

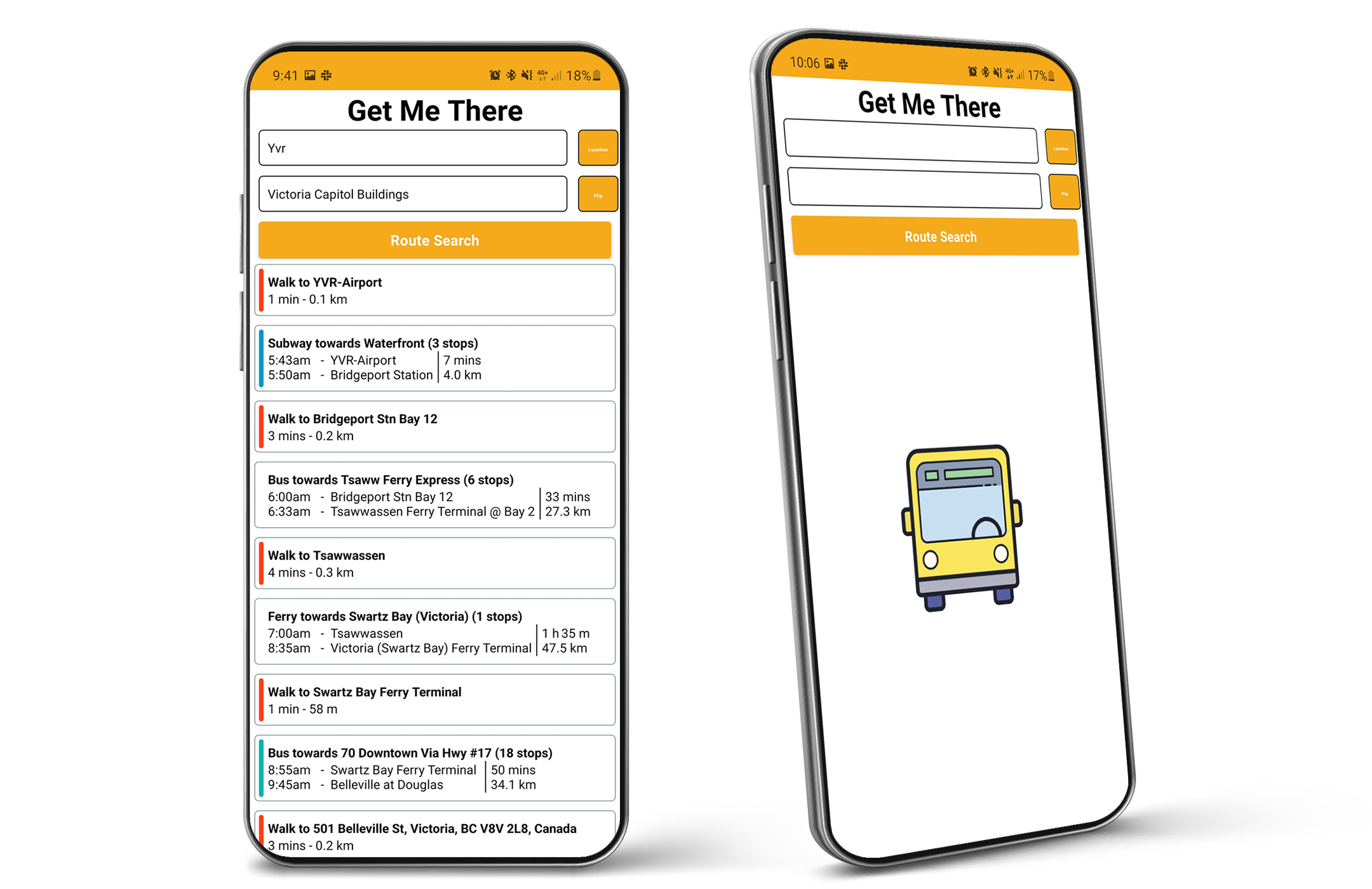
GetMeThere wurde mit React Native erstellt und hat nicht einmal eine Spur von Expo! Dieses Projekt erfüllt den Bedarf von Menschen mit begrenzten oder teuren Daten, da pro Route nur etwa 50kb Daten benötigt werden. Und sobald eine Route geladen ist, sind keine weiteren Daten erforderlich! Aufgrund des Fehlens einer interaktiven Karte sind die Datenanforderungen im Vergleich zu Google/Apple Maps äußerst gering. Diese Karten stellen einen erheblichen Datenverlust dar, da bei jedem Wischen, Zoomen und Tippen neue Kartenkacheln heruntergeladen werden.
GetMeThere befindet sich derzeit im MVP-Stadium (Minimal Viable Product) und die Entwicklung hat gerade erst begonnen!
Erstellen Sie über die Befehlszeile eine Andriod-Entwicklungs-APK für GetMeThere :
$ git clone https://github.com/MNThomson/GetMeThere.git
$ cd GetMeThere
$ ./android/gradlew assembleRelease Es wird eine Datei example.env bereitgestellt. Benennen Sie dies im obersten Verzeichnis in .env um. Fügen Sie einen Google-API-Schlüssel ein, der über Maps- und Transit-API-Berechtigungen verfügt.
Theoretisch sollte iOS funktionieren, es wurden jedoch keine Tests durchgeführt, da es an Apple-Geräten mangelt