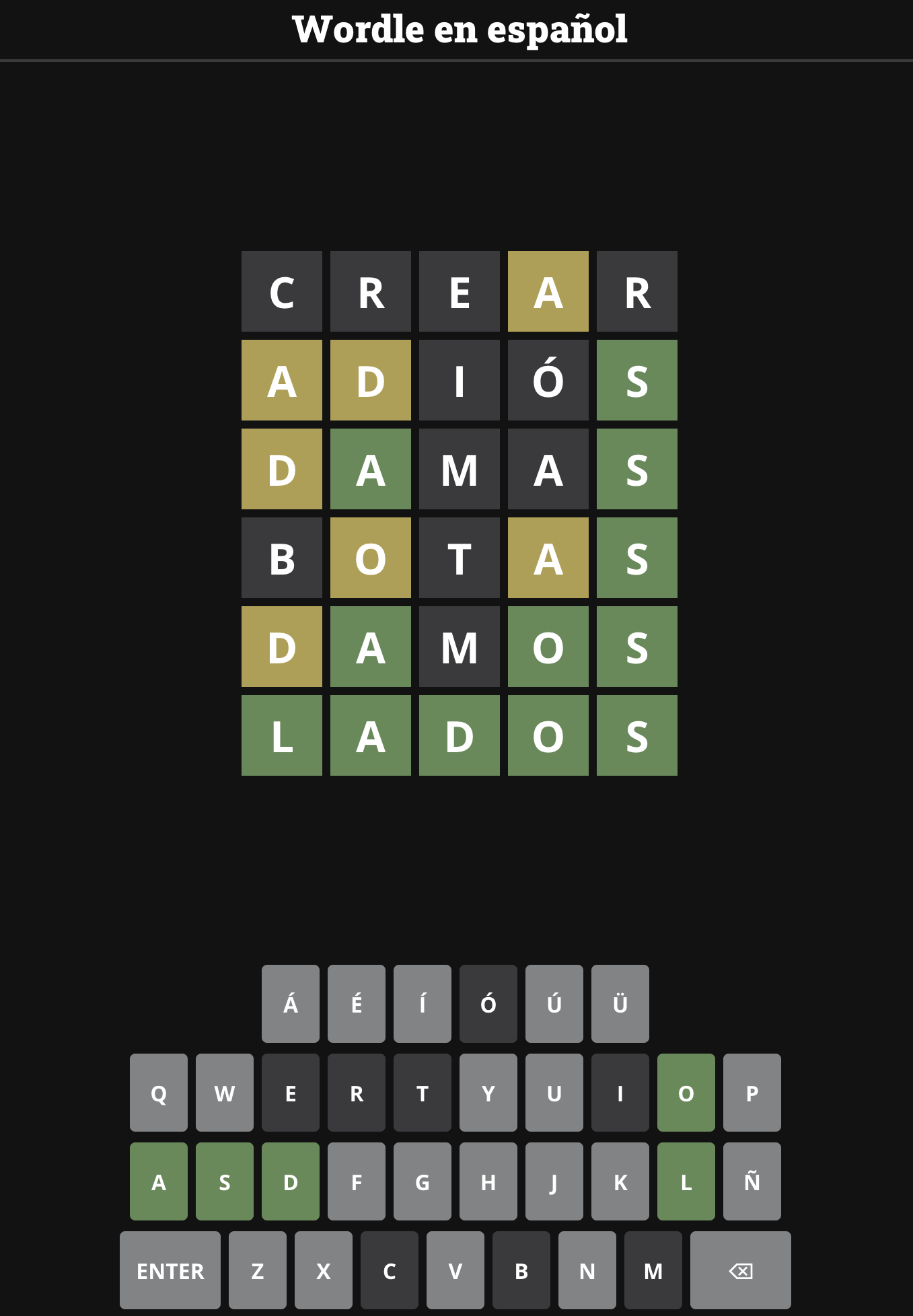
Wordle unbegrenzt, aber auf Spanisch! Von Grund auf mit React und einer spanischen Wörterbuch-API erstellt, ist dies eine großartige Möglichkeit, neue Wörter zu lernen!

focus() , ref={} und onKeyDown={} können verwendet werden, um Tastatureingaben vom Player zu erhaltene.key ist einfacher als Charcodesasync und await kann darauf gewartet werden, dass Promises von API-Daten aufgelöst werdenquerySelectorAll() können zum Hinzufügen von CSS-Animationsklassen verwendet werdentabIndex={0} kann verwendet werden, um die Fokussierung von Nicht-Eingabeelementen durch die Tastatur zu ermöglichenmap() kann für verschachtelte Arrays zweimal verwendet werden@keyframes können bestimmte Prozentsätze verwendet werden, um Animationen zu erstellen, die zurückgesetzt werden Projekt wird erstellt mit: